 WEBサイトのデザイン素材を紙媒体に使うとき、ベクターのデータがなくて困ったことありませんか? ペンツールでトレースするのも時間がかかるし、Photoshopでパスを作成したら境界がギザギザになってしまう…と悩む方に、 Illustratorで簡単に画像をベクターに変換する方法をご紹介します。
WEBサイトのデザイン素材を紙媒体に使うとき、ベクターのデータがなくて困ったことありませんか? ペンツールでトレースするのも時間がかかるし、Photoshopでパスを作成したら境界がギザギザになってしまう…と悩む方に、 Illustratorで簡単に画像をベクターに変換する方法をご紹介します。
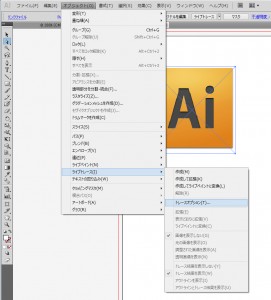
- STEP1. まずベクターに変換したい画像をIllustratorで配置します。
そしてメニューの「オブジェクト」から「ライブトレース」→「トレースオプション」を選択します。

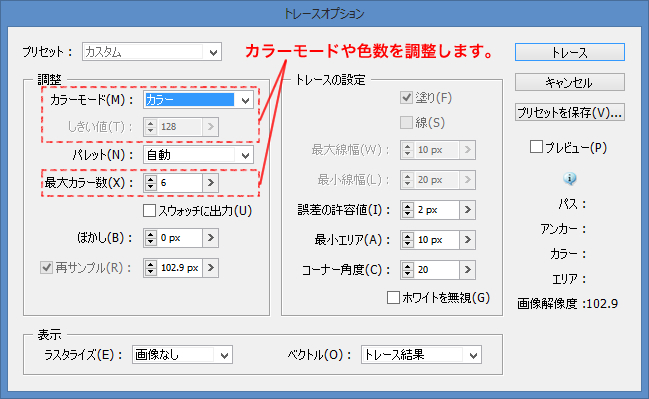
トレースオプション画面の「調整」から、「白黒」、「カラー」、「グレースケール」3種カラーモードが選べます。
 アイコンのカラーを再現するために、今回は「カラー」を選びます。 「最大カラー数」の数値を上げると奥行き感が出ます。 数値の調整が終わったら「トレース」のボタンをクリックします。 この時点画像はすでにトレースされていますが、まだ画像扱いになっています。
アイコンのカラーを再現するために、今回は「カラー」を選びます。 「最大カラー数」の数値を上げると奥行き感が出ます。 数値の調整が終わったら「トレース」のボタンをクリックします。 この時点画像はすでにトレースされていますが、まだ画像扱いになっています。
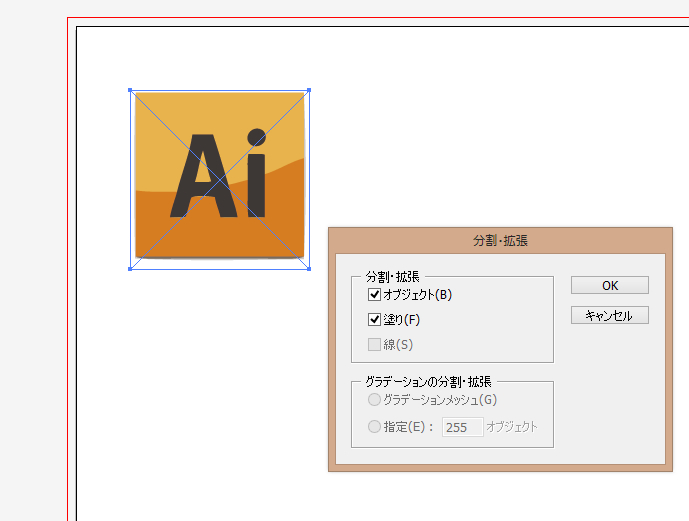
- STEP2. メニューの「オブジェクト」から「ライブトレース」→「拡張」を選択します。
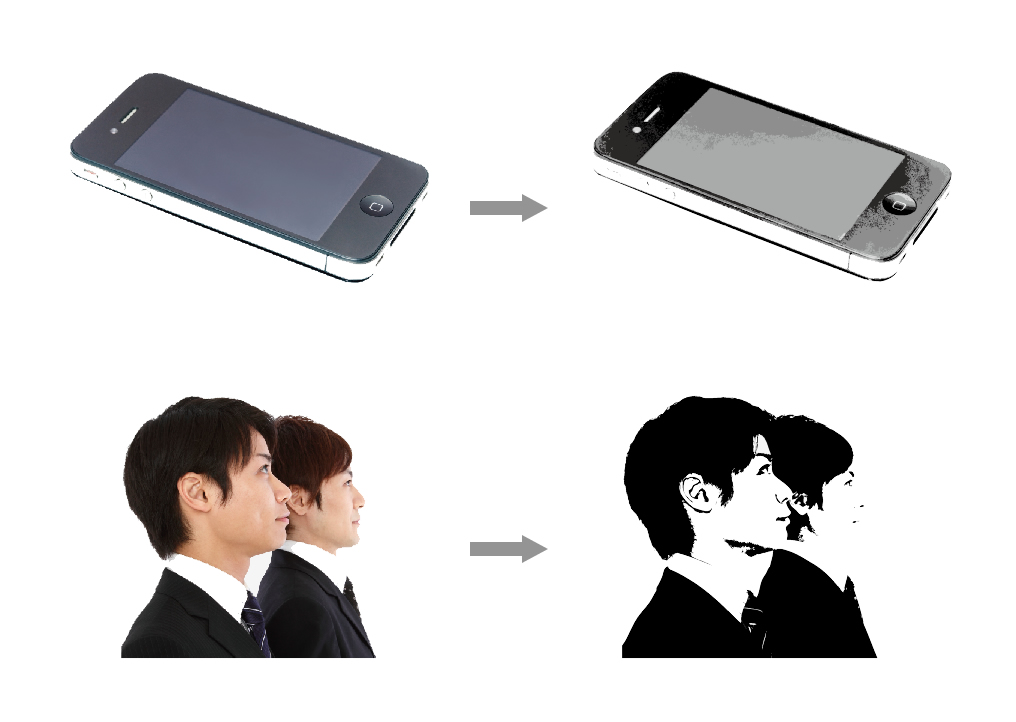
 これで画像がIllustrator上で編集可能のベクターデータになりました。 色数を少なめに設定したため、フラットデザイン風のアイコンに変身! また、カラーモードを白黒やグレースケールに設定すると写真がイラスト風のベクターデータになります。
これで画像がIllustrator上で編集可能のベクターデータになりました。 色数を少なめに設定したため、フラットデザイン風のアイコンに変身! また、カラーモードを白黒やグレースケールに設定すると写真がイラスト風のベクターデータになります。  これを覚えておけば、作業効率の向上に繋がりますし、デザインのアクセントにもなるかもしれないですね。 是非いろいろと活用してみてください!
これを覚えておけば、作業効率の向上に繋がりますし、デザインのアクセントにもなるかもしれないですね。 是非いろいろと活用してみてください!









