ブロック要素にfloatをかけて回り込ませる、
というのはコーディングをする際によく使う手法ですよね。
「ブロック要素の高さを揃えたい」と思う事はありませんか?
そんな時、私がよく使う便利なjqueryライブラリ、
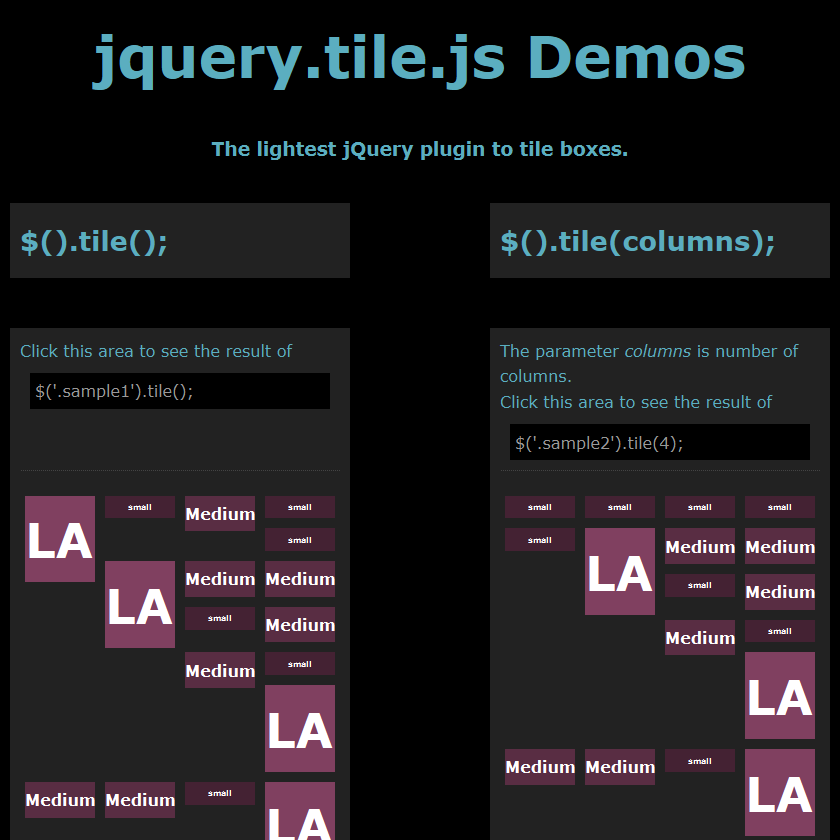
jquery.tile.jsのご紹介です。
通常CSSのみでブロック要素の高さを揃える場合、
使用したいカラムごとにdivタグ等で囲みclearをかけて
ブロック要素の高さを指定すると思います。
しかしこのjqueryライブラリを使用すると
$(‘.sample1′).tile();
クラスが「sample1」のブロック要素全て同じ高さにする。
$(‘.sample2′).tile(4);
クラスが「sample2」のブロック要素を4カラムで同じ高さにする。
と、とても簡単に実装が可能です。
このライブラリを使えばulで囲んだliの繰り返しで
カラムを指定して高さを揃える事が出来ます。
例えばWordpress等、プログラムでループ処理を行いたい場所の
高さを綺麗に揃えたい場合等に重宝すると思います。