サイトにちょっとした動きがほしい時、Flashを使わず、Fireworksでも簡単にGifアニメーションを作成できます。
ここで画面読込中のローディングアニメーションを作る手順をご紹介したいと思います。
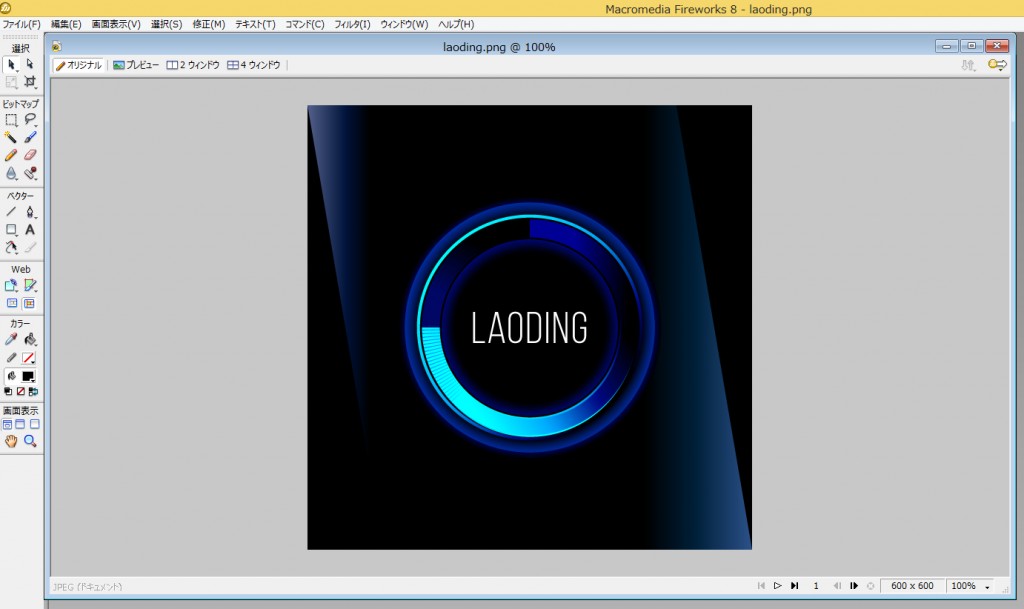
STEP1. まず動かしたい画像をFireworksに配置します。

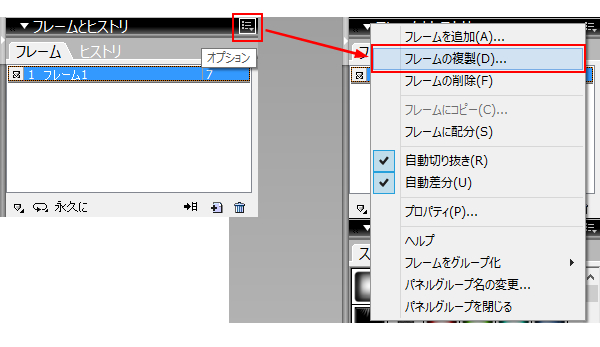
STEP2. 「フレームとヒストリ」のツールバーの右側にあるオプションボタンをクリックして、「フレームの複製」を選びます。

(この時「ステートを追加」を選択してしまうと、ページのデザインがコピーされないのでご注意ください。)
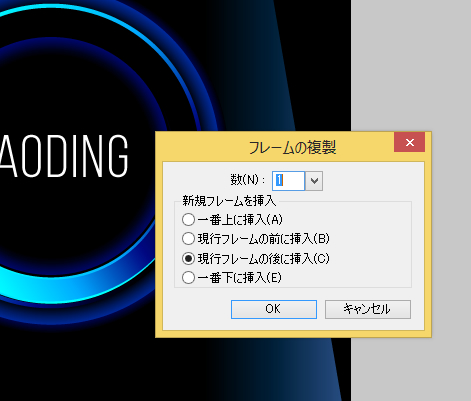
「フレームの複製」のウィンドウで数を「1」のままで「現行フレームの後ろに挿入」を選択します。

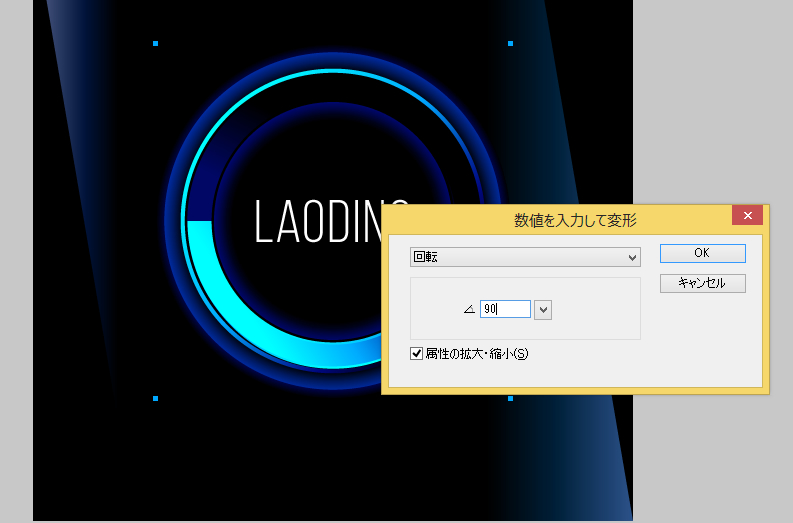
STEP3. フレームを複製したら、動かしたいオブジェクトを選択して、90度回転します。

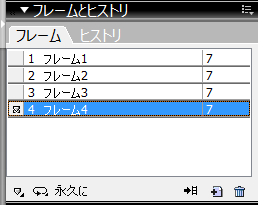
STEP4. 2と3のステップを繰り返して、フレーム4つを作成します。

STEP5. ドキュメントウインドウの右下にあるステートコントロールで動作確認をします。
![]()
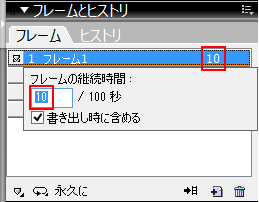
各フレームのスピードを調整したい場合、ステートパネルより各ステートの右側にある数字(初期値は「7」)をダブルクリックすると、「ステートディレイ」ダイアログが開きます。大きい数値にすると回る速度が遅くなり、小さい数値にすると回る速度が早くなります。

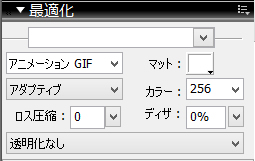
STEP6. 最適化パネルからファイル形式を「アニメーションGIF」に変更します。

最後にデータを書き出すときはメニューバーの「ファイル 」→「書き出し…」をクリックして、ファイル名を付けて保存します。
書き出されたアニメーションGIFアニメーションは、Webブラウザにドラッグするだけで動作確認することができます。

以上の手順を覚えると手軽にGifアニメーションが作れます。
是非サイト制作に活用してみてください!