こんにちは、デザイナーのAです。
今回は前回に続き、デザインの作業効率をUPするAdobe XDのおすすめプラグインを紹介します!
Contents
⑥ VizzyCharts
数値データをすばやくグラフ化してくれるプラグインです。
色、サイズ、間隔を調整したり、デフォルト設定をそのまま使用したりできます。
作成できるグラフは3パターンです。
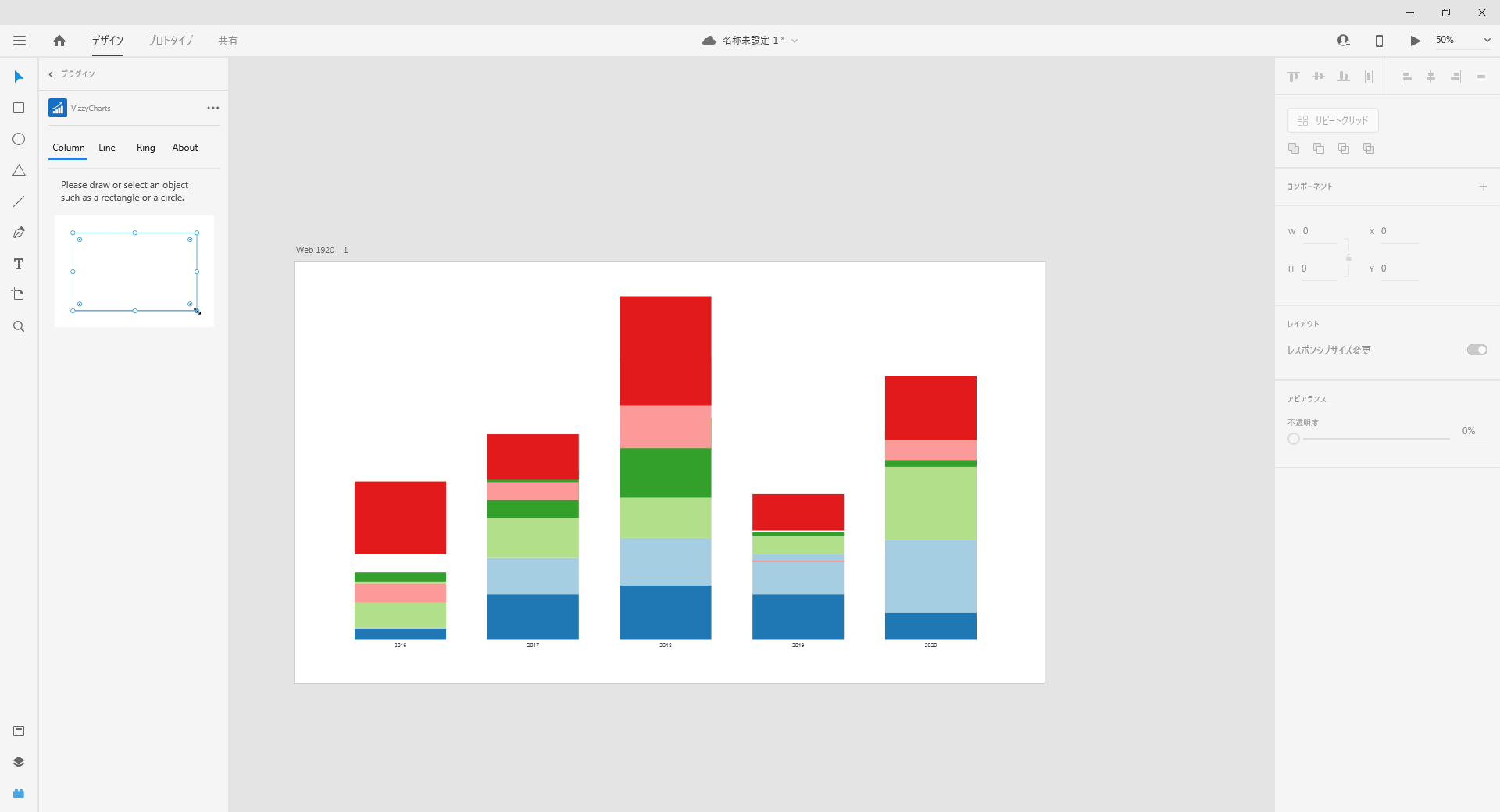
・棒グラフ
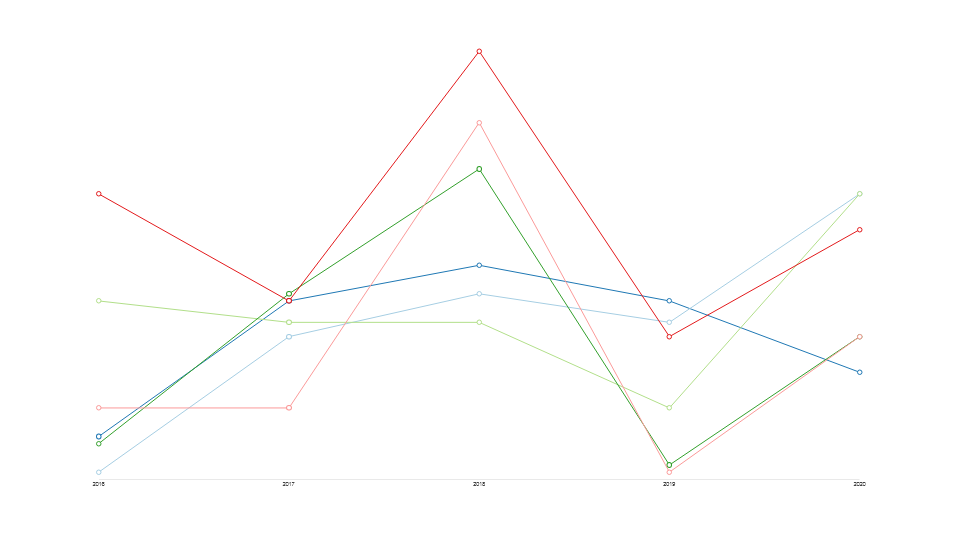
・折れ線グラフ
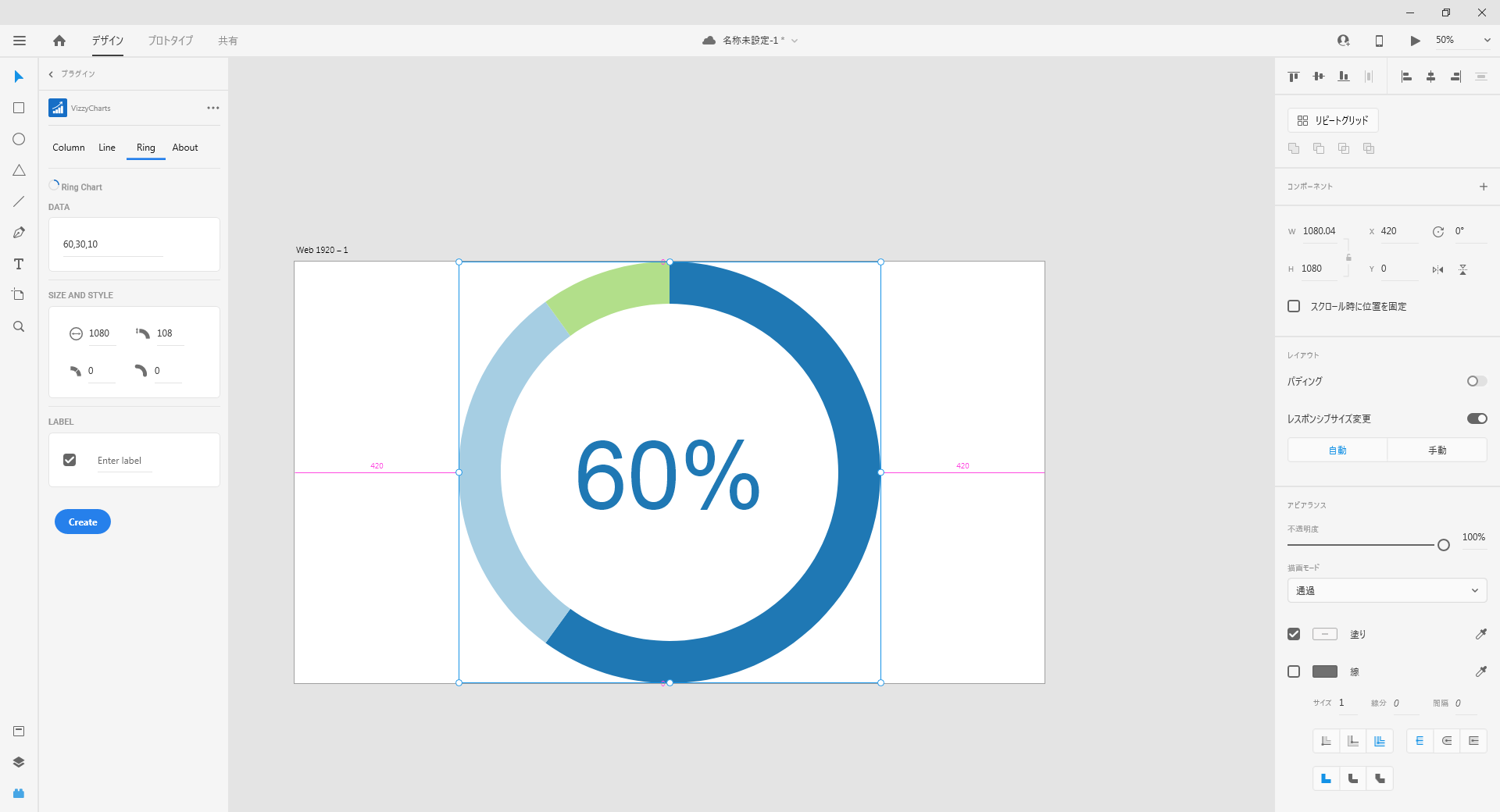
・円グラフ
文字の色・サイズ、グラフの縦幅・横幅の調整も可能です。
(1)「プラグイン」⇒「VizzyCharts」を選択
(2)グラフの種類を選択。
・棒グラフ=「Column」
・折れ線グラフ=「Line」
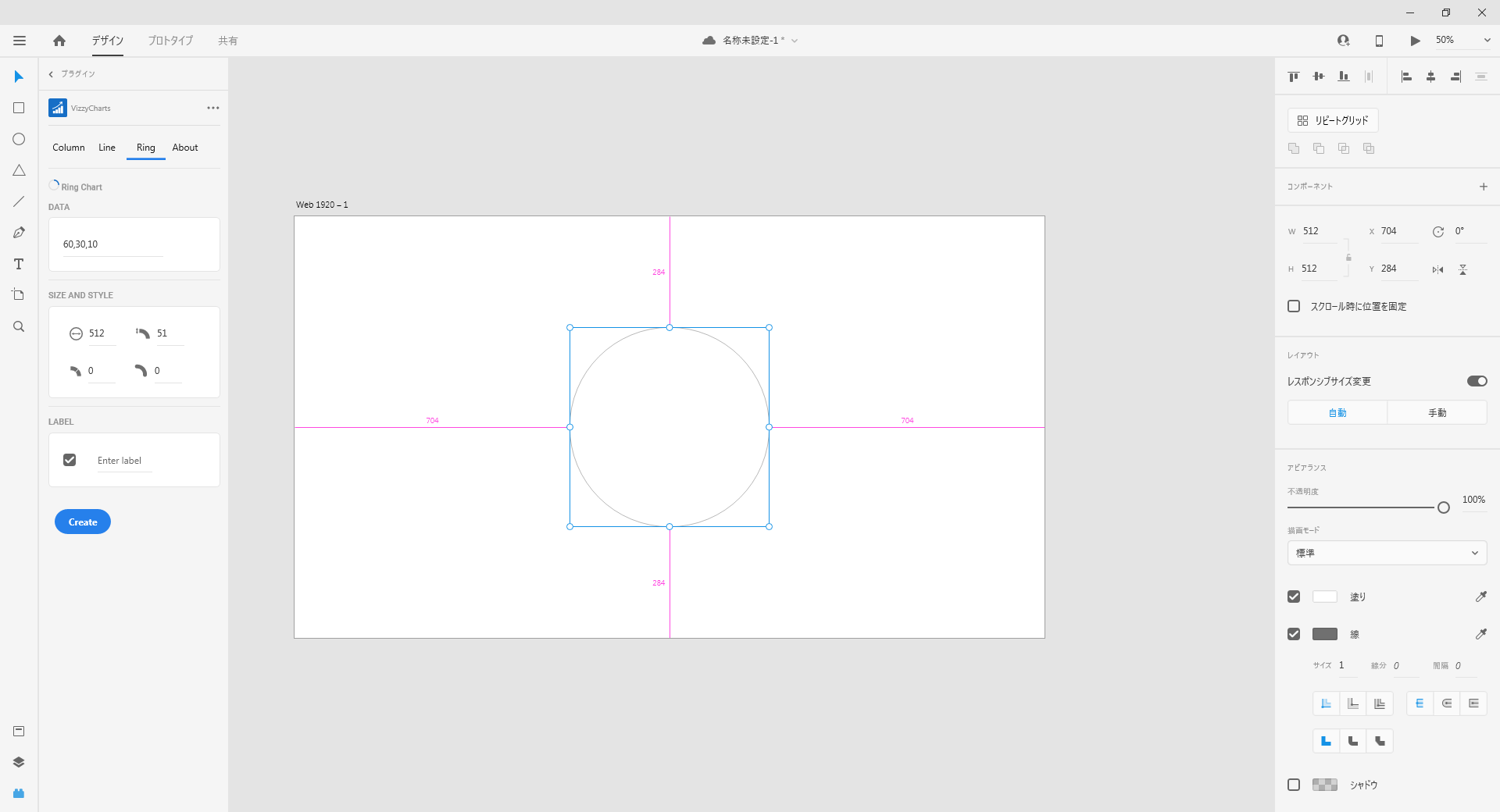
・円グラフ=「Ring」
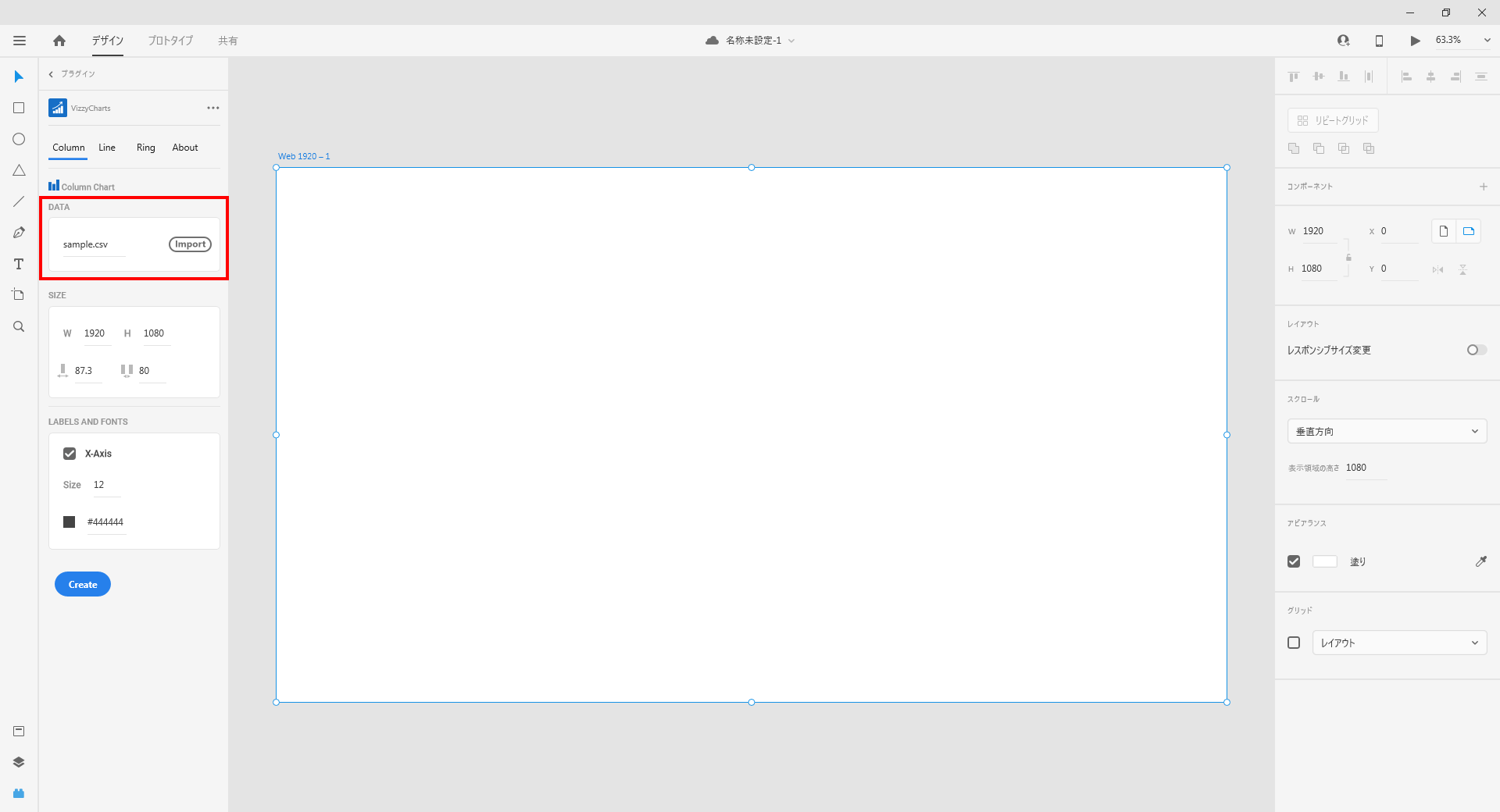
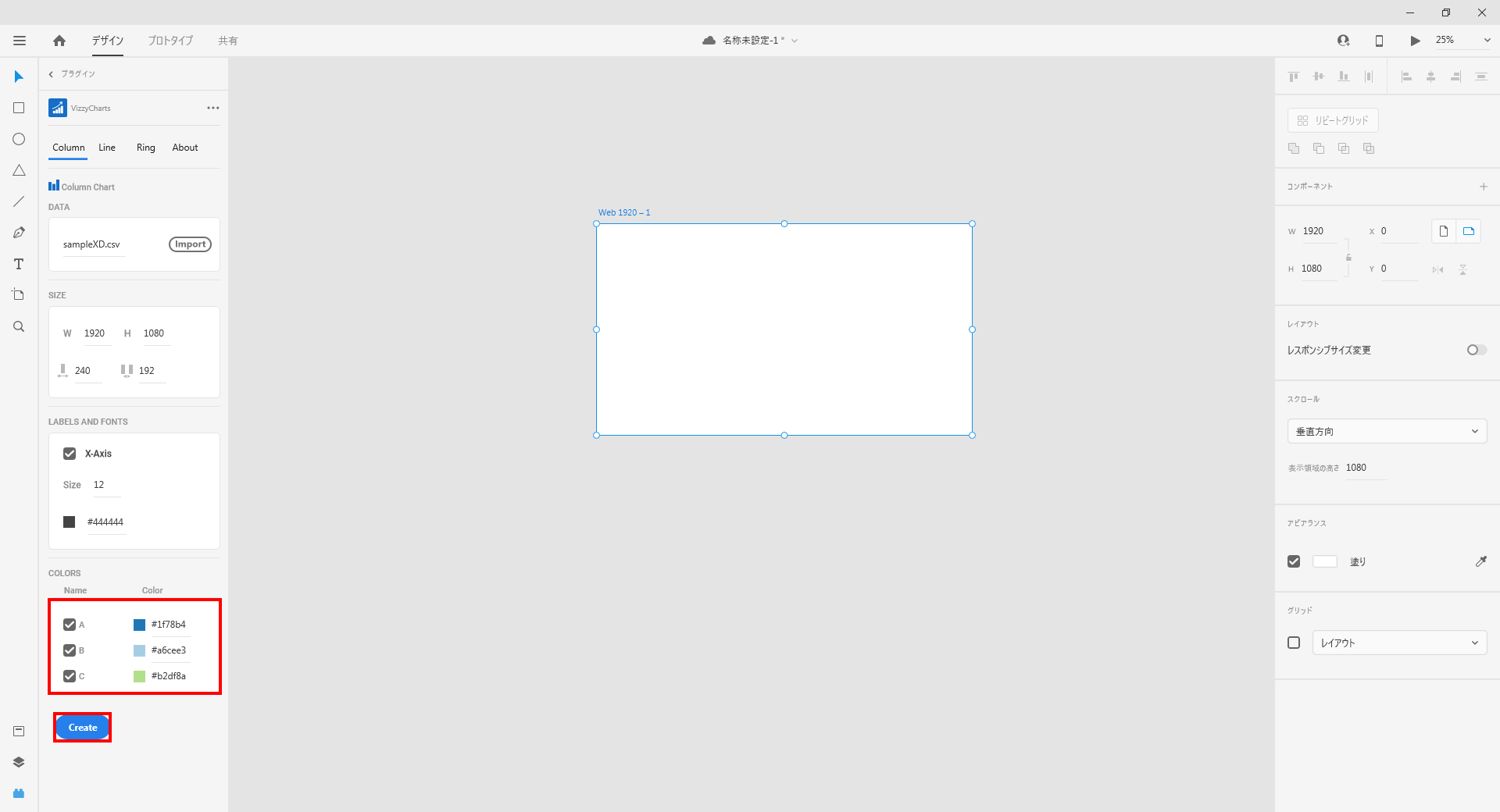
(3)「Column」と「Line」は「DATA」の「Import」ボタンをクリック、グラフ化したいCSVファイルを選択します。
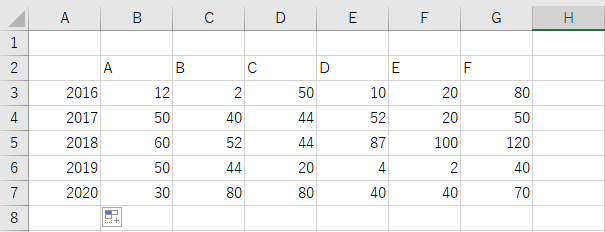
※サンプルCSVファイルです。
(4)読み込んだデータの設定を調整、「Create」ボタンをクリックします。
・Total Width=グラフ全体の横幅
・Total Height=グラフ全体の縦幅
・テキストのサイズ、色
・データの表示非表示
・各データの色
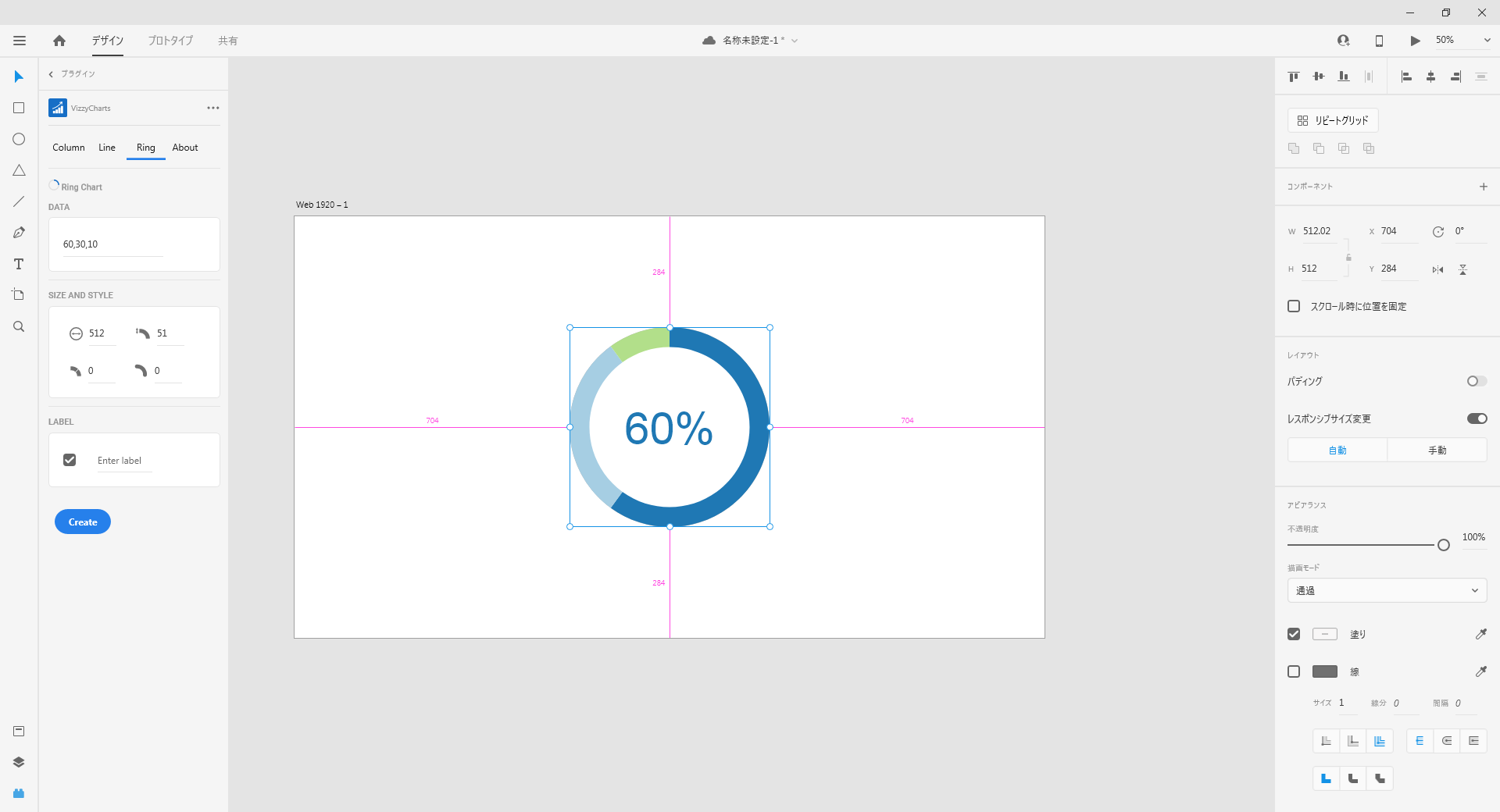
(5)円グラフ=「Ring」の場合はDATAにそれぞれ値を入力、「Create」ボタンをクリックすれば一瞬で円グラフを生成してくれます。
色はあとから変更可能です。
オブジェクトを選択して「VizzyCharts」を選択、グラフをつくるとそのオブジェクトのエリア内でグラフを作ることも可能です。
各グラフは細かく調整しなくてもあらかじめ自動的に設定してくれるので、とっても便利です!
⑦ Rename It
アートボード・レイヤー・シンボルの名前を一括で変更できるプラグインです。
ナンバリングもできるので、便利です!
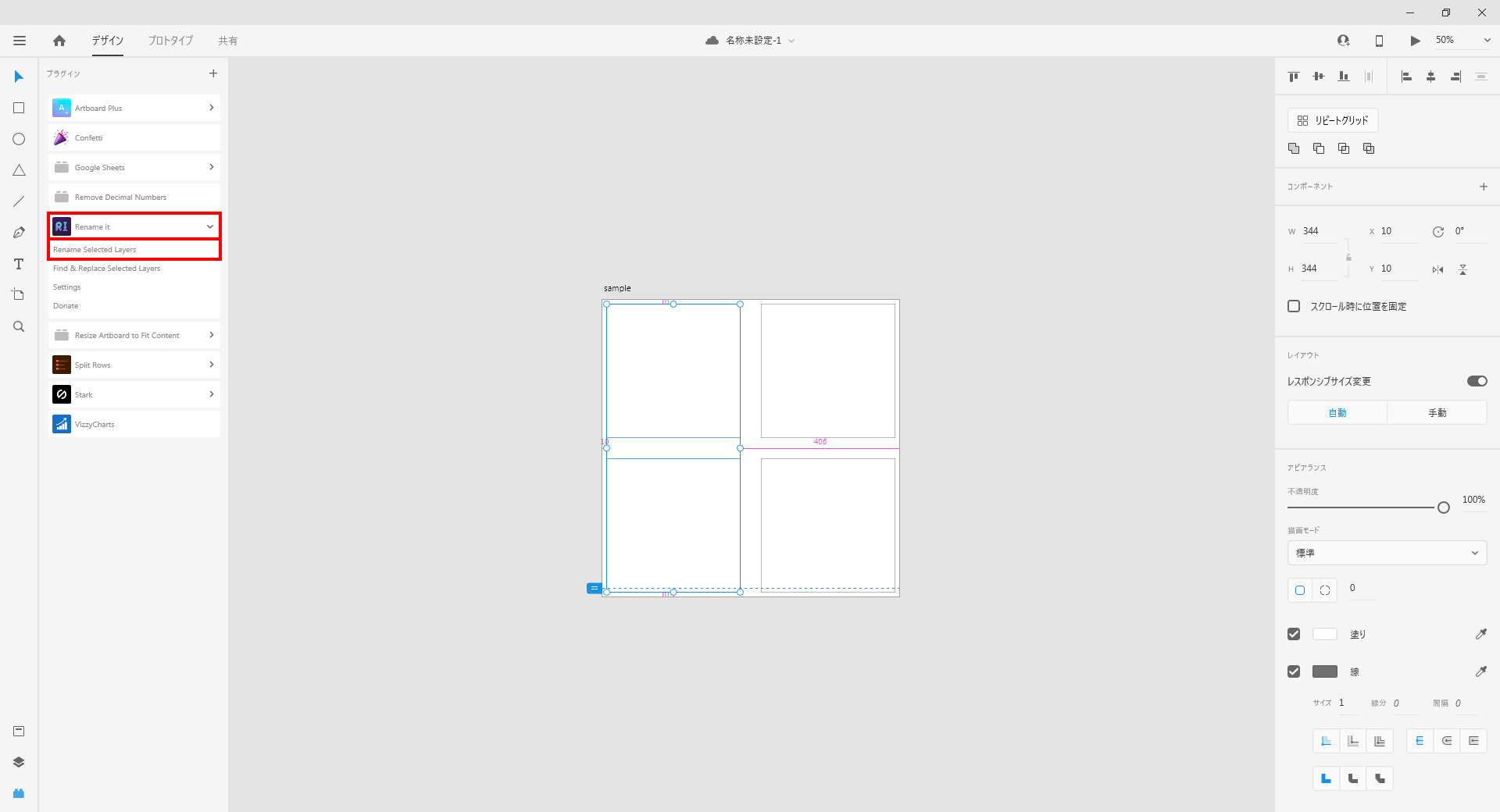
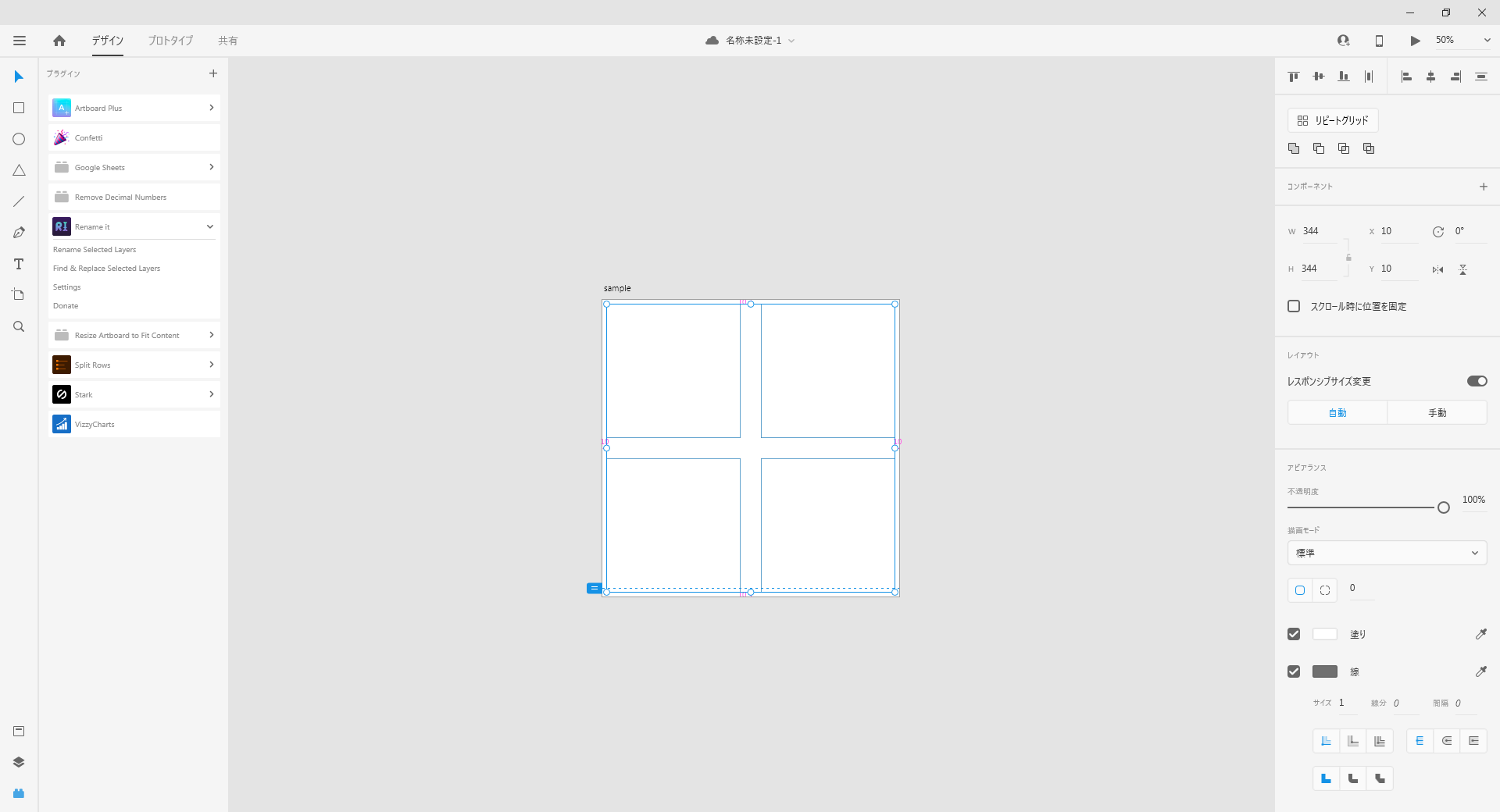
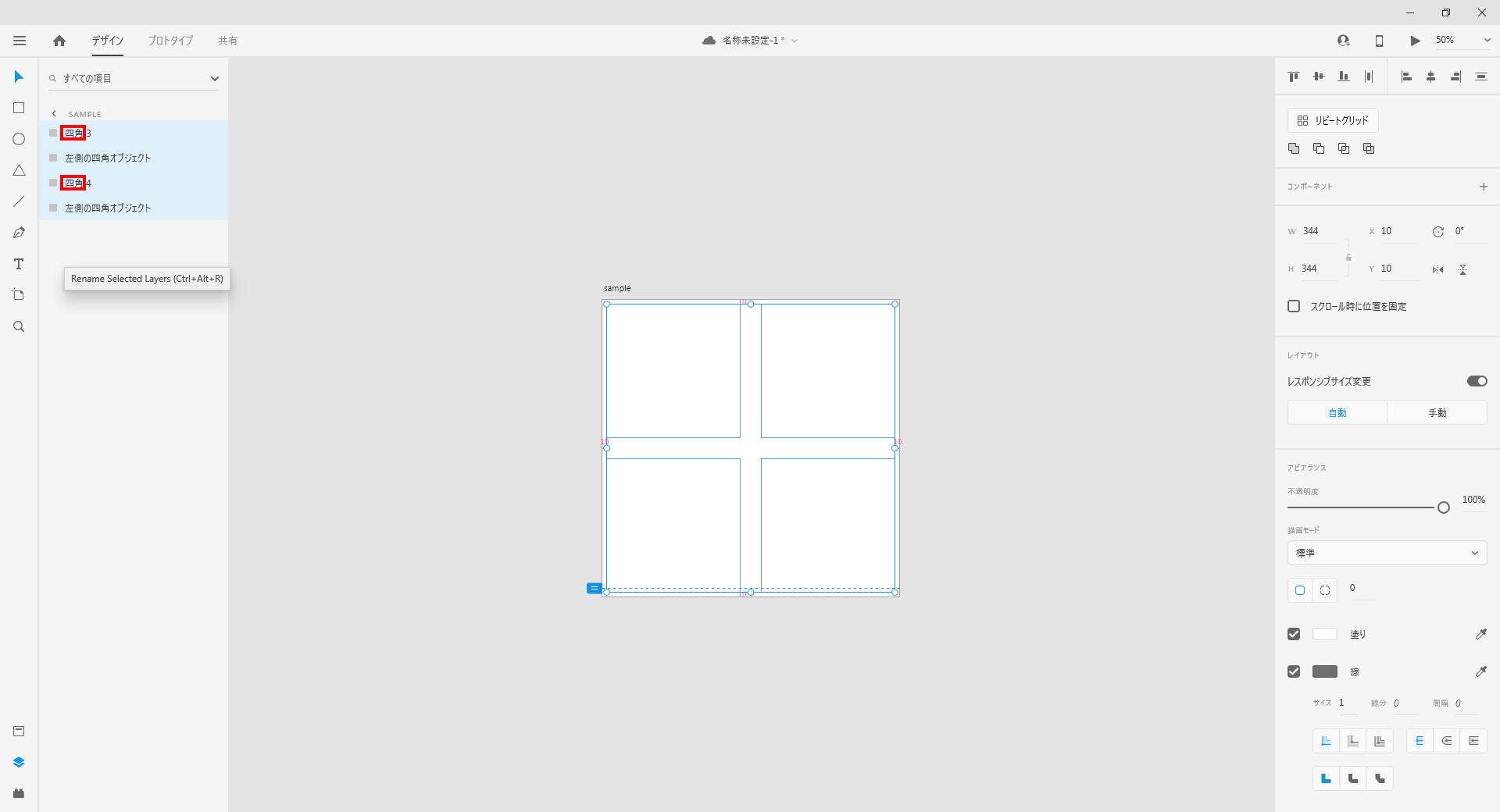
(1)レイヤー名を変換したいレイヤーを選択し、プラグイン「Rename It」を起動。
「Rename Selected Layers」をクリック。
※Shift+クリックで複数レイヤーを選択することもできます。
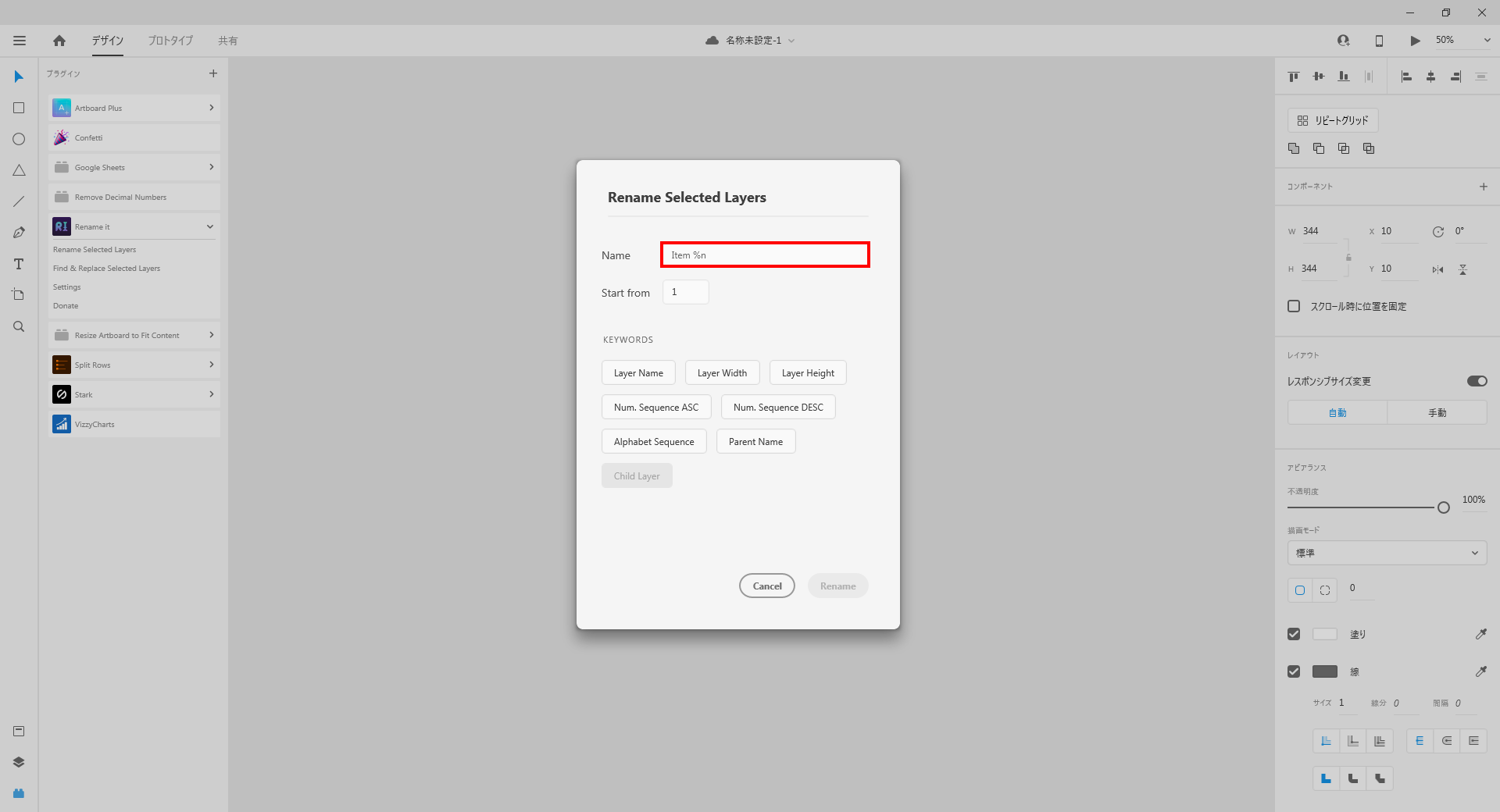
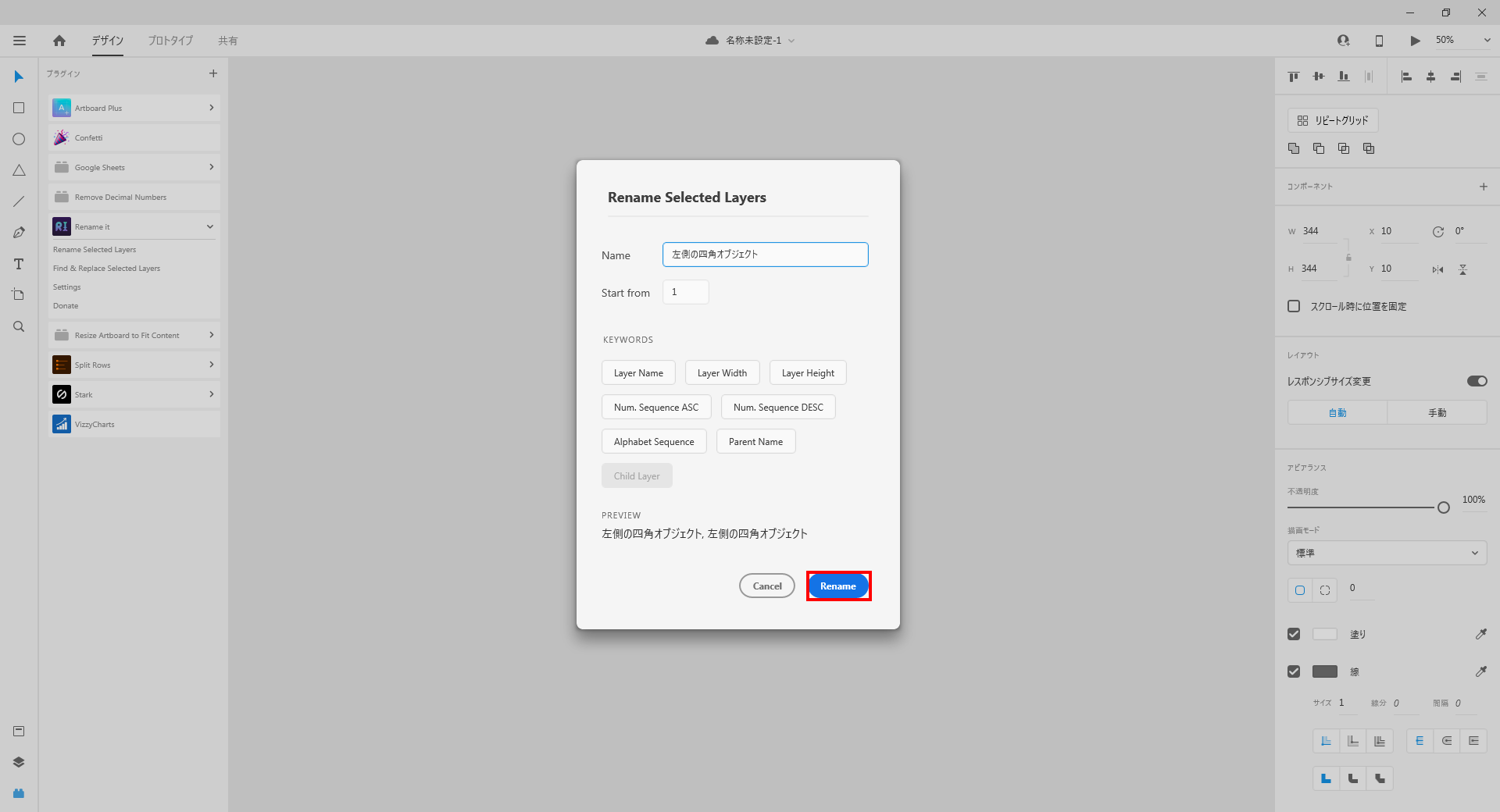
(2)開いたウィンドウの「Name」にリネーム文字列を入力し、「Rename」ボタンをクリック
「KEYWORDS」は変数のようなもので、選択すると、連番にしたり、アルファベットをつけたりリネームのアレンジができます。
・Layer Name=元のレイヤー名を追記
・Later Width=オブジェクトの幅を追記
・Later Height=オブジェクトの高さを追記
・Num,Sequence ASC=ナンバリング ※降順
・Num,Sequence DESC=ナンバリング ※昇順
・Alphabet Sequence=アルファベットを追記 ※「A」「B」「C」
・Parent Name=アートボードの名前を追記
「Find & Replace Selected Layers」を選択すれば、レイヤー名を検索・置換することもできます。
(1)レイヤー選択し、「Rename Selected Layers」⇒「Find & Replace Selected Layers」
(2)開いたウィンドウの「Find」に元のレイヤー名、「Replace」に置換したいレイヤー名を入力し、「Rename」ボタンをクリック
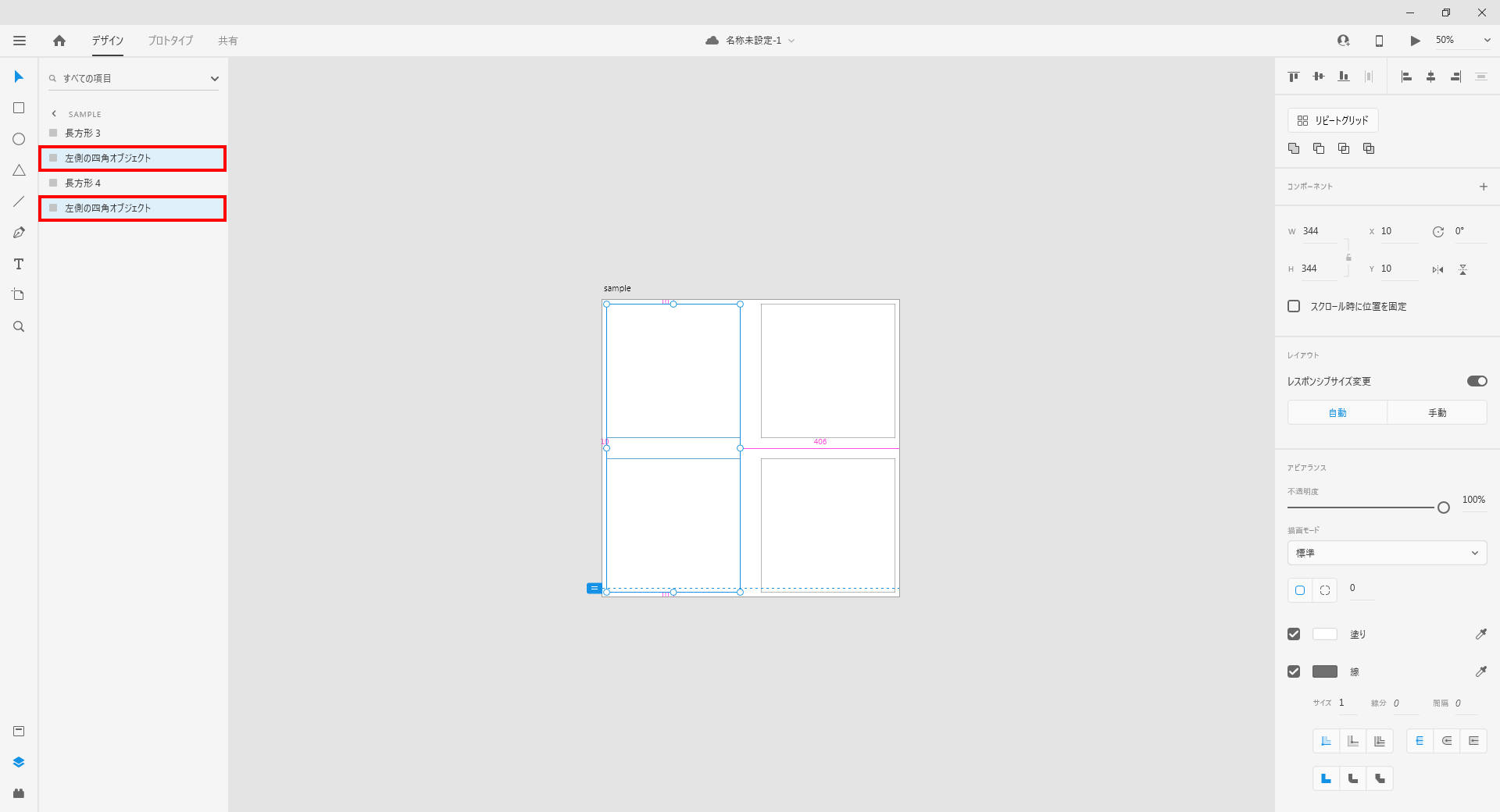
レイヤー名が置換されています。
⑧ Remove Decimal Numbers
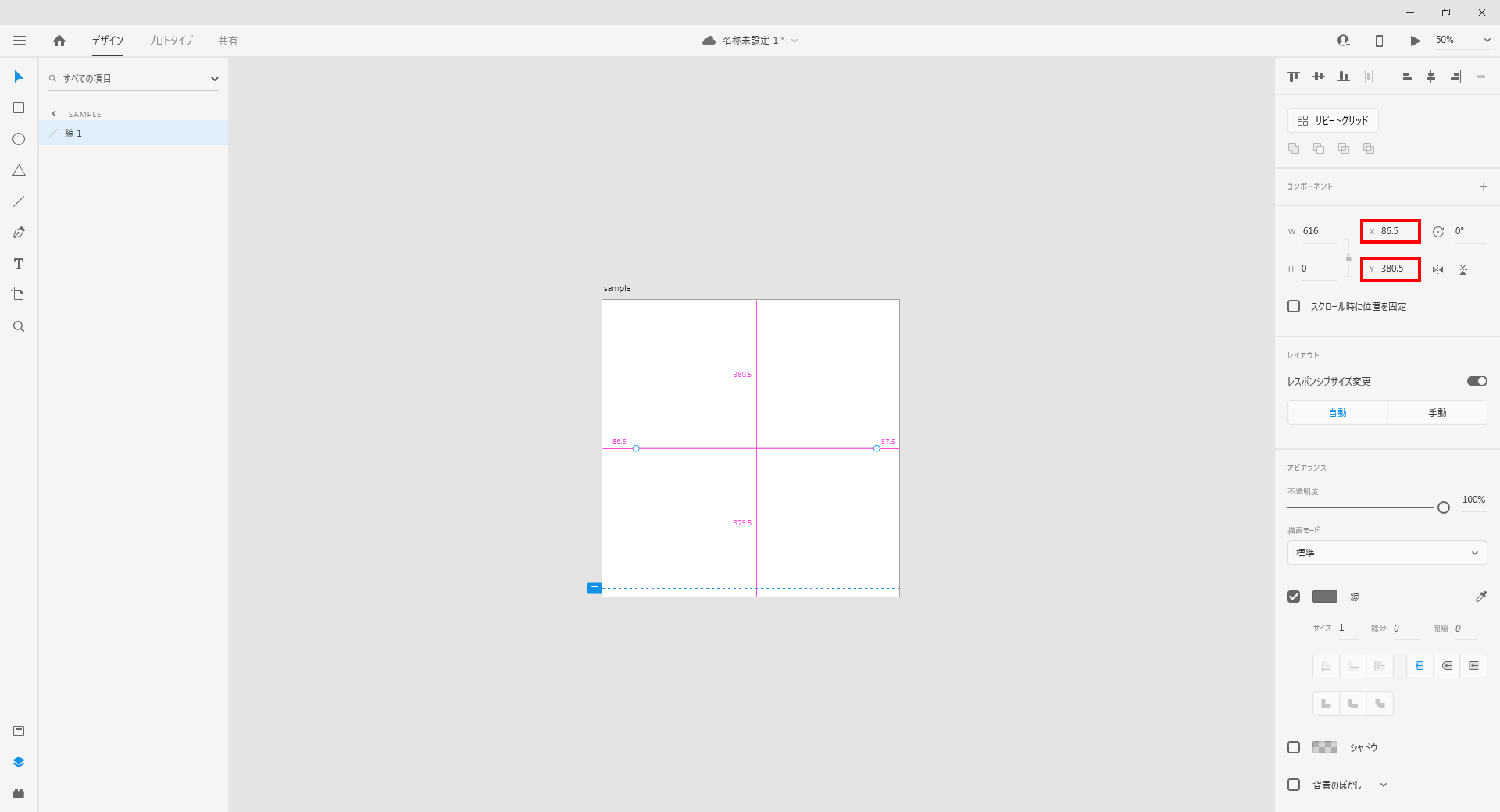
編集時にオブジェクトに発生する小数点を自動で切り捨ててくれるプラグインです。
https://xd.adobelanding.com/en/xd-plugin-download/?name=23f8cfb5
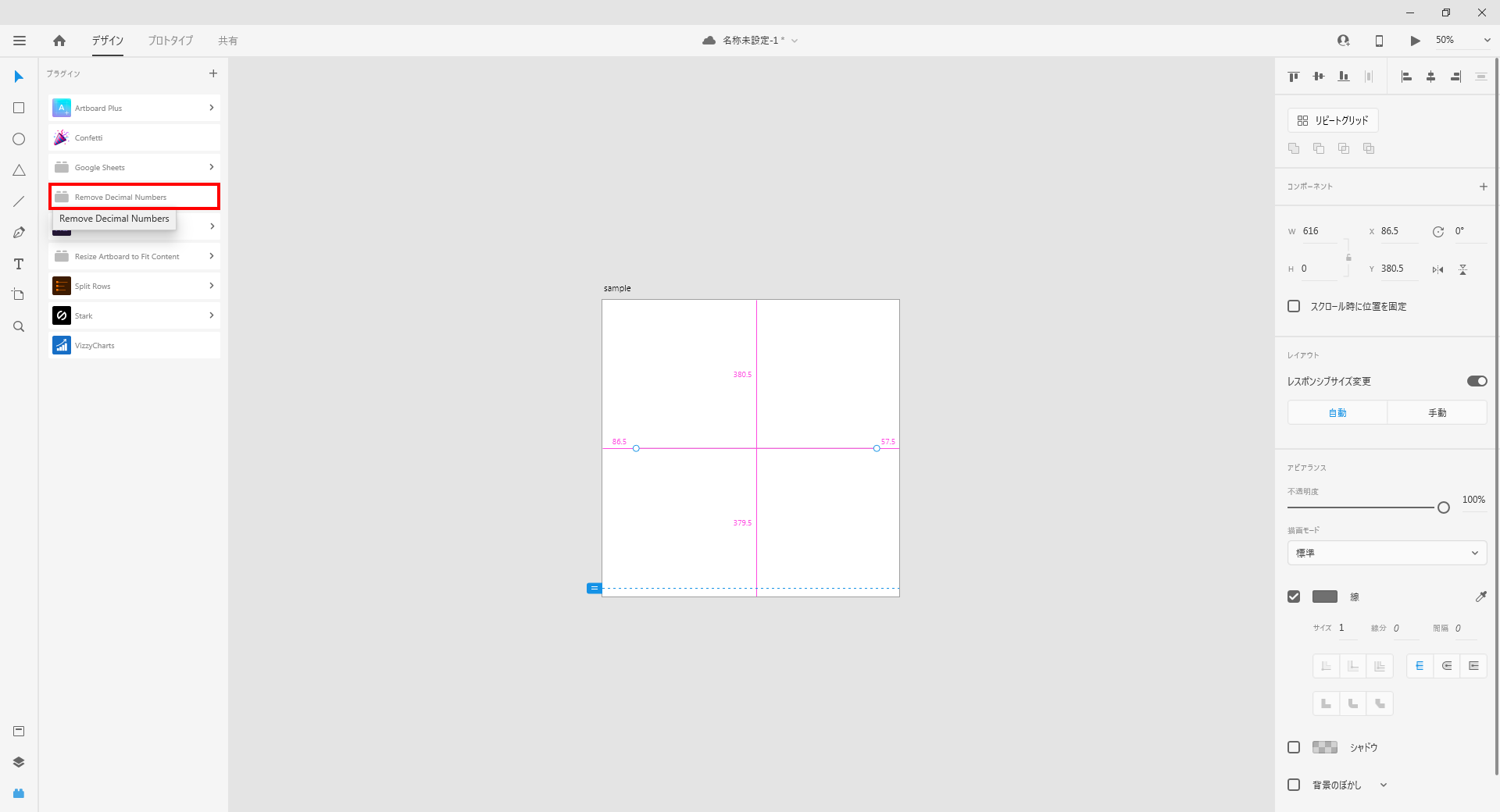
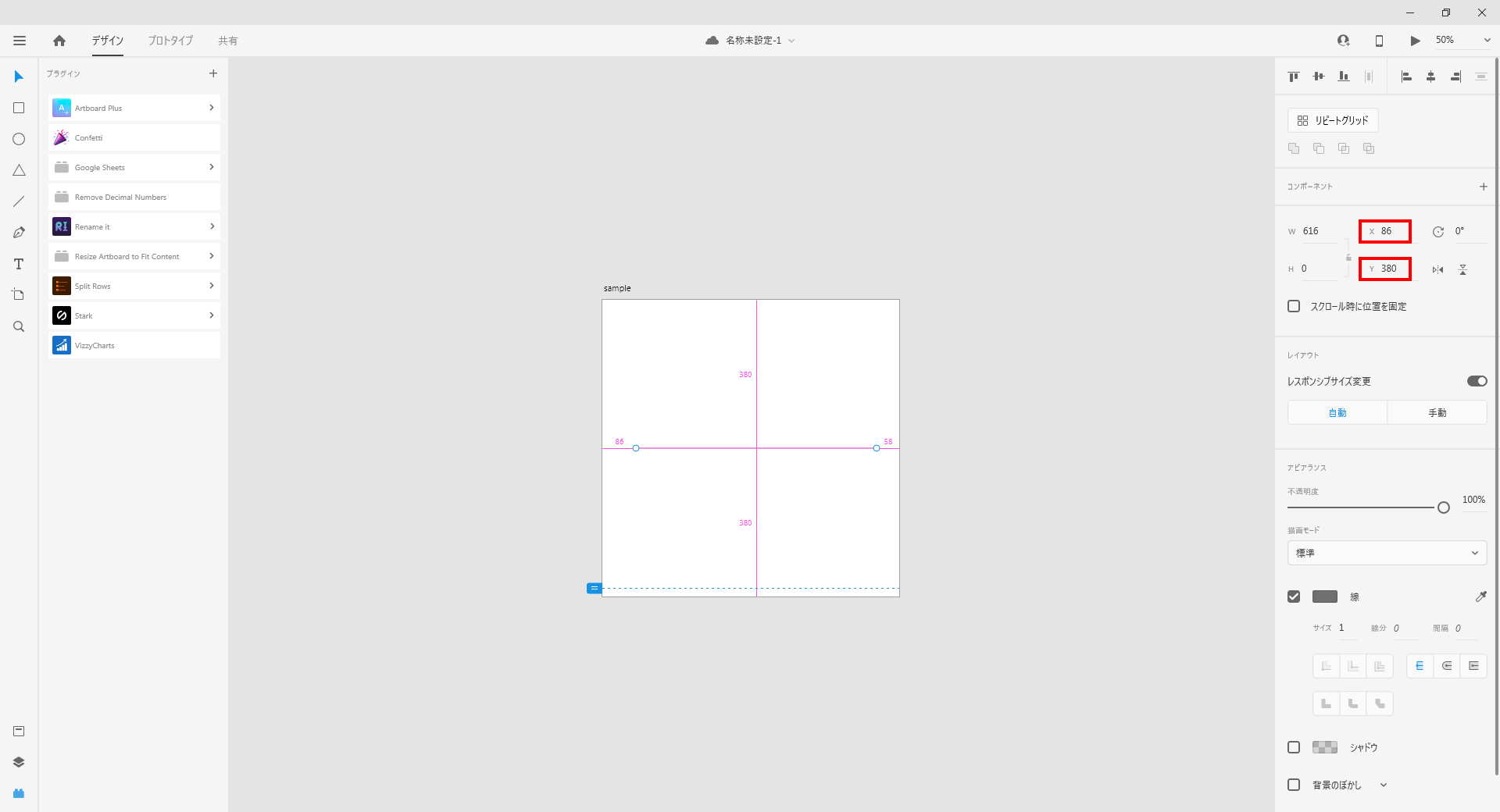
(1)オブジェクトを選択した状態で、プラグイン「Remove Decimal Numbers」をクリック。
(2)小数点が削除されています。
いかがでしたでしょうか?
プラグイン導入でより快適なXDライフを送ってください!