こんばんは、新人Aです。
今日は、Illustratorでハートを作る方法についてお話します!
まぁ、素材サイトさんからデータをお借りしちゃえばそれで済む話なのですが…
理想の形が見当たらない!というときには探すよりも自分で作ってしまったほうが早い気もします^^
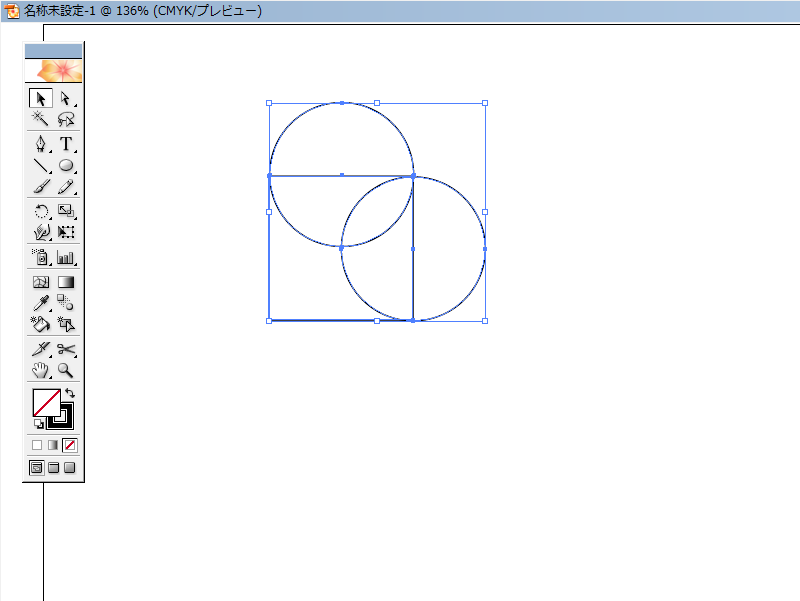
【1.円を2つ、正方形を1つ組み合わせる】

円と正方形、この基本図形2つからでも簡単に出来ちゃいます。
円の中心を、正方形の辺に合わせて配置します。
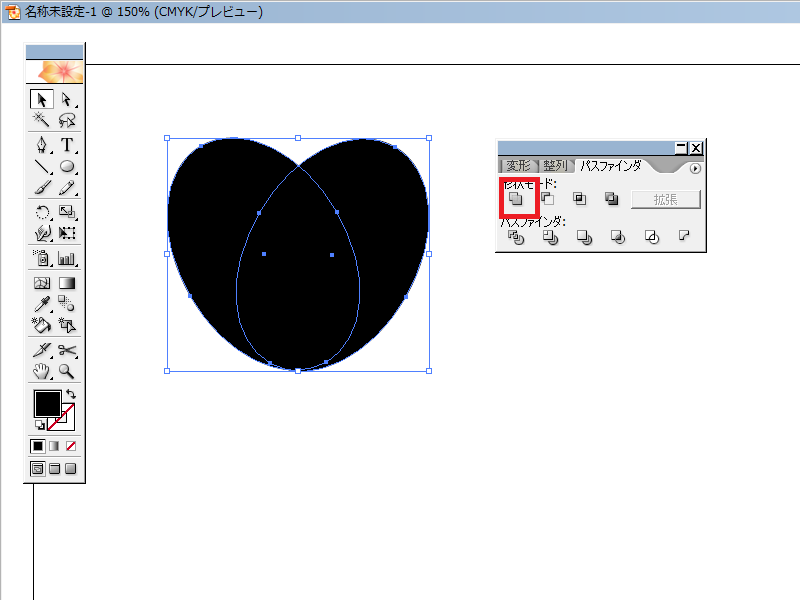
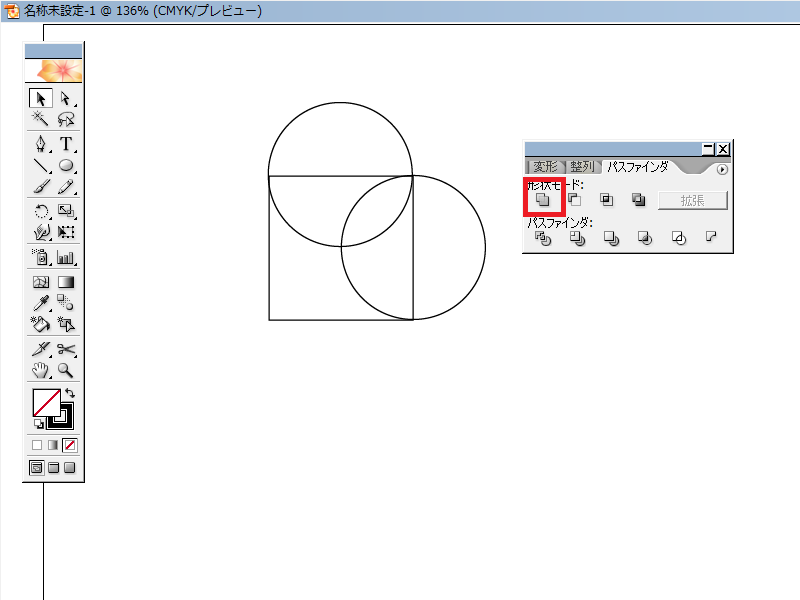
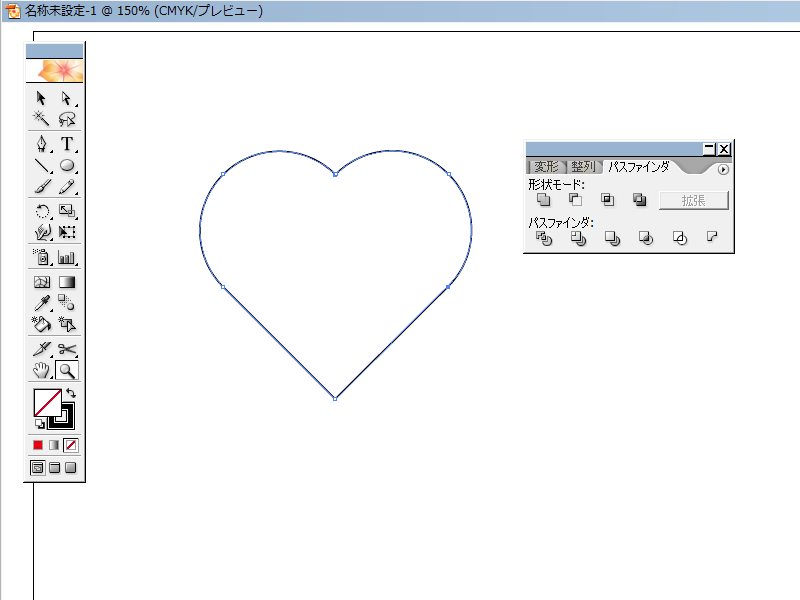
【2.合体!】


パスファインダで合体させます。(こちらはCS2の画面ですので、形状エリアに追加→拡張ですね)
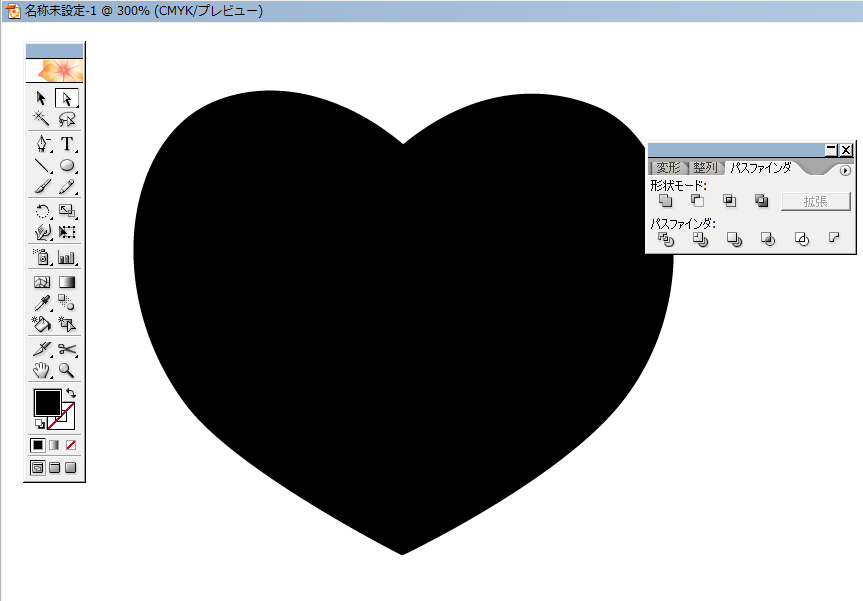
これで一番簡単なハートの形ができました!
すぐ出来ちゃうのでお手軽!
他にも
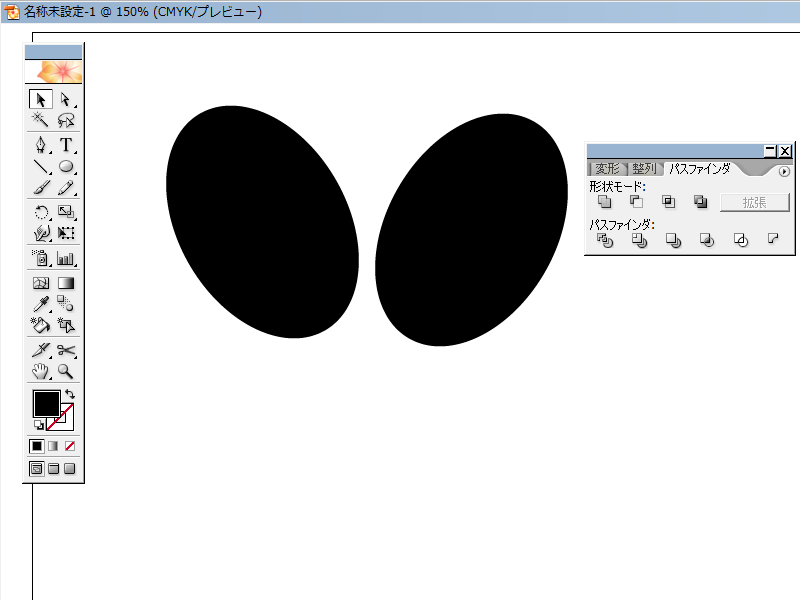
このように、楕円を2つ(回転ツールで30度の角度をつけて反転しています)配置して
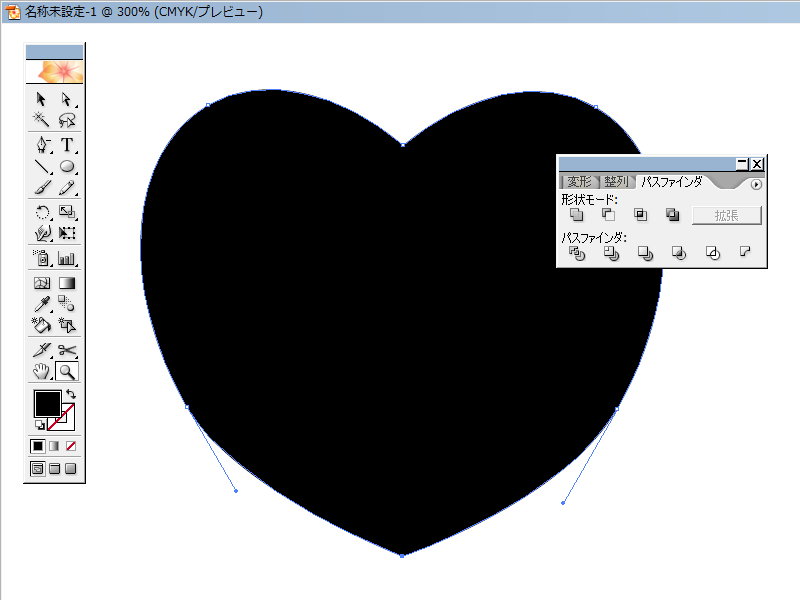
余分なアンカーポイントを削除、最後に少しだけ形を微調整すれば…
こちらも丸みのあるハートができあがりました^^

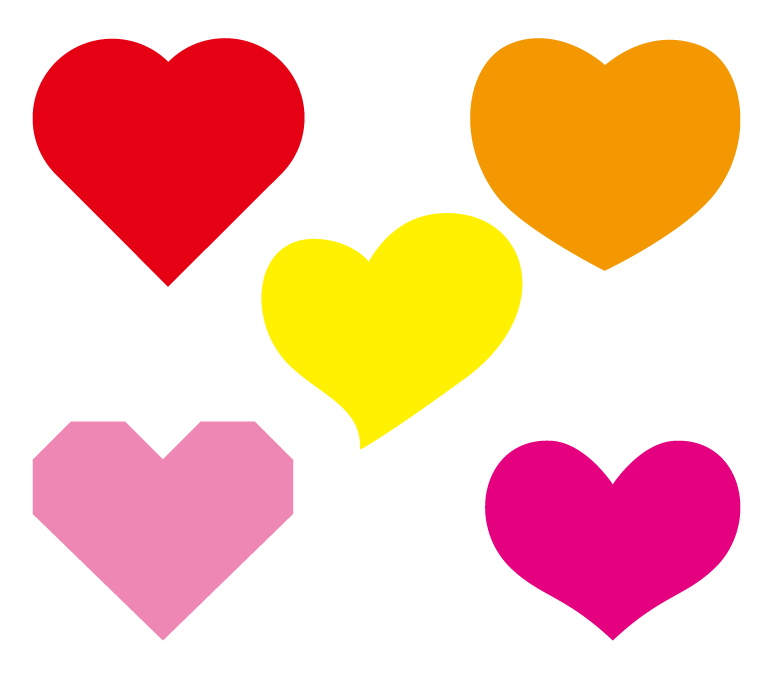
左右非対称にしたり、八角形を使って左下のハートみたいに折り紙っぽくしてみるのも可愛いと思います。
ハートといっても様々ですね!
WEBサイト制作などに役立ててみてください!
弊社では技術力を活かした美しいWEBサイトのデザインをご提案します。
様々な目的に応じたプランを用意しておりますので、ご興味のある方はご覧ください。
WEBサイト制作実績3,000サイト以上!
新規作成からリニューアルまで、
多様なご要望にお応えした弊社制作事例から検討したい方はこちら