こんばんは、新人Aです。
今日は、写真に文字を乗せるときに読みやすくする工夫についてお話します!
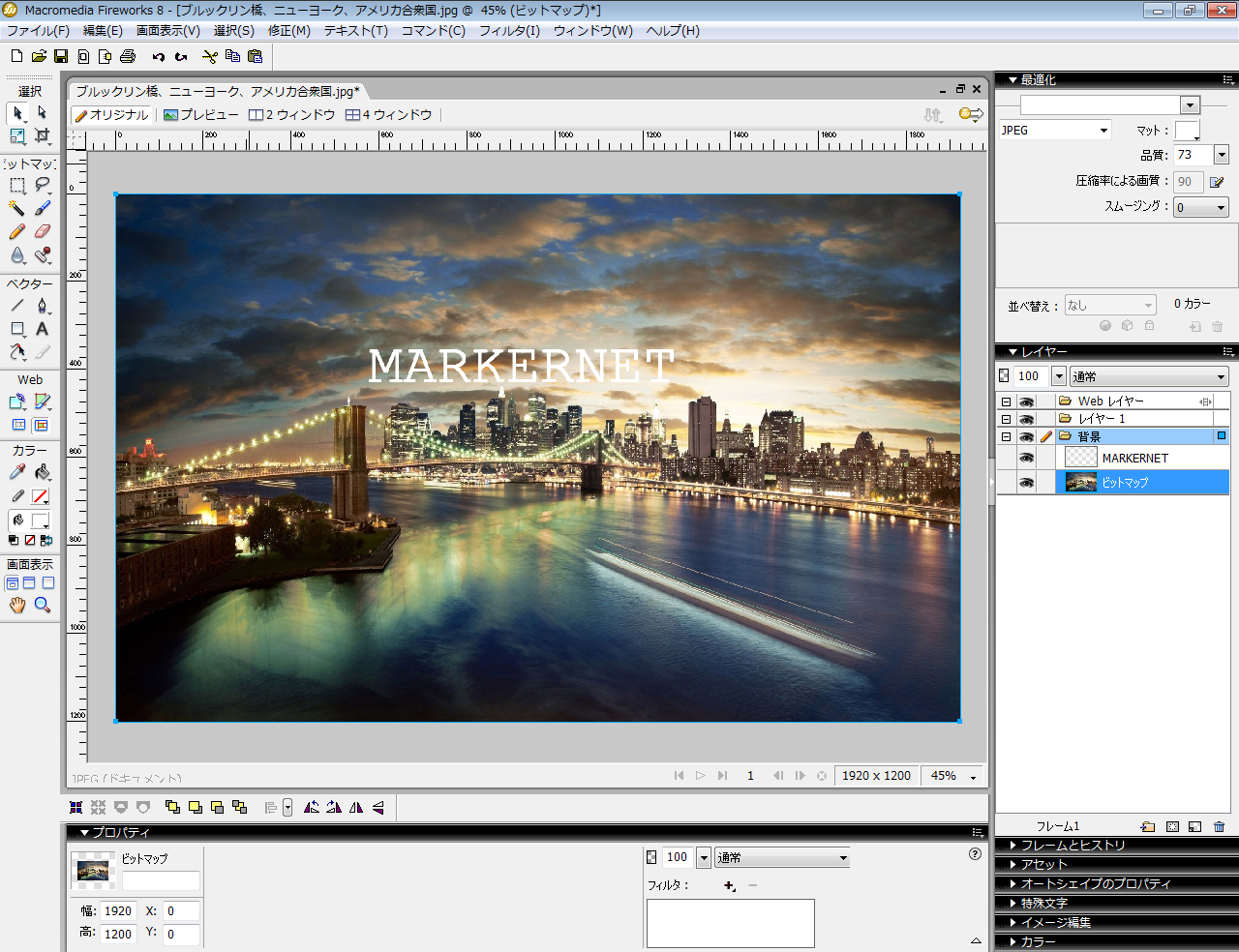
たとえばこんな写真。
綺麗な夜景ですが、暗い空と明るいライトアップのコントラストで白い文字が若干負けてしまいます。
NETのあたりが読みにくく感じますね。
それでは、この文字を加工してみましょう!
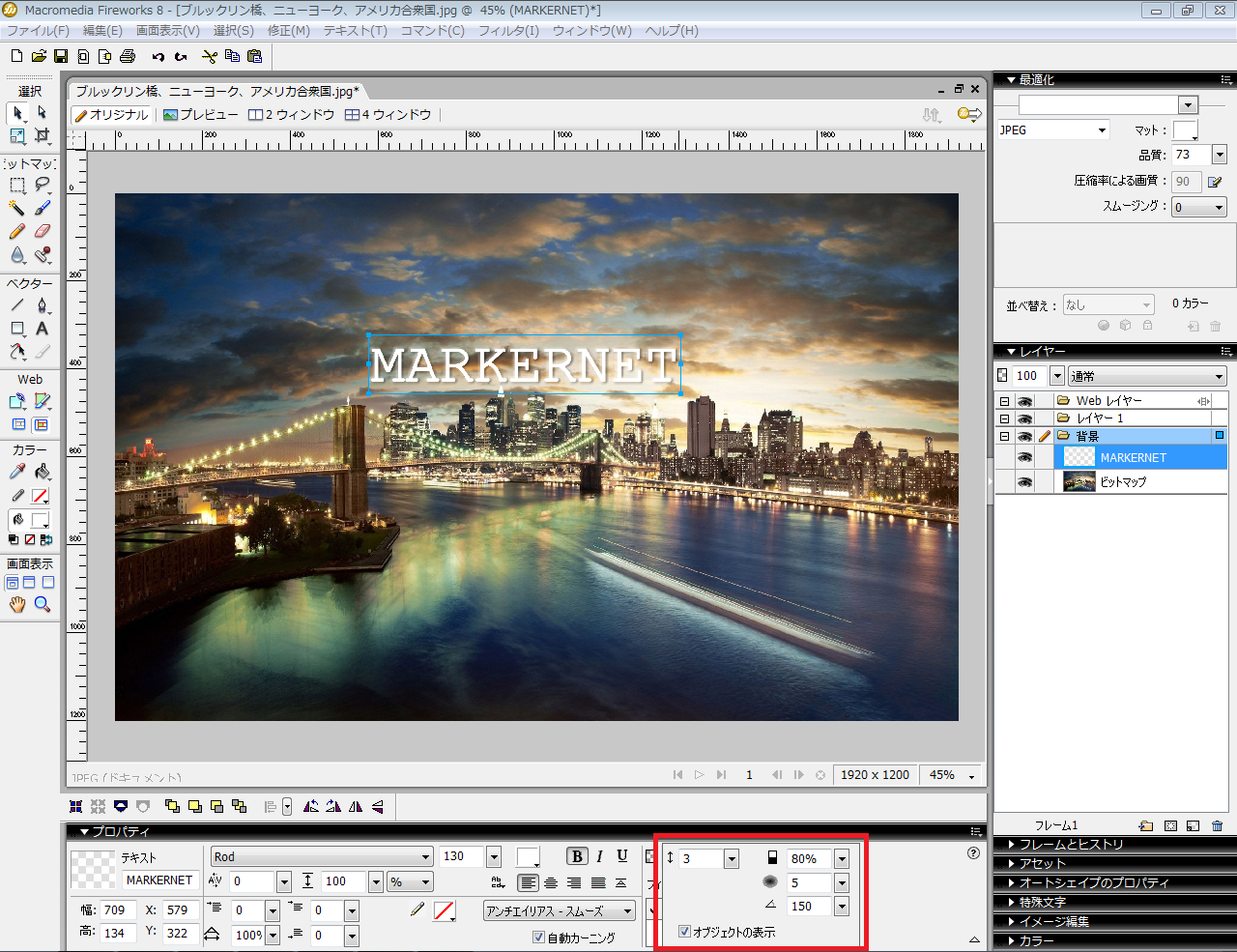
【①エンボス(隆起)】

文字を浮き上がらせて読みやすくします。
「フィルタ」の横にある「+」をクリックし、「ベベルとエンボス」→「エンボス(隆起)」を選択します。
設定はこんな感じです。凹凸画できて少し読みすくなったのではないでしょうか?^^
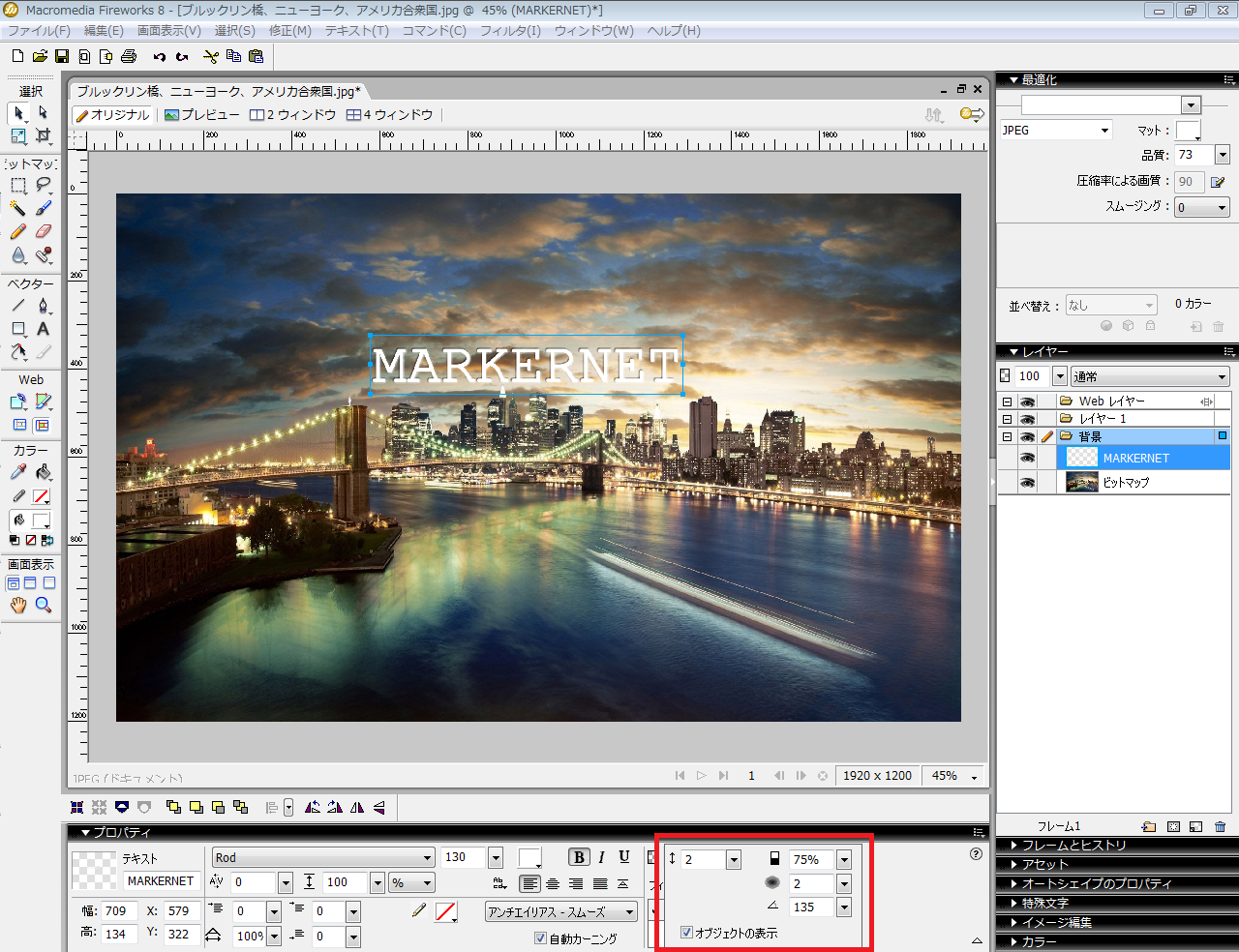
【②エンボス(押下)】

先ほどのエンボス(隆起)と手順は同じですが、こちらは文字が凹んで見えますよね。
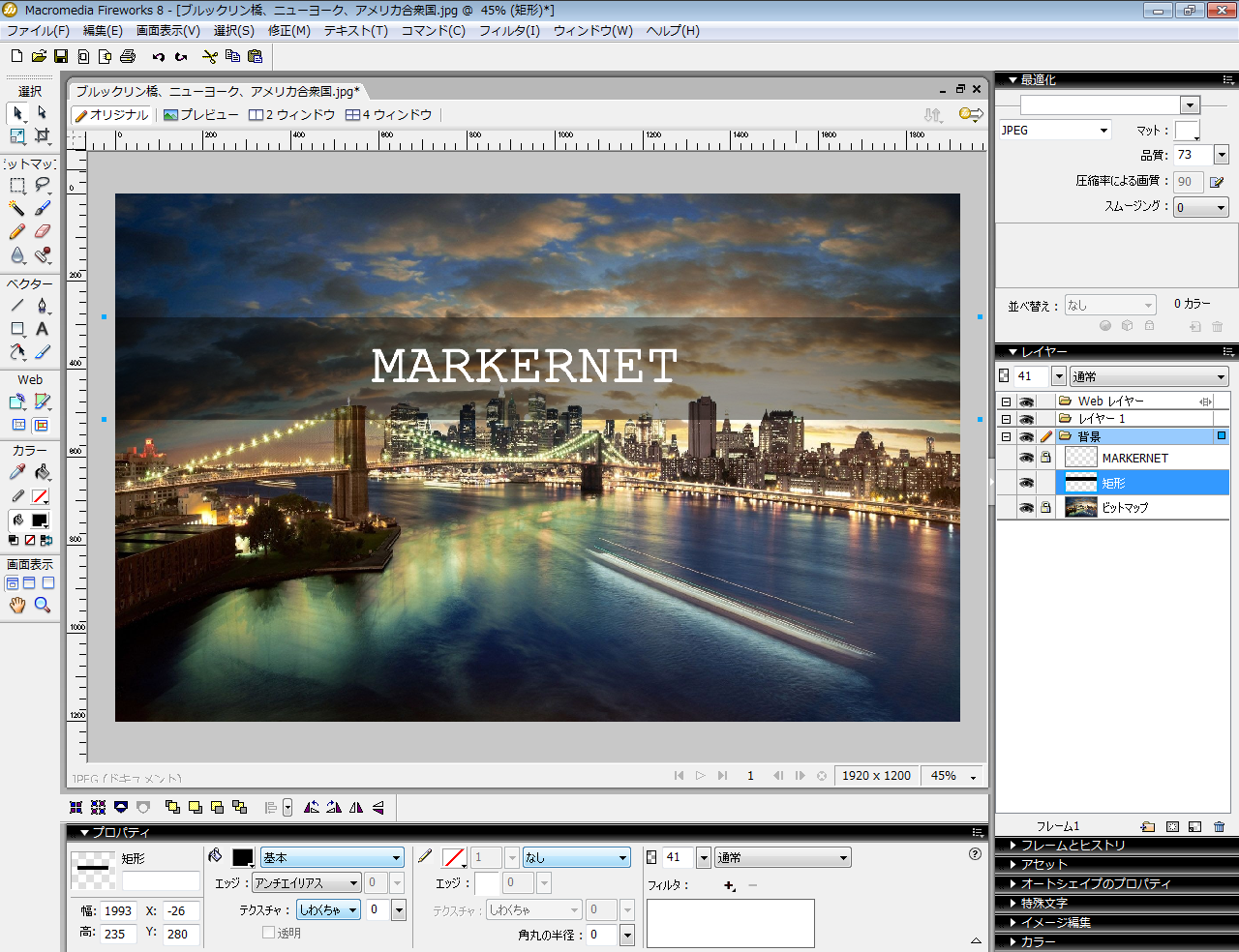
【③背景と文字の間に半透明の長方形作る】

本についている帯みたいで、こうするとかっこいい印象がありますね。
写真にもよりますが、黒で塗りつぶした場合は30~45%くらいがちょうどいいかと思います。
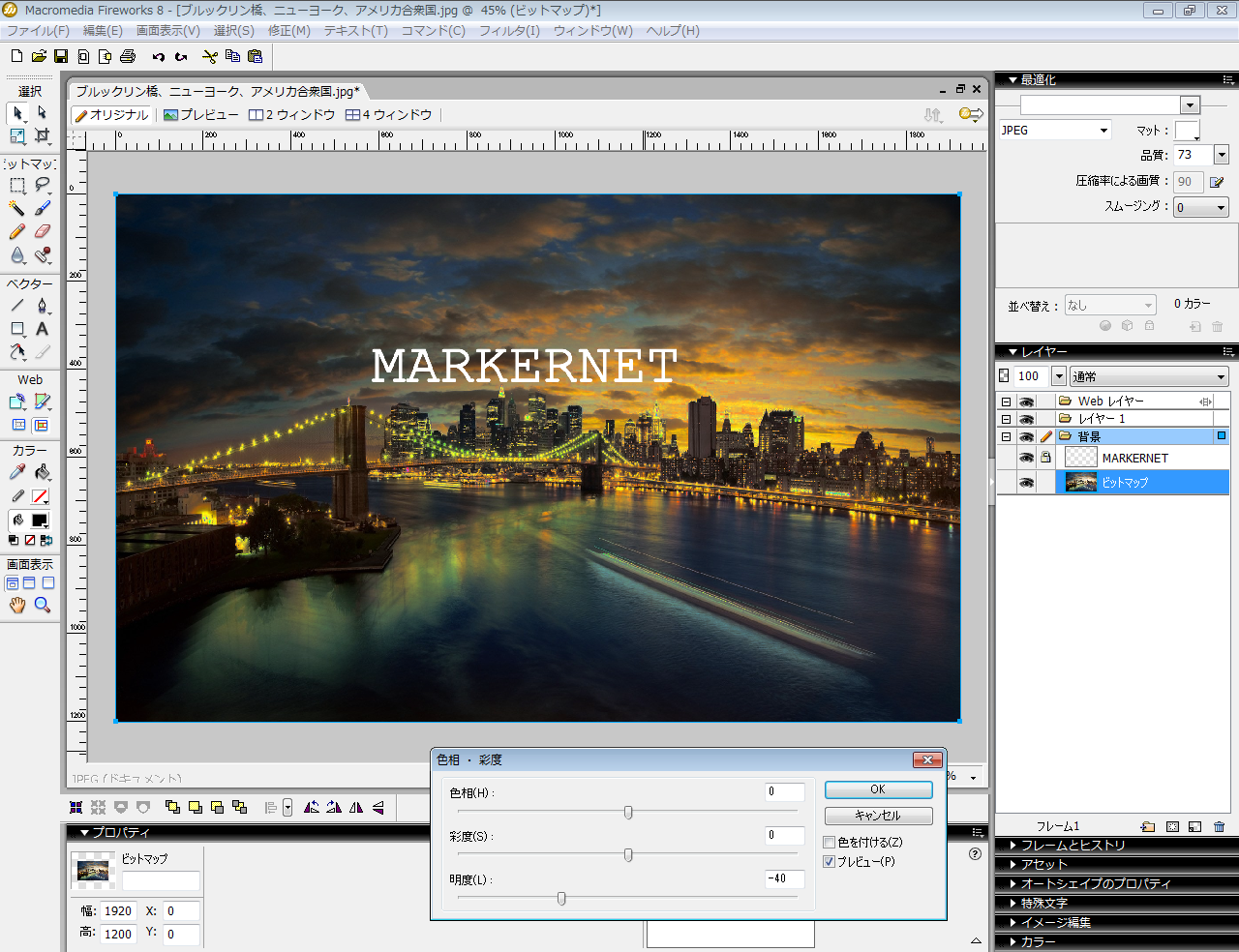
【④写真の明度を下げる】

文字は加工せず、写真の明度を下げました。
これは明度-40ですね。暗くなって色が濃くなったので白い文字が映えるようになりました!
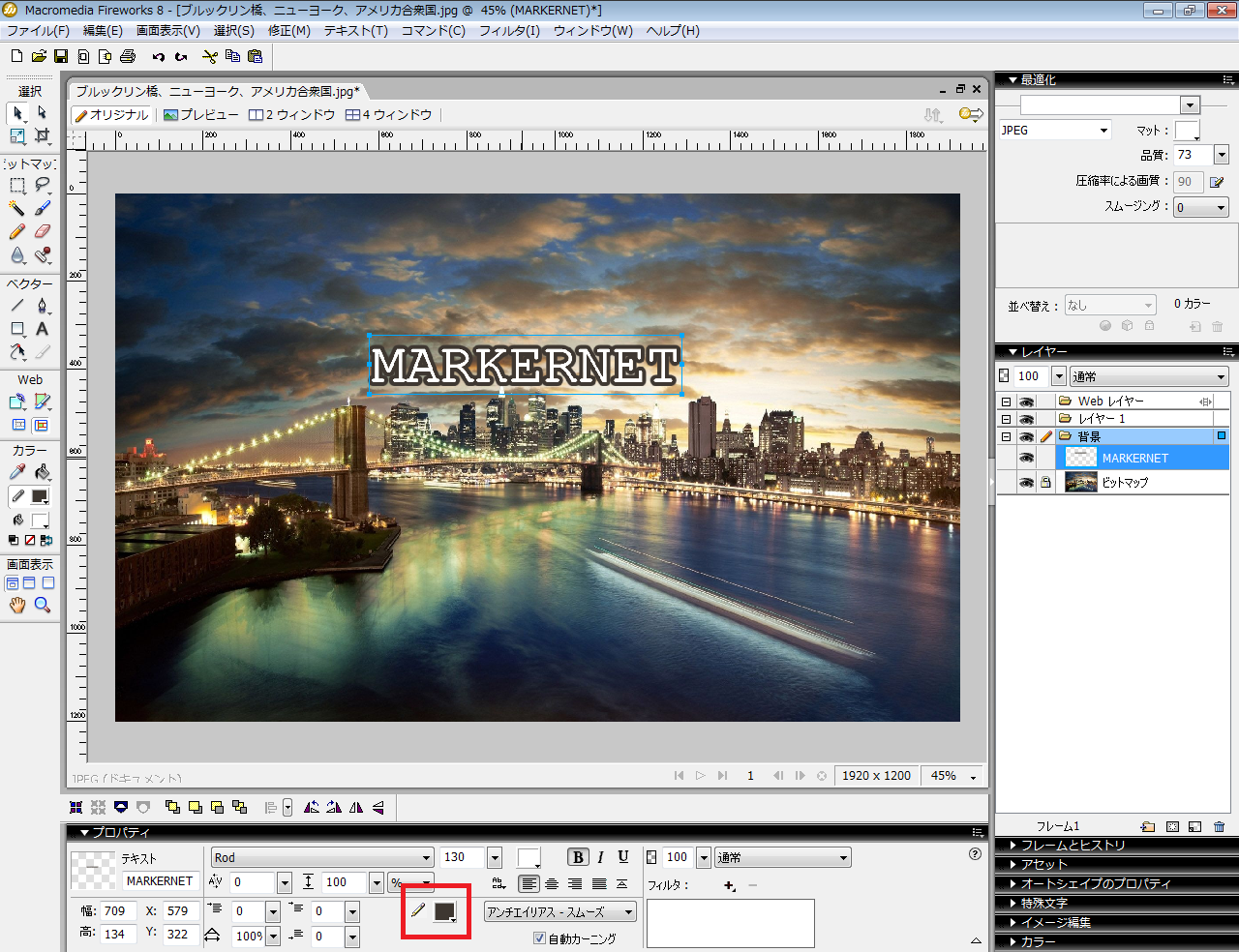
【⑤文字の縁取り】

入力した文字にフチをつけます。
こうすると、ポップな雰囲気になりますね!
縁取り擦るというと黒を選んでしまいがちですが、背景からしっくり来そうな色をスポイトでとると写真になじむ気がします!
あれこれ試してみながら、写真に合った加工をしてみてください!^^