約3週間に1回の登場になりますが、デザイナーのOです。
前回に続けて、Webとグラフィック制作との違いについて、続いて紹介していきたいと思います。
今回は最終回となりますので、最後まで読んでいただければ幸いです。
レイアウト
前回も少し話しましたが、webと紙は基本的に違う媒体なので、見せ方やデザインのレイアウトの仕方も変わってきます。
Webは紙と違ってデザインのみで完結できないので、デザインするときはコーディングのことも考えなければいけません。紙よりレイアウトに縛りが多いです。
紙の場合はイラストに沿ってレイアウトなど自由に配置できますが、webだと全部1枚の画像にする感じになります。

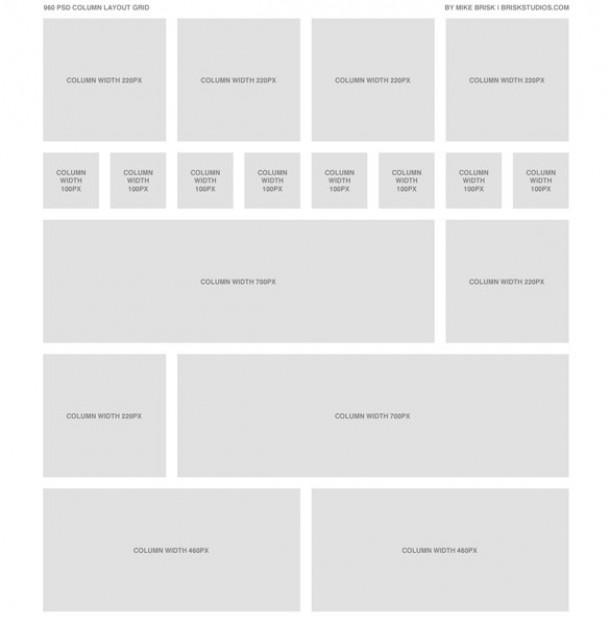
webデザインはグリッドを意識ながらデザインしていくことが多いです。
立体V.S.平面
デザイン的な表現も、webと紙媒体によって表現の仕方が異なります。
紙でもモニターでも平面的なものですが、webの場合、紙に比べて立体的な表現がよく見かけます。
例えばシャドウやグラデーションの使い方を見れば分かると思いますが、webはよくドロップシャドウやグラデーションを使いますが、紙の場合は逆に使わないほうがスッキリして、きれいに見えます。

動き
個人的に一番わかりやすい例だと思います。
webと紙両方のデザインやって一番違いを感じたんのは、動きを意識するかどうかのことです。
サイトの場合は、ユーザーに見ってもらうだけではなく、ボタンなどをクリックさせるのが最終的な目的です。ですので双方向性が高いデザインや、動きの設定などは求められます。

更新
紙には更新という概念はなく、修正や情報を更新する場合は刷り直ししかないです。
一方情報をどんどん更新、調整していけるのがwebの特徴です。
グラフィックはデザインが完成したら終わりますが、
Webはデザインが完成したらそこから始まると言っても過言ではないですね。
以上はDTP出身の私から、webと紙媒体デザインの違いについての紹介でした。
最後宣伝になりますが、マーカーネットではWebだけではなく、グラフィックの分野においても経験豊富なデザイナーが在籍しておりますので、興味のある方は是非こちらのページよりお問い合わせしてみてください。