今回は、WordPressの固定ページ ウィジウィグ切替でHTML崩れる問題について、
簡単な解決方法をご紹介いたします。
「ウィジウィグ切替でHTML崩れる問題」とは
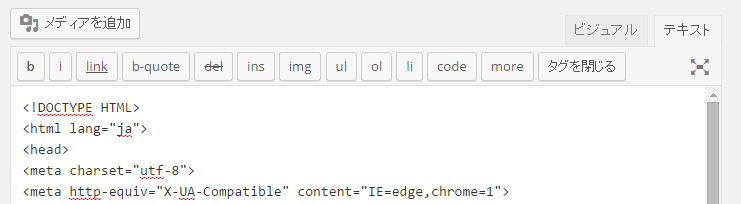
固定ページの「テキスト」にHTMLをまるっと入れ、登録する場合は多いかと思います。
下記のように「テキスト」タブがアクティブのときにHTMLをいれますね。
WordPressのデフォルト状態では、
「テキスト」タブから「ビジュアル」タブに切り替えると、下記画面では問題なさそうですが、
さらに「ビジュアル」タブから「テキスト」タブに切り替えますと
元のHTMLがむちゃくちゃに崩れました!
このとき一旦リロードしますと
元のHTMLが再現されますが、このまま保存するとページが崩れてしまいます。
これは、複数人で管理していて情報共有できていないと、困ると思います。
ただ、このウィジウィグの切り替えは本来とても便利ですので、
固定ページのときだけ!「テキスト」のみ、HTML編集だけ
できれば問題が解決しそうです。
「ウィジウィグ切替でHTML崩れる問題」解決方法
方法としましては、サイトで利用するテーマ内のfunctions.php ファイルに
下記を記述します。それだけです。
function disable_visual_editor_in_page(){
global $typenow;
if( $typenow == ‘page’ ){
add_filter(‘user_can_richedit’, ‘disable_visual_editor_filter’);
}
}
function disable_visual_editor_filter(){
return false;
}
add_action( ‘load-post.php’, ‘disable_visual_editor_in_page’ );
add_action( ‘load-post-new.php’, ‘disable_visual_editor_in_page’ );
これで、固定ページ編集画面では切替タブがなくなり、このような「テキスト」状態の画面になります。