最近コーディングをする際、特にスマフォサイトの場合は特に
スタイルシートのカラーコードを16進数ではなくRGBで記述する事が増えました。
私がカラーコードにRGBを使う様になった最大の理由がRGBの場合alphaの指定が出来る点です。
Contents
例題
背景色の黒色と灰色をCSSで指定する場合。
16進数を使った場合
/* 左側スタイル */
.sample0 {
background-color:#000000;
}
/* 右側スタイル */
.sample1 {
background-color:#7F7F7F;
}
RGBを使った場合
/* 左側スタイル */
.sample0 {
background-color:rgba(0,0,0,1);
}
/* 右側スタイル */
.sample1 {
background-color:rgba(0,0,0,.5);
}
まとめ
もうお分かりだと思いますが、RGBの場合だと透過が指定可能なのです!
16進数を普段使われている方には最初は分かりにくいかもしれませんが、
これが慣れると案外便利です!
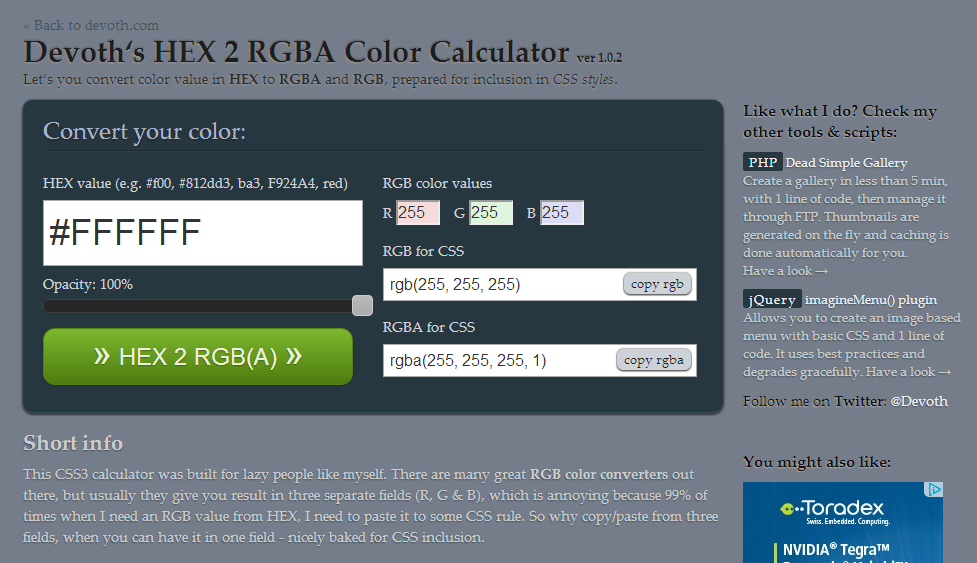
カラーコード変換サイト等も多くありますので
興味のある方は使ってみて下さい。