こんにちは!
デザイナーの木野子です。
マーカーネットブログを、今回初めての担当することになりました!
ここでは、私が普段web製作で使っている、
PhotoshopやIllustratorの小ネタなどを紹介していこうと思います!
第一回目は、何を書こうか迷っていたのですが、
今日のランチのインドカレーがとても美味しかったので、
今回はそのランチの写真を使って、
食べ物の写真をフォトショを使って美味しそうにみせる小ネタを紹介しようと思います!
(1)写真を用意します。
最近の携帯は機能が良過ぎて、もうこの写真で充分美味しそうです・・・逆に困るパターンです。
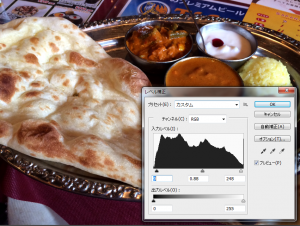
(2)イメージ→色調補正→レベル補正
余り写りがよくない写真の場合、黒いギザギザ(ヒストグラム)偏っていて、
▲と△を黒いギザギザの両端に合わせることによって、ぐっと変化をつけたり出来るのですが、
この写真はほぼ余りいじりようが無いバランスの良い写真のようですね・・(汗)
今回は、なんとなくコントラストを強めにして香ばしい感じにしてみました。
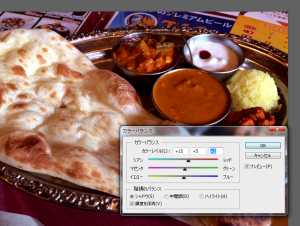
(3)イメージ→色調補正→カラーバランス
食べ物の場合、暖色系に調整すると美味しそうにみえます。
(3)ごり押しで、湯気までつけてみます。
白く塗りつぶしたレイヤーを描写モードをスクリーンにします。
↓
フィルター→描写→雲模様を適用させます。
↓
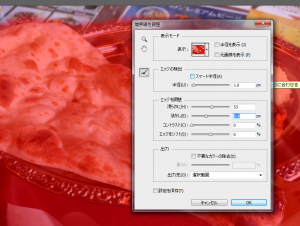
フィルター→変形→波形を任意の数値を設定して湯気っぽく指定します。
↓
レイヤーの不透明度や塗りを嘘っぽくならない程度に設定します。
(4)ベクトルマスクを設定して湯気を出したいところを、投げ輪ツールなどで指定します。
(5)料理以外、背景までくっきりしているので回りをぼかしてみます。
レイヤーマスクを使って選択範囲の境界線などを自然に見えるよう調整します。
フィルター→ぼかし→ぼかし(ガウス)で任意の数値を指定します。
完成です!!!
なんだか、元の写真の自体で充分美味しそうだったので、「変わった!!!!」感が無いのですが・・
比べてみると・・・
うん、やっぱり美味しそうになりましたね!^▼^
こんな感じで、小ネタをアップしていこうと思います!!!
それでは、みなさん楽しいweb生活を!!