こんばんわ!新人のKです!今回は今後、ウェブデザインのトレンドについて少し説明させていただきと思います。
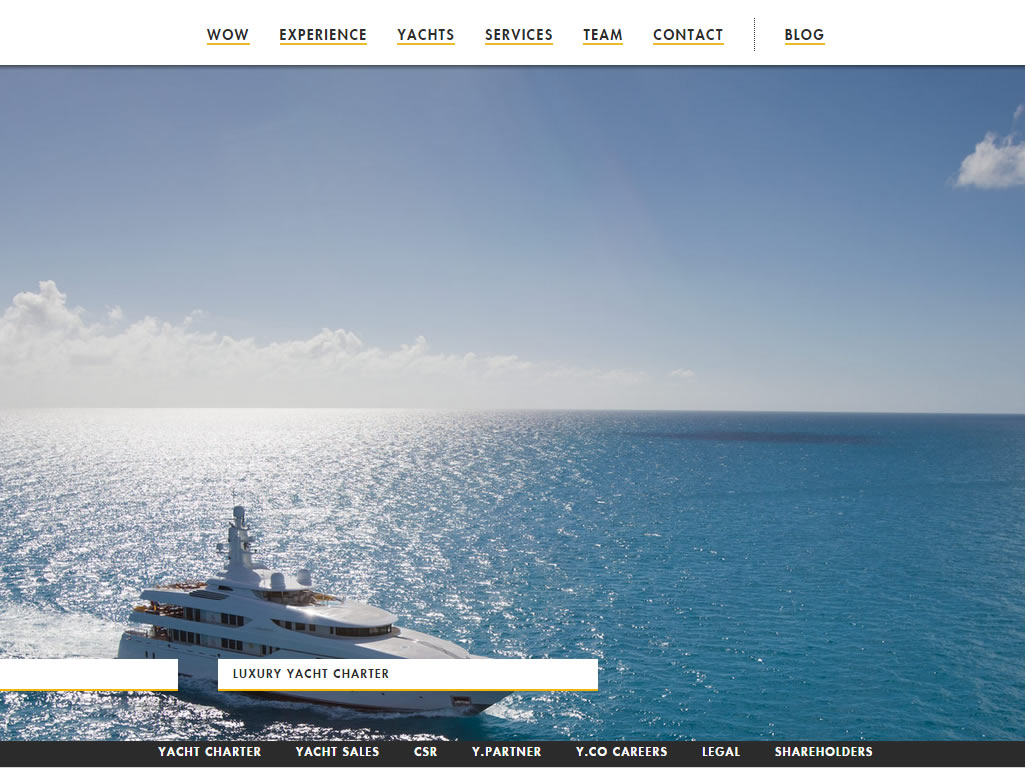
01.背景イメージORムービー入れ(Large, Beautiful Background Images & Videos)
背景イメージORムービー入れは2014年ウェブデザイントレンドに選ばれおり、2015年にも注目すべきのウェブデザイントレンドの1つです。
画面全体を使った背景イメージとムービーは強烈な印象を与えることができます。
個人のデザインセンスを発揮することができる効果的方法で企業よりは、デザイナー紹介ページなどに似合うウェブデザインです。
http://y.co/
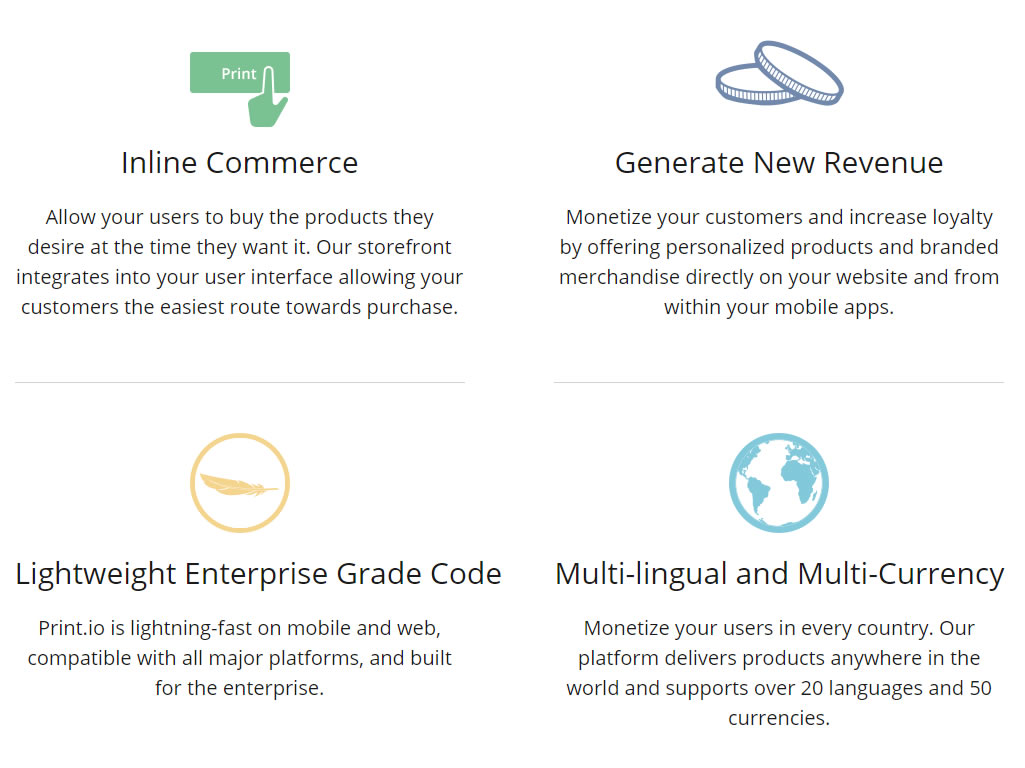
02.フラットデザインの発展(Flat Design is Growing Up)
2014年に注目を集めたフラットデザインはもっと進化した形で2015年にもウェブデザイントレンド先頭に立つ続けます!
フレッドデザインからもっと進化した概念であるマテリアルデザイン(Material Design)はフレッドデザイン全てのメリットを持ちつつ、さらにアニメーション、グラディエントなどを表現することが可能です。これでもっとカッコイイデザインが作れますよ!
http://print.io/
03.ゴーストボタン(Ghost Button)
派手なデザインでユーザーを誘導するのではなく、洗練でシンプルな形でユーザーが自然とクリックするように誘導する。
ユーザビリティにおいて重要な、ユーザーフレンドリーなデザインの一つです。
04.シンプルな色使い(simple color)
少ない色、タイポグラフィーの強弱などを利用したシンプルなウェブデザイン。赤、青、緑、黄色みたいな強烈なビビッドカラーを
混ぜ合わせるのではなく少ない色で落ち着いた雰囲気を演出し、もっと集中度を高め ることができます。
ることができます。
弊社は常に今のトレンドを把握し、ユーザーのためのデザイン作りをいつも心掛けております。株式会社マーカーネットにホームページ制作・WEB制作の依頼をお願いしたい方は是非こちらからどうぞ!