こんばんわ~WEBデザイナーのHです。
本日はこの1年間、実際のWEBデザイン制作を通して、一番多く使ったWEBフォント、トップ3をご紹介します。
中には有料のものもありますが、社内で共有することを優先する場合は、ライセンスフリーのものをおすすめします。
Contents
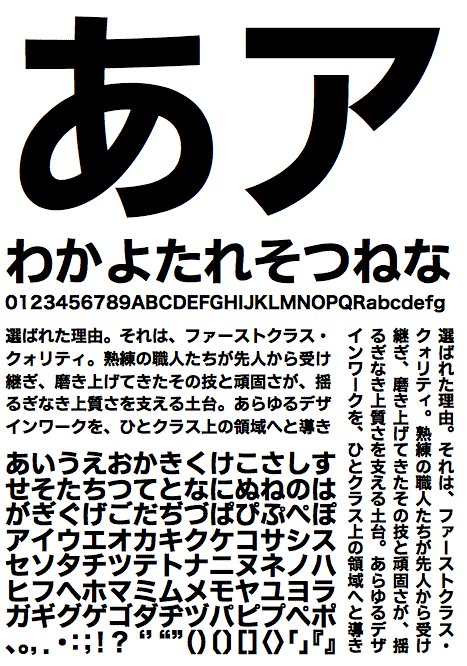
第一位 ヒラギノ角ゴ

困ったときのヒラギノ様。どんなデザインにもあわせられる魔法のようなフォントです。
さらに、新ゴに比べて、角張った感じがなく、スムーズな曲線美は、とても見やすく、ユーザービリティもダントツです!
トップページのメインの大キャッチにも使えますし、サブキャッチにも使える、さらには下層デザインの説明文にも使える。
多種多様すぎて、使えないところが無いのではないかという、すごさを持っています。
何より美しくて読みやすい、というのが一番の理由ですね。
長い文章を読ませたい!と思うフォントはヒラギノを使うと間違いありません。
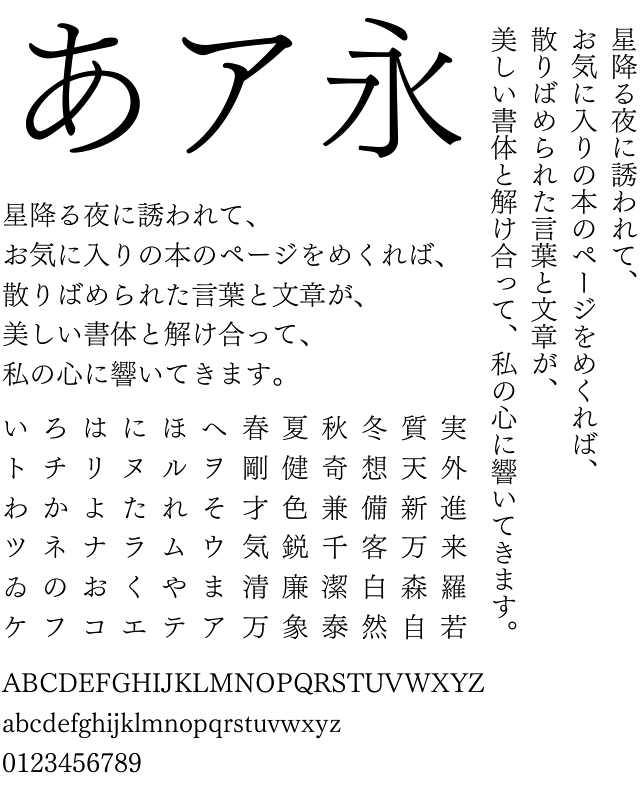
第二位 筑紫明朝

今年、私の中で大ブレイクしました筑紫明朝様。このフォントはフォントワーク社様の有料フォントで、
1PCにつき1ライセンスという、とても希少価値の高いフォントです(笑)
それゆえとは言いませんが、とても美しく存在感があり独特でありながら馴染む印象も与えるフォントです。
トップページのメインの大キャッチコピーにインパクトを与えるために、何度もお世話になりました。
ただ、共有が難しいので、多様はできないというのが難点ではあります。。
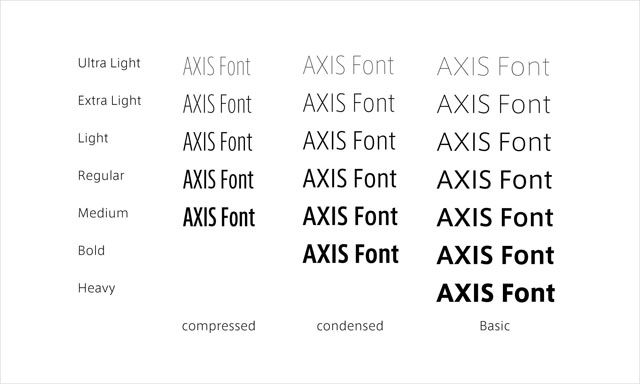
第三位 AXIS
 アクシスフォント様。こちらは英文フォントです。
アクシスフォント様。こちらは英文フォントです。
WEBデザインをする際、よく日本語文字でタイトルを書き、その横や下に10pxくらいで英語フォントを置いて
かっこいいイメージを演出します。その英語フォントでよく活躍してくださいました。
こちらもヒラギノ角ゴのように、どのようなデザインにもあわせやすいので、時間がなくてもクオリティをそこそこ保たないといけない
デザインの時に大活躍してくださいました。
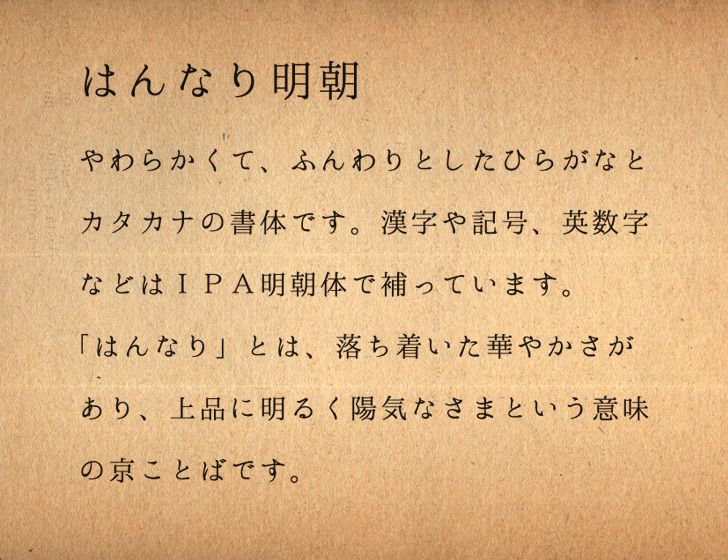
圏外だけど個人的に好きなフォント はんなり明朝

はんなりとした大正ロマンっぽい感じが、味があって好きなフォントです。
大体、トップページのメインにしか使えませんが、独特の雰囲気を出したいときに使っています。
ですが、残念ながら、大抵のディレクター達からは「他のフォント使って。」と低評価。。
私の力不足ではんなり明朝様を活かすことができないことを悔やみます。。
WEBデザイナーの皆様、フォントに迷ったときは是非、参考にしてみてください。
優秀なフォントの皆様が、素敵なデザインのお手伝いをしてくれます。
ではよいお年を♪










