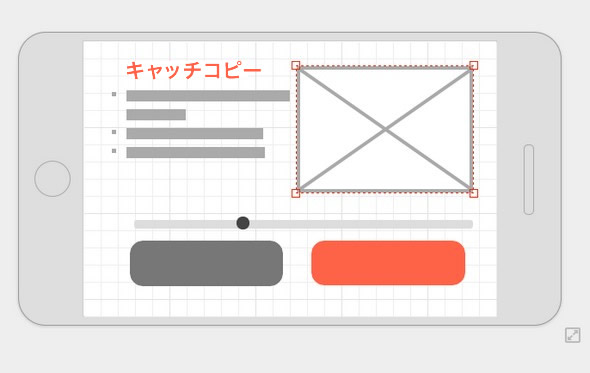
サイトの設計図とも言えるワイヤーフレームを作成することは、ウェブ制作において大事なステップです。
ワイヤーフレームとはサイトの大まかなレイアウト、必要な要素、コンテンツの優先順位を示したもので、ワイヤーを予め作っておくと、その後の作業の効率が大きく変わってきます。
デザインやコーディング作業に入る前に、まずワイヤーでサイトの構成、仕様を確認共有することによってサイト制作作業の効率UPに繋げますし、クライアントに対してサイトのイメージやページの遷移など詳細な仕様を共有できますので、大幅な修正や機能追加などを防ぐこともできます。
ワイヤーフレームの作り方はいろいろあります。手書きやパワーポイントでワイヤーを作る方法もありますが、ここでワイヤー作成に便利なオンラインツールをご紹介します。
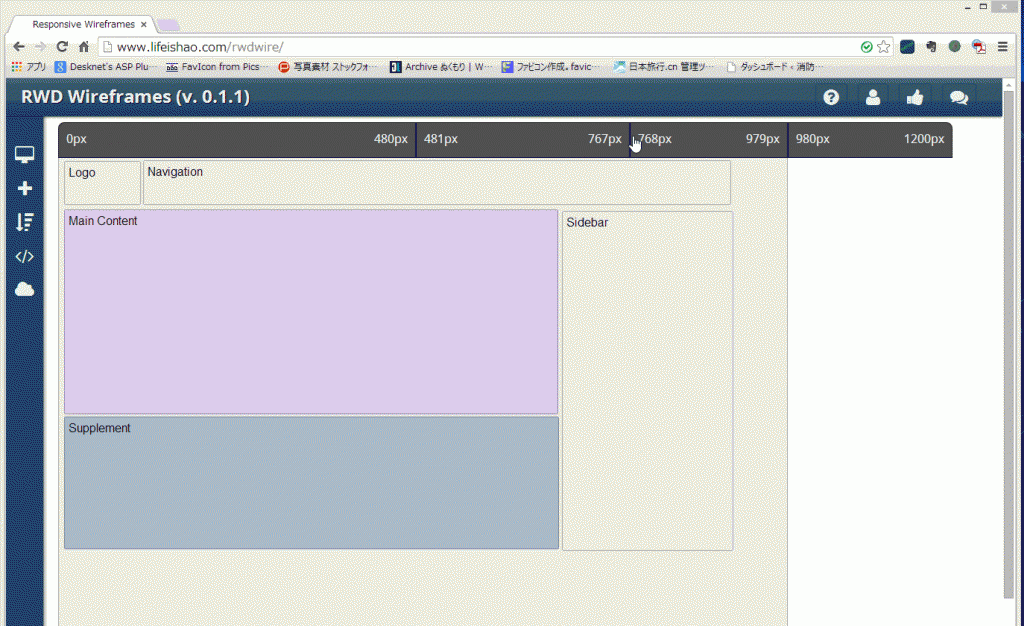
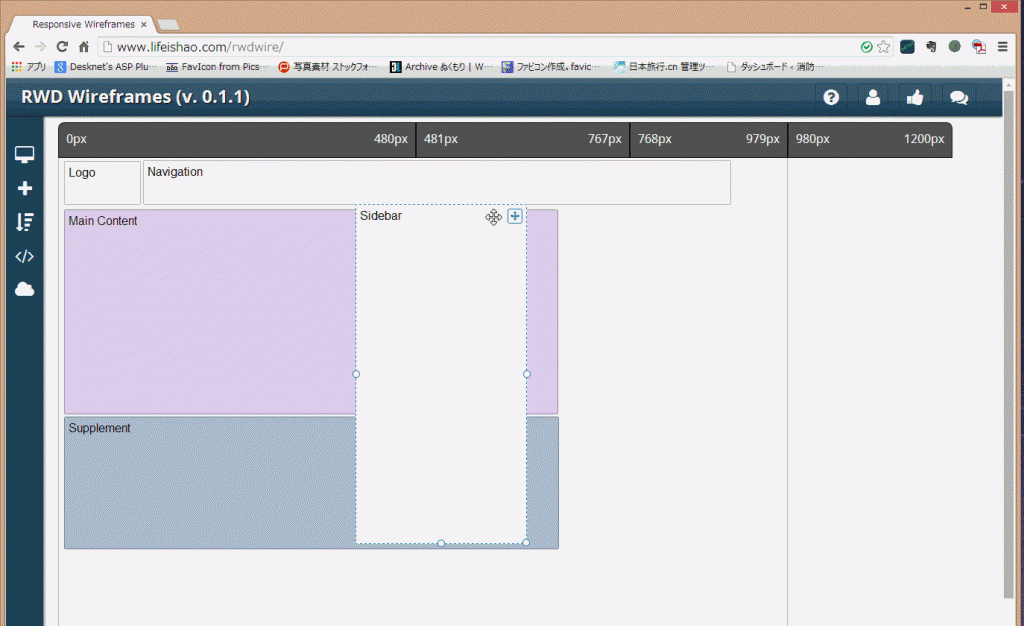
RWD Wireframesはレスポンシブ・ウェブデザイン(RWD)向けのワイヤーツールで、このツールの売りはスマホやタブレット、PCなど各種デバイス用のワイヤーフレームを同時に作成できることです。
上部バーをクリックすると、作成したワイヤーは各デバイスの画面の横幅に応じて適切なレイアウトに変わります。
操作が直感的で使いやすい、各エレメントはドラッグ&ドロップで移動やサイズ変更が可能です。さらに、作成したワイヤーを保存・共有することもできます。

ほかにもCacooなど、図形を簡単に作成して、複数人で同時に編集可能のドローツールがたくさんあります。
こんな便利なツールを使ったら、初心者でもカンタンにワイヤーフレームを作れます。是非一度試してみてはいかがでしょうか?