こんばんは!
本日社内で勉強の一環で某テストを受けた、風邪気味のKです!
夏休みも目前!早く元気になりたい!
さてさて、このところお仕事をさせていただいている際、
セオリーにハマった色使いを真似ているだけで、
自分の選んだ配色の説得力がいまひとつ足りない気がして、
色のおさらいをもうもう一度してみたいと思い、
今回、ブログのテーマにさせていただきました。
私が色の配色をおさらいするのにおススメのひとつめはこちら!
色の基本、色相・彩度・明度について詳しく説明されている配色理論!
さらに、使われやすい色の比率(ベースカラー:70%、メインカラー:25%、アクセントカラー:5%)
について詳しく説明しているのはこちら
このサイトをみると、初心にもどって、
配色の理論を認識することが大事だと改めて感じます。
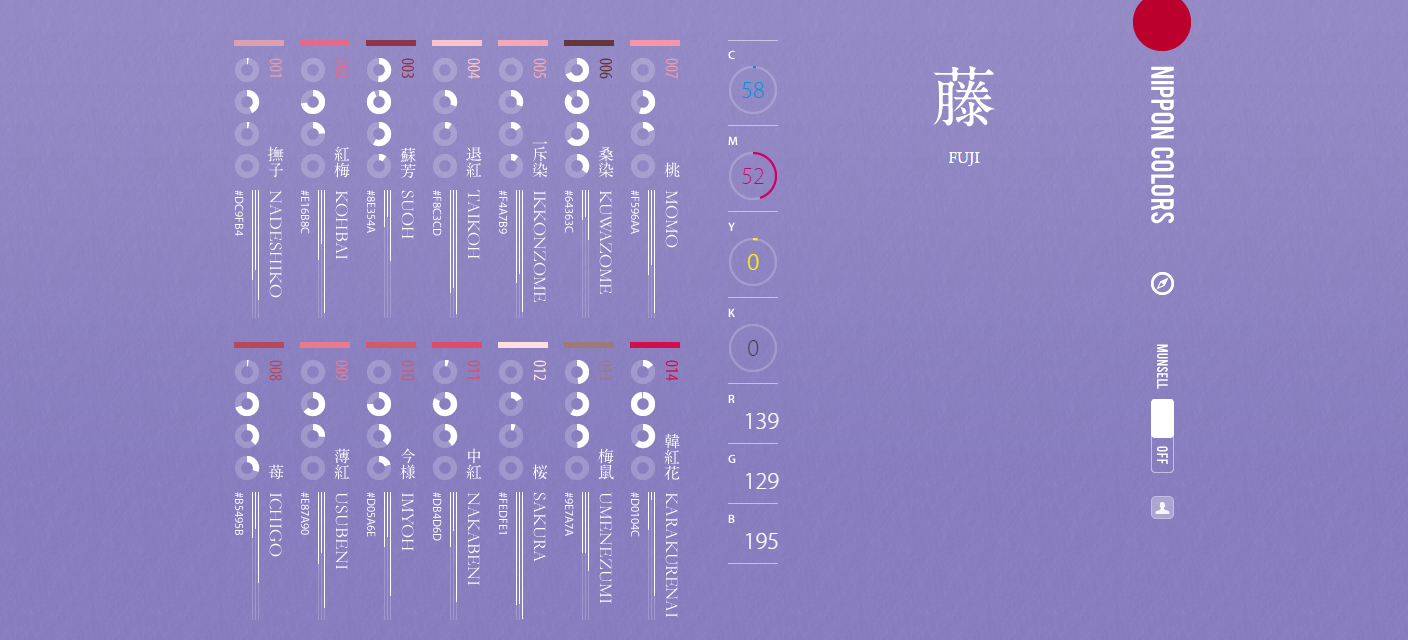
そしてお次はこちら
このサイトは本当にどの色も美しく表現されていて、
シンプルなのに、風合いがあり、色への発想が膨らむサイトです。
さて、最後はこちら
http://www.i-iro.com/psychology
ロゴのカラーなど、決定されている色がベースになりやすいサイトですが、
配色には様々な心理が働くことも忘れてはいけないな、と改めて感じます。
また、ロゴのイメージとサイトで要望されてるイメージが異なる場合は、
ロゴが協調され過ぎないように、使用サイズを小さくする、
白ヌキで使うなど、いくつか方法があります。
基本を忘れず、トレンドも忘れず、日々精進!!
これからも、お客様のご要望を大切に、制作していきたいと思います。
末筆ながら、マーカネット株式会社では、
お客さまのサイト制作に、様々なご提案をさせていただいております!
サイトの制作をご検討の方は、お気軽にこちらからご相談ください。
ではでは、本日はこれにて。
ドロン。