「SVG」というイメージフォーマットをご存知でしょうか?
SVG(Scalable Vector Graphics)とはIllustratorで制作されるような、ベクターデータをWEB上で表示することのできるフォーマットです。
存在自体はあったものの、利用されるケースが少なかったのですが、IE9などのブラウザにも対応するようになり、じわじわと普及率が上がっています。
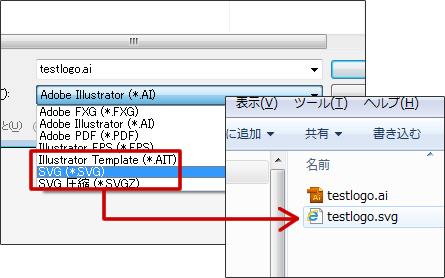
作り方は簡単、Illustratorで作成した画像データの保存形式を「svg」にするだけです。
そしてこちらを普通にimgタグで貼り付ければ表示可能です。
今回はこのSVGの3つのポイントを紹介したいと思います。
Contents
ポイントその1
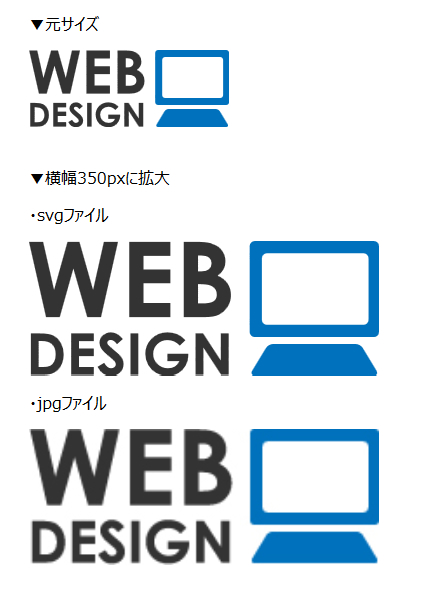
ベクターデータだから拡大縮小しても荒れない!
htmlやcss上で元の画像サイズより拡大させると、どうしても画像が荒くなってしまいますよね。
そんな時SVGデータなら!
ベクター画像なので、拡大してもキレイなままです。
可変レイアウトにもばっちり対応できる点が非常に便利ですね。
ポイントその2
フィルタとcssで自由に装飾できる!
上記のimgタグの他に、コードを使用して表示させる方法があります。
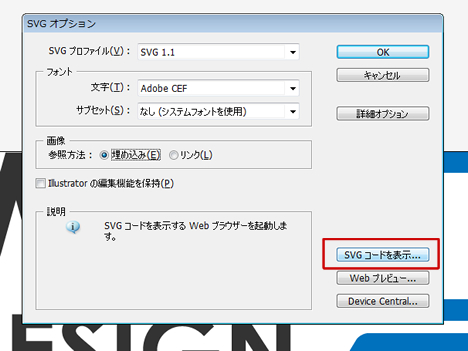
SVGデータを保存する時に「SVGコードを表示」をクリックして発行されるコードを、直接ソースに貼り付けるだけでOKです。
そしてこのコードの~内に特定のコードを挿入し、cssで指定をすることで様々な装飾をすることができます。
ぼかしフィルタ

▼html追加文
<filter id=”pictureFilter” >
<feGaussianBlur stdDeviation=”3″ />
</filter>
▼css
#filter {
filter: url(#pictureFilter);
}
セピアフィルタ
▼html追加文
<filter id=”pictureFilter2″>
<feColorMatrix type=”matrix” values=”.343 .669 .119 0 0 .249 .626 .130 0 0 .172 .334 .111 0 0 .000 .000 .000 1 0″ />
<filter />
▼css
#filter {
filter: url(#pictureFilter);
}
ぐにゃぐにゃフィルタ

▼html追加文
<filter id=”pictureFilter3″>
<feTurbulence type=”fractalNoise” baseFrequency=”0.015″ numOctaves=”2″ result=”turbulence_3″ data-filterId=”3″ />
<feDisplacementMap xChannelSelector=”R” yChannelSelector=”G” in=”SourceGraphic” in2=”turbulence_3″ scale=”30″ />
<filter />
▼css
#filter {
filter: url(#pictureFilter);
}
もちろん、他にも装飾は可能です!
Hands On: SVG Filter Effects
http://ie.microsoft.com/testdrive/graphics/hands-on-css3/hands-on_svg-filter-effects.htm
こちらのページではデモと合わせて様々なコードが紹介されています。
是非ご覧になってみてください。
ポイントその3
ほとんどのモダンブラウザで対応可能!
なんとこのSVGファイル、主要なブラウザで表示させることができます。
しかもIE9.0~、Firefox24.0~、Chrome29.0~、Safari5.1~、iOS3.2~、Android3.0~と、なかなか幅広い。
特に可変対応が必要とされるスマートフォンにも対応している点が嬉しいですね。
いかがでしたでしょうか?
それからどんどん需要が増えていきそうなSVGファイル、是非試してみてください。