初めてのホームページ運用。これだけ知っておけば始められます。
web制作の仕事をず~~~っとやっていると専門的な事も基本的なことと勘違いしてしまいがちです。私もwebに触れる前は「ブラウザって何?」「ドメインって何?」「サーバーって何?」「DNS?」横文字ばっかりでわけがわからないし、本を買っても知らない横文字で文章が構成されてて1行毎にwikipediaやe-wordなどのサイトで専門用語を調べてた時代がありました。
発注いただく方はほとんどがそういう方というにも関わらず、つい専門用語をつかってしまったり反省すべきことだと感じています。
というわけで、今回はネットのこと何も知らないし、難しいし今さら勉強する気もないけど、自分(自社)のホームページを持ちたいという方が最低限覚えておけばよいことを出来る限り分かりやすく教えたいと思います。
■まず最初にこの2つを用意しましょう。
Contents
サーバーとドメイン
1.サーバー
ホームページそのものを人に例えるとサーバーはマンション、サーバー会社は不動産屋と思って頂ければわかりやすいかと思います。
住む物件や場所によって家賃(サーバーレンタル費)は変わってきます。
それが各サーバー会社が提供するプランです。利便性がいい、広い部屋などは当然家賃(サーバーレンタル費)は高くなります。
GMO、さくらインターネット、ファーストサーバー、NTTコミュニケーションズなど他にもたくさんサーバー会社はあります。
自分の予算に合わせて検討するのがよいでしょう。
今は昔に比べたら安価1000、2000円くらいでもそれなりのものが手に入ります。
2.ドメイン
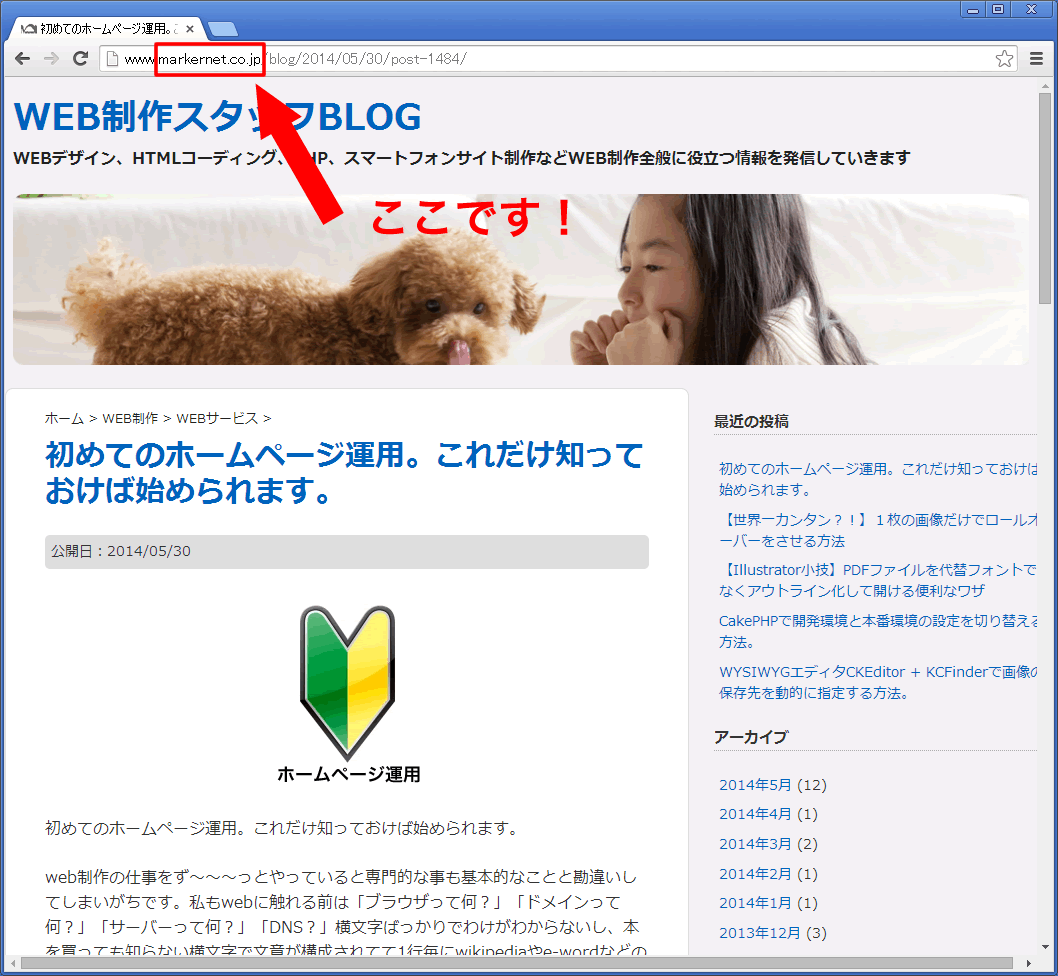
分かりやすくすると今拝読していただいているこのブログ画面の上に表示されている
www.markernet.com の部分。これがうちのドメインです。
これがドメインと呼ばれるもので、マンションの「〇号室」みたいなものと考えてください。
ここは例えば旅館の「〇〇の間」みたいに自分部屋の名前を付けることができますが年1回の手数料「ドメイン更新料」がかかります。
但しサーバー会社の方であらかじめ用意しているドメインを使う場合はサーバーレンタル費(家賃)に含まることがほとんどです。
こんなところでドメインは取得できます。
お名前.com(GMO)
さくらインターネット
ただし、他の人とドメインがかぶってるものは取得できません。
(他人が既に住んでいる部屋には普通住めませんよね。)
あとはホームページを作るだけ
さて、ドメインとサーバーの2つをなんとなく理解できましたか?
マンションを契約して部屋の名前もきまりました。あとは住むだけです。
住むのは人(ホームページ)です。
人は非常に複雑なものですので、簡単には作ることができません。
ホームページも同じで、好きな方なら本やインターネットで作り方を勉強して覚えて作る方もいらっしゃると思いますが、そんな人はおそらくこの記事をここまで読んでいないと思います(笑
あとは自分で挑戦してみるなり、専門の制作会社にお願いするなり検討してみてはいかがでしょうか。
————————-
折角なので最後にやらしくない程度にうちの宣伝(笑。
ちなみにうちはWEB制作会社でドメイン取得代行やサーバーのレンタルなども行っておりますので是非お気軽にご相談ください。
弊社ホームーページ
http://www.markernet.co.jp/