Contents
Lravel SocialiteでGitHubを利用したOAuthによる認証の手順を紹介します。
1. GithubでOAuthアプリケーションを作成
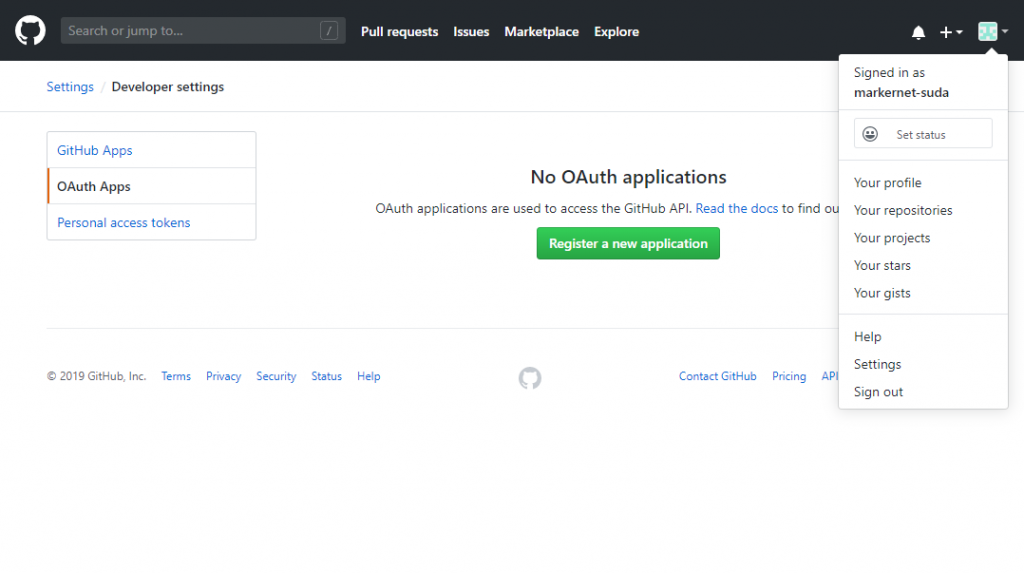
GitHubにログインし、
[Settings]→[OAuth Apps]→[Register a new application]
より作成画面に進みます。
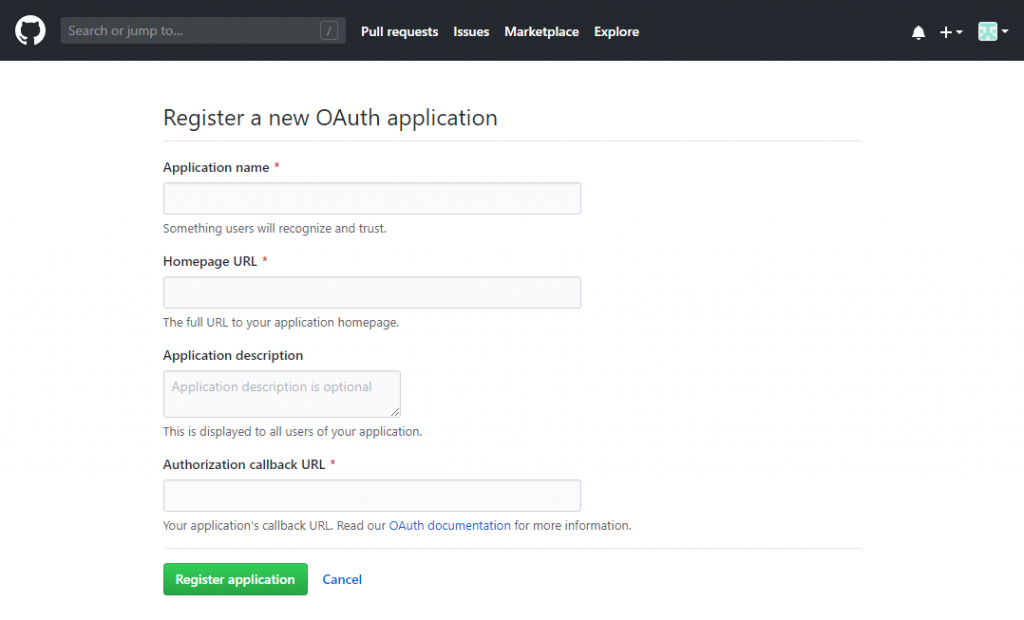
Application name:アプリケーションの名前
Homepage URL:ホームページのURL
Authorization callback URL:GitHubで認証完了後の戻り先のURL
を指定し、Register applicationをクリックします。
アプリの作成が完了し、
「クライアントID」、「クライアントシークレット」
を情報が表示されたページに遷移いたします。
2. Laravel標準の認証をインストール
Artisanコマンドで以下を実行します。
php artisan make:auth3. Laravel Socialiteのインストール
3.1 composerでSocialiteをインストールします。
composer require laravel/socialite3.2 config/app.phpに、サービスプロバイダーを追加します。
'providers' => [
...
Laravel\Socialite\SocialiteServiceProvider::class,
],3.3 config/app.phpに、ファサードのエイリアスを追加します。
'aliases' => [
...
'Socialite' => Laravel\Socialite\Facades\Socialite::class,
],4. Laravelの各設定
4.1 config/service.phpに追記いたします。
'github' => [
'client_id' => env('GITHUB_CLIENT_ID'),
'client_secret' => env('GITHUB_CLIENT_SECRET'),
'redirect' => env('GITHUB_URL'),
],4.2 .envに、以下を追記します。
GITHUB_CLIENT_ID=1.のクライアントID
GITHUB_CLIENT_SECRET=1.のクライアントシークレット
GITHUB_URL=1.のAuthorization callback URL4.3 routes/web.phpに追記
GitHubの認証ページに転送するためのルート
Route::get('login/github', 'Auth\LoginController@redirectToProvider');GitHubの認証後に戻るルート
Route::get('/login/callback/github', 'Auth\LoginController@handleProviderCallback');5. データベースの調整
5.1 usersテーブルのパスワード列にnullを許可するために、composerでdoctrine/dbalをインストールします。
composer require doctrine/dbal5.2 マイグレーション生成
php artisan make:migration change_users_table_for_socialite5.3 マイグレーションファイル編集
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class ChangeUsersTableForSocialite extends Migration {
/**
* Run the migrations.
*
* @return void
*/
public function up() {
Schema::table('users', function (Blueprint $table) {
$table->string('password')->nullable()->change();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down() {
Schema::table('users', function (Blueprint $table) {
$table->string('password')->nullable(false)->change();
});
}
}5.4 マイグレーションを実行します。
php artisan migrate6. LoginControllerの編集
GitHubの認証ページヘユーザーを転送するためのルート:redirectToProvider
GitHubの認証後に、戻るルート:handleProviderCallback
を追記します。
<?php
namespace App\Http\Controllers\Auth;
use App\Http\Controllers\Controller;
use Illuminate\Foundation\Auth\AuthenticatesUsers;
use Socialite;
use Illuminate\Support\Facades\Auth;
use App\User;
class LoginController extends Controller {
public function redirectToProvider() {
return \Socialite::driver("github")->redirect();
}
public function handleProviderCallback() {
try {
$user = \Socialite::with("github")->user();
} catch (\Exception $e) {
return redirect('/welcome'); // エラーならトップへ転送
}
// mailアドレスおよび名前を保存
$authUser = User::firstOrCreate(['email' => $user->getEmail(),
'name' => $user->getName()]);
auth()->login($authUser); // ログイン
return redirect()->to('/home'); // homeへ転送
}
}7. ビューにGitHubでログイン用のリンク追加
resources/views/welcome.blade.phpなどの適当な場所に、GitHub認証のリンクを追加します。
<a href="<?php echo url("/login/github"); ?>" >Login Github</a>
以上で完了です。