「 年別アーカイブ:2014年 」 一覧
-

-
ワードプレスの外部リンクを自動的に別窓に設定してくれるプラグイン
2014/12/08 -WordPress
WordPressサイトの外部リンクを自動的に別ウィンドウで開くように設定できるプラグインを御紹介いたします。 単に別ウィンドウとして開くだけではございません。 リンクジュースを溢さないように設定する …
-

-
レスポンシブにも対応!② グローバルナビゲーションを作成してみました。
2014/12/04 -javascript(jquery), WEB制作
この間はレスポンシブでも使える行ごとのブロック要素の高さを自動で合わせるJavaScriptをご紹介致しました。 レスポンシブにも対応!行ごとのブロック要素の高さを自動で合わせる方法。 レスポンシブで …
-

-
2014/11/25 -javascript(jquery)
html5の新属性、独自データ属性”data-〇〇”を使ってみましょう!! デモ アコーディオンタイトル コンテンツコンテンツコンテンツコンテンツ コンテンツコンテンツコンテンツコンテンツ コンテンツ …
-

-
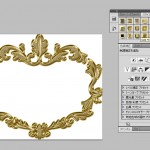
ボタンを押すだけ!? 【Photoshop】 フリー レイヤースタイル ゴールド(金色)系 厳選素材まとめ!
こんにちは。 今回はクリックするだけでゴールド&メタリックな質感のデザインが作れてしまうPhotoshopのレイヤースタイル素材と活用方法についてご紹介いたします。 このフレームを・・・ たっ …
-

-
みなさまこんにちは、新人Aです。 三角形で作る幾何学模様の作り方をご紹介します。 これはパターンにするよりもランダムに色を置いていったほうが幾何学模様の雰囲気がぐっと増すと思うので、 少し面倒ですがパ …
-

-
みなさまこんにちは、新人Aです。 今日はまたIllustratorを使って、パターンのお話を。 以前は七宝柄、タータンチェックときて・・・今日はアーガイル柄を作りたいと思います。 アーガイル柄といえば …
-

-
【Illustrator】写真を簡単にモノクロベクター画像にする方法
みなさまこんにちは、新人Aです。 今日は、写真をIllustratorでモノクロにしてイラストっぽくベクター画像を仕上げたいと思います! 【1.Illustratorにベクター化したい画像を配置します …
-

-
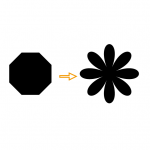
みなさまこんばんは、新人Aです。 今日は、多角形を使って一瞬でお花の形にする方法をお話しようと思います! 数値をずらすだけで形が簡単に変わるので、とってもおすすめです。 WEBサイト制作事業 WEBサ …
-

-
2014/10/01 -WEBデザイン
こんばんは、新人Aです。 今日は、写真に文字を乗せるときに読みやすくする工夫についてお話します! たとえばこんな写真。 綺麗な夜景ですが、暗い空と明るいライトアップのコントラストで白い文 …
-

-
【Illustrator】基本図形で出来ちゃう!ハートマークの作り方
こんばんは、新人Aです。 今日は、Illustratorでハートを作る方法についてお話します! まぁ、素材サイトさんからデータをお借りしちゃえばそれで済む話なのですが… 理想の形が見当たらない!という …
-

-
マーブル模様って、パターンと違って規則性もないし、表現するのは大変ですよね。 アナログで作るのにも道具を引っ張り出すのも面倒・・・失敗するのも怖い・・・ そこで、Illustratorで簡単にマーブル …
-

-
2014/09/08 -WordPress
公開期間プラグイン「post-expirator」を使わずに 公開終了日を実装する方法をご紹介します。 「カスタムフィールド」に「公開終了」項目を追加し、 その条件を満たしていれば表示させる仕組みです …
-

-
【CSS3】簡単なドロップシャドウや光彩(グロー)の付け方!
デザインを格好よくするためにシャドウを付けたりしますよね。 しかし、サイズが異なるたびに画像を背景に指定したりしなければならないのは大変です。 しかも、シャドウの幅の分だけはみ出ているということもあり …
-

-
【jQuery】 $(this)の親要素、子要素、隣接要素を指定する
2014/08/22 -javascript(jquery)
jQueryでイベントが発生した要素を指定する$(this)。 jQueryを初めて使った頃は$(this)ってなんだ!? なんで普通に<li>なら$(“li”)じゃだめなの~!? なんて …
-

-
2014/08/01 -javascript(jquery)
独自データ属性、カスタムデータ属性、data-role属性・・・ と色々な呼ばれ方をする、html5で追加されたオリジナルの属性をつくれる素敵な仕組み! 「href」はリンク先、「id」「class」 …
-

-
2014/07/31 -WEBデザイン
今回はPHOTOSHOPで簡単に創れる「キラキラ光る星」をご紹介します! 【その1】ブラシで直線を引く 新しいレイヤーを追加し、その上にブラシで線を引きます。 【その2】フィルタのぼかしから線を横長に …
-

-
【photoshop】アプリを使わず、簡単に写真を漫画風にアレンジする方法!
2014/07/28 -WEBデザイン
このお姉さんにあえて漫画調にマーカーネットをアピールしてもらうと… ちょっと面白くて勢いのある効果が生まれますね。 昨今では漫画的な加工を取り入れるWEBデザインも増えてきました。 ですので、今回は写 …
-

-
簡単便利!30秒でできる!【photoshop】で線画を抽出する方法!
線画イラストの線画だけ抜き出したい!背景を透過したい!!・・・そんな時に役立つphotoshopの小技をご紹介します。 (1)まず、画像をphotoshopで開きます。 (2)メニューの …
-

-
ブロック要素の高さを揃えるのに便利なjqueryライブラリ【jquery.tile.js】
2014/07/07 -javascript(jquery)
ブロック要素にfloatをかけて回り込ませる、 というのはコーディングをする際によく使う手法ですよね。 「ブロック要素の高さを揃えたい」と思う事はありませんか? そんな時、私がよく使う便利なjquer …
-

-
【これぞPhotoshopマジック】イラスト風・水彩風・レトロ風に写真を加工するワザ
Webデザインを制作する中で、写真素材を使用することが多々あります。 これらの素材にひと手間加えることで、写真の魅力がグッと加わったり、 サイトの印象を変えることができたり、ポイントにもなったりします …






