インターネットの世界は日々進化し、WEBデザインのトレンドも常に変化しています。最新のデザイントレンドを取り入れることで、ユーザーの目を引き、印象に残るサイトを作ることにつながります。
どのデザインがトレンドなのか、しっかりと把握し、WEBデザインに落とし込むことで、ユーザーの関心も集めやすくなります。しかし、デザインごとの特徴はつかみにくく、選ぶことに難しさを感じる方も多いでしょう。
そこで、本記事では現役のWEBデザイナーが厳選した最新のWEBデザイントレンド20選をご紹介します。レトロな雰囲気からミニマリズム、動きのあるデザインまで、幅広いトレンドを紹介。各トレンドの特徴や活用方法を詳しく解説し、WEBサイトのデザインをより良くするヒントを提供します。
ぜひ、この記事を参考にWEBサイトに最適なデザイントレンドを見つけ、モダンで印象的なサイトづくりにチャレンジしてみてください。
目次
WEBサイトにトレンドを取り入れるメリット
WEBサイトにデザイントレンドを取り入れることで、ユーザーに新鮮さと魅力を感じさせることができます。最新のデザインは、訪問者の目を引き、サイトの印象を向上させます。また、トレンドを活用することで、企業やブランドの先進性や革新性をアピールすることが可能です。
最新のウェブデザインの傾向に、ユーザーにとっての使いやすさを向上させることを重視することがあげられます。そのため、いち早くデザイントレンドに目を向けることで、サイトの使いやすさや機能性が向上し、結果的にユーザー満足度の向上につながる可能性があります。
ただし、トレンドを取り入れる際は、自社のブランドイメージやWEBサイトに掲載する製品・サービスとの相性を考慮することが重要です。適切にデザインを活用することで、競合他社との差別化や、ターゲット層へのアプローチが向上します。
弊社では技術力を活かした美しいWEBサイトのデザインをご提案します。
様々な目的に応じたプランを用意しておりますので、ご興味のある方はご覧ください。
WEBサイト制作実績3,000サイト以上!
新規作成からリニューアルまで、
多様なご要望にお応えした弊社制作事例から検討したい方はこちら
最新版!現役WEBデザイナーが厳選したWEBデザインのトレンド20選
これから現役WEBデザイナーが厳選した、最新のWEBデザイントレンド20選をご紹介します。最近のトレンドを参考に、20選に絞って厳選しました。これらのデザイントレンドを取り入れて、WEBサイト作りに活かしてみてください。
レトロなデザイン
懐かしさと新しさを融合させた、レトロなデザインが人気です。過去の要素を現代的に再解釈しています。
90年代風イラスト/カラートーンデザイン
90年代風のイラストやカラートーンを取り入れたデザインが注目を集めています。ビビッドな色使いや、手書き風のイラストが特徴です。この時代特有のポップでエネルギッシュな雰囲気が、現代のデジタル環境に新鮮さをもたらします。ファッションブランドや音楽関連のサイトでよく見られ、若い世代のノスタルジーを刺激するとともに、オリジナリティを表現するのに効果的です。
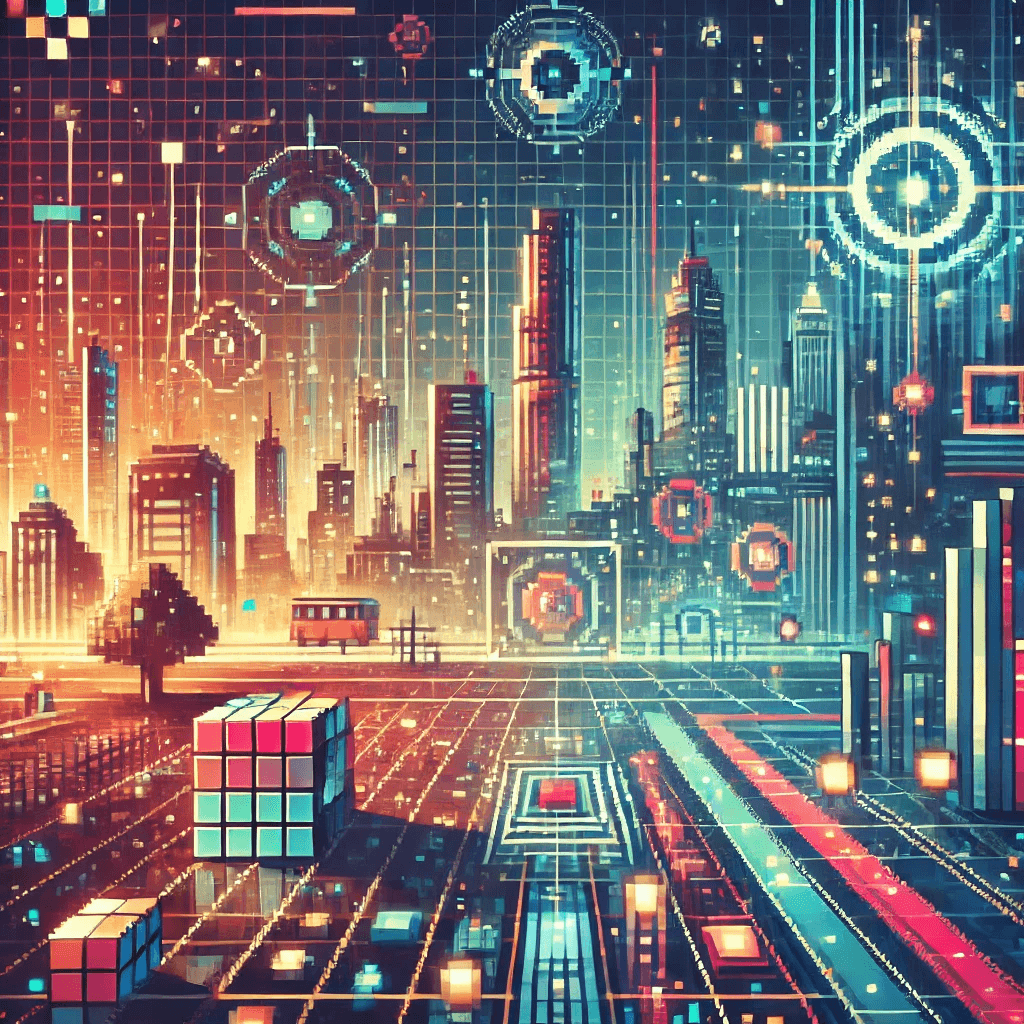
平成レトロなデザイン(Y2K)
Y2K(Year 2000)を中心とした平成レトロなデザインが流行しています。メタリックな色調、未来的なフォント、サイバー風のグラフィックなどが特徴です。当時の技術的制約を逆手に取った独特の美学が、現代のデジタル世界に新たな魅力を添えています。ファッション、音楽、テクノロジー関連のサイトで多く採用され、ミレニアル世代の共感を呼ぶデザインとして注目されています。
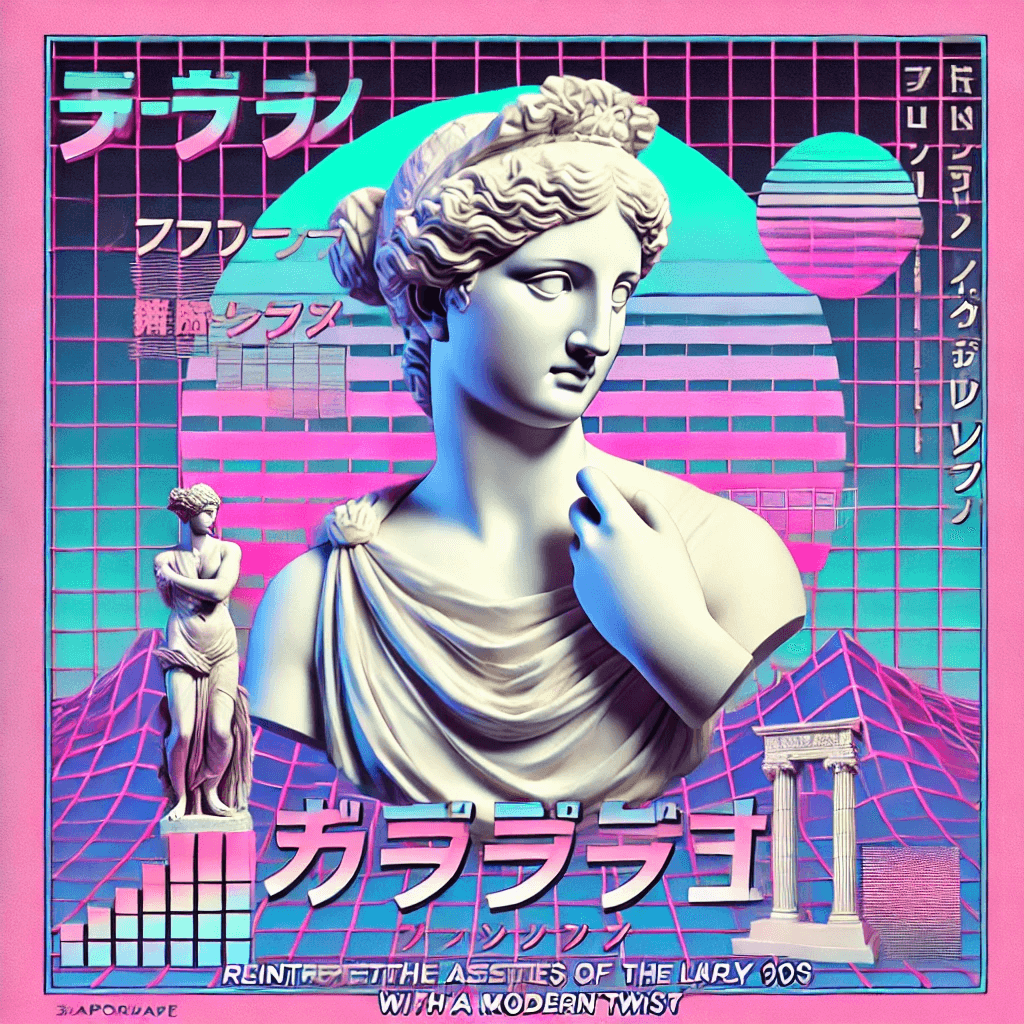
ヴェイパーウェイヴ
ヴェイパーウェイヴは、80年代後半から90年代初頭の美学を現代的に再解釈したデザインスタイルです。パステルカラー、古典的な彫刻、日本語の文字、グリッチエフェクトなどを組み合わせた独特の世界観が特徴です。サイバーパンクの要素も取り入れ、ノスタルジックでありながら未来的な雰囲気を醸し出します。アート、音楽、サブカルチャー関連のサイトで人気があります。
ピクセルアート
ピクセルアートは、初期のデジタルグラフィックスを彷彿とさせるデザインスタイルです。低解像度の四角いピクセルを使用して作成された画像やアニメーションが特徴で、レトロゲームの雰囲気を醸し出します。このスタイルは、テクノロジー企業、ゲーム関連サイト、クリエイティブなポートフォリオサイトなどで使用され、ノスタルジーと現代的なデザインの融合を表現するのに適しています。
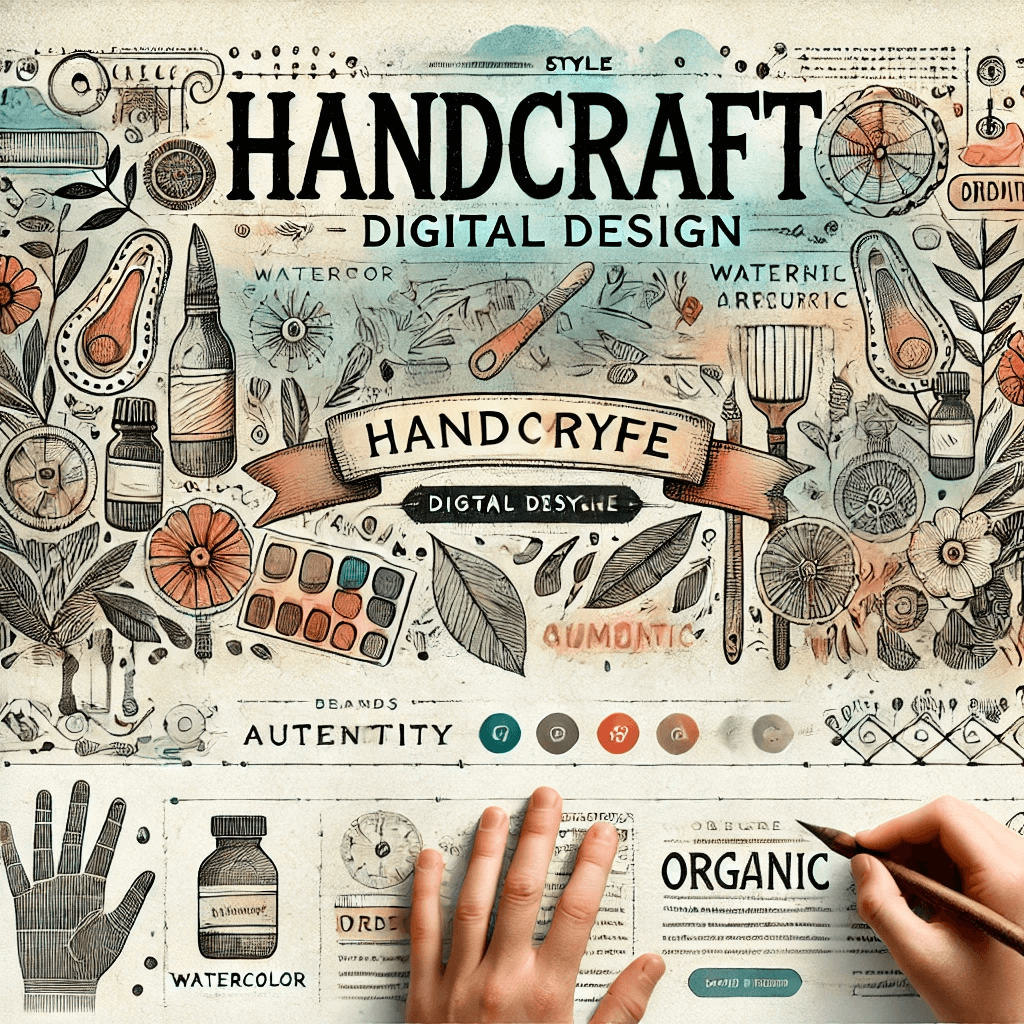
ハンドクラフト風デザイン
ハンドクラフト風デザインは、デジタルの中に手作り感を取り入れたスタイルです。手書きのイラストや文字、水彩画風の背景、テクスチャのある素材感などが特徴です。このデザインは、人間味や温かみを伝えたいブランドや、オーガニック製品、アート関連のサイトで多く採用されています。デジタル疲れを感じるユーザーに、親しみやすさと独自性を提供する効果があります。
シンプルさを生かしたデザイン

余計な要素を省いています。これを活用することで、フォントや強調したいデザインなど、本質的な情報に焦点を当てることができます。シンプルなデザインは依然として人気です。
大きなフォントメインのデザイン
大きなフォントを主役にしたデザインが注目を集めています。重要なメッセージやキーワードを大胆に表示することで、ユーザーの目を引き、印象的な体験を提供します。スマホで見る際もわかりやすく、情報の伝達力が良いです。
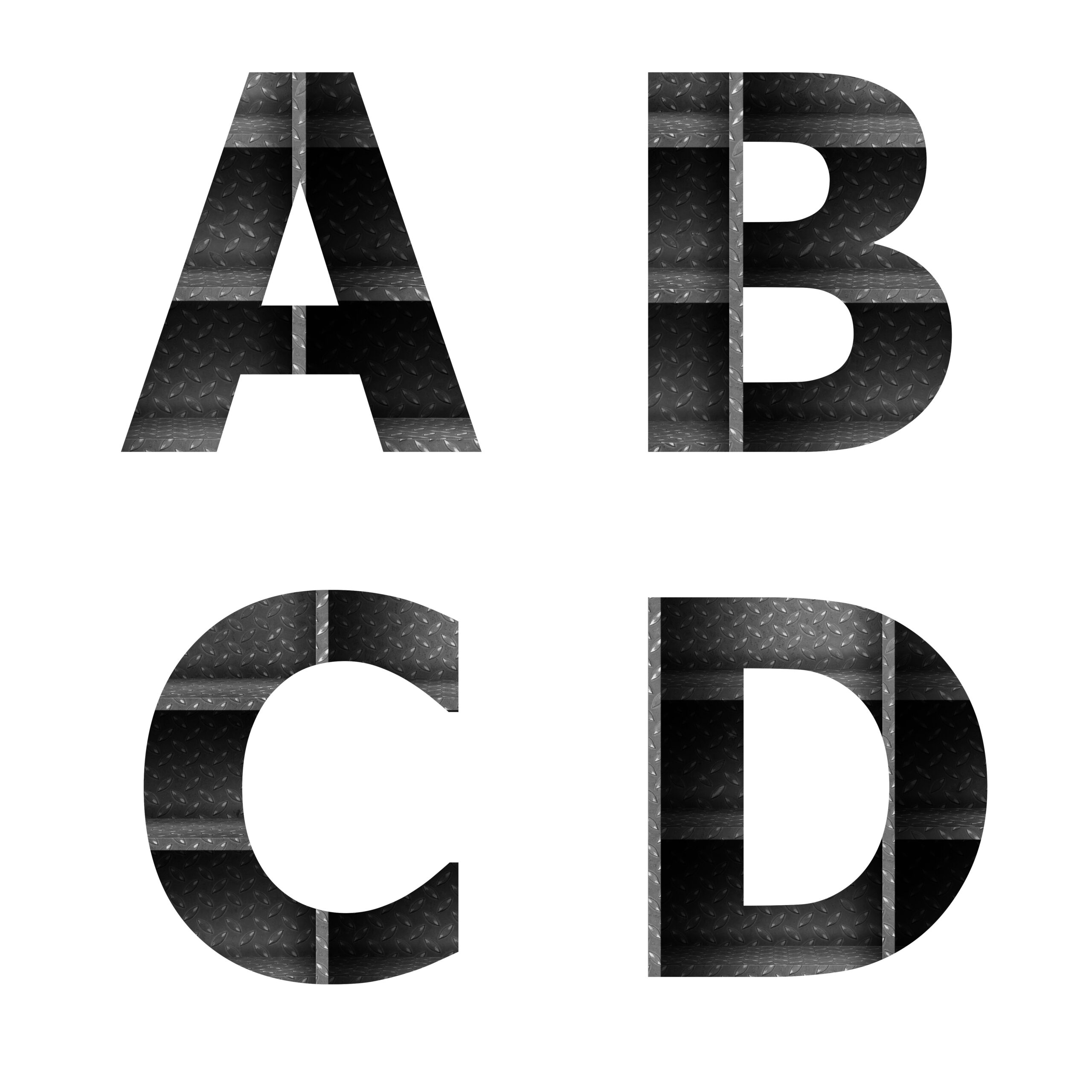
モノクロデザイン
モノクロデザインは、白黒のコントラストを活かしたミニマルで洗練されたスタイルです。色彩の制限により、フォーム、テクスチャ、構図などの要素がより際立ちます。このデザインは、高級ブランド、写真家のポートフォリオ、アート関連のサイトなどで多く採用されています。シンプルさが故に、コンテンツの本質や質の高さを効果的に伝えることができ、洗練された印象を与えます。
ミニマリズムデザイン
ミニマリズムデザインは、余計な装飾を削り、必要最小限の要素だけでサイトを構成するスタイルです。シンプルな色使い、十分な余白、整理されたレイアウトが特徴です。このデザインは、ユーザーの注目を本当に重要な情報に集中させ、ストレスのない快適なブラウジング体験を提供します。特に、プロダクト紹介や、クリーンなイメージを求めるブランドのサイトで効果的です。
映像やストーリーを魅せるデザイン
視覚的な要素とストーリーテリングを組み合わせ、ユーザーを引き込むデザインが人気です。
ショート動画の挿入
TikTokやYoutubeの流行に見られるように、ショート動画を挿入するデザインが増えています。数秒から数十秒の短い動画クリップを使用することで、静止画では伝えきれない情報や雰囲気を効果的に表現できます。製品のデモンストレーション、ブランドストーリーの紹介、サービスの利用シーンなどを視覚的に伝えることができ、ユーザーの興味を引き、滞在時間を延ばす効果があります。特にランディングページで使うことが推奨されます。
2スクロールするたびにストーリーが展開されるデザイン
スクロールに連動してストーリーが展開されるデザインが注目を集めています。ユーザーがページをスクロールすると、 テキスト、画像、アニメーションが連動して変化し、物語が進行していくような体験を提供します。このインタラクティブな要素により、ユーザーの興味を維持し、サイトへの没入感を高めることができます。ブランドストーリーの紹介や、複雑な情報を段階的に説明する際に非常にわかりやすいです。
動きがあるデザイン
静的なデザインに動きを加えることで、ユーザーの目を引き、サイトに活気を与えるトレンドです。
動きがあるフォントのデザイン
動きのあるフォントデザインが人気を集めています。テキストが滑らかにフェードイン・アウトしたり、スクロールに合わせて変形したりする効果を取り入れることで、サイトに動的な要素を加えられます。この技術は、ユーザーの注目を集め、重要なメッセージを印象的に伝えるのに適しています。ただし、過度に使用すると読みにくくなるため、適切なバランスで使用することが大切です。
画面横スクロールデザイン
画面横スクロールデザインが新しいトレンドとして注目されています。従来の縦スクロールとは異なり、ユーザーが横方向にスクロールすることでコンテンツが閲覧できます。このデザインは、ストーリーテリングや時系列での情報提示の際にわかりやすいです。とりわけ、ポートフォリオサイトやプロダクト紹介ページで使いやすさを感じさせますが、見やすさも考慮してデザインを使用することが重要です。
アクセシビリティを意識したデザイン
どんなユーザーにもオープンで快適に利用できるよう、アクセシビリティが意識されたデザインがますます重要になってきました。以下にアクセシビリティを意識したデザインの事例を紹介します。
色遣いに配慮したデザイン
色遣いに配慮したデザインが、アクセシビリティの観点から重要視されています。色覚多様性に対応するため、コントラスト比を適切に設定し、色だけでなく形状や文字でも情報を伝えるデザインが増えています。また、ダークモードとライトモードの切り替え機能を提供するサイトも増えています。これにより、より多くのユーザーが快適にサイトを利用でき、インクルーシブなウェブ環境を実現させています。
スマホの操作に特化したデザイン
スマートフォンの操作に特化したデザインが主流となっています。大きなタッチエリア、スワイプやタップに最適化されたナビゲーション、親指で操作しやすいボタン配置などが特徴です。また、画面サイズに応じて最適なレイアウトに自動調整されるレスポンシブデザインも標準となっています。これにより、モバイルユーザーの使いやすさが向上し、スマートフォンでのブラウジング体験が大幅に改善されています。
グリッドデザイン
グリッドデザインは、整理された構造と一貫性のあるレイアウトを実現する手法として注目されています。画面を均等に分割し、その枠組みに沿ってコンテンツを配置することで、視覚的な一体感と調和を生み出します。このデザインは、ユーザーにわかりやすく情報を提供し、ナビゲーションを簡単にします。また、レスポンシブデザインとの相性も良く、異なるデバイスサイズに対応しやすいという利点があります。
パーツにこだわったデザイン
サイト全体の印象を左右する重要な要素として、各パーツのデザインにこだわる傾向が強まっています。これから、パーツにこだわったデザインを紹介していきます。
モダンなハンバーガーメニュー
モダンなハンバーガーメニューのデザインが進化しています。従来の3本線アイコンから、アニメーション効果を加えたり、メニューが展開される際の動きを工夫したりするなど、より洗練された表現が増えています。また、画面全体を覆うフルスクリーンメニューや、サイドから滑り出すドロワーメニューなど、バリエーションも豊富です。
クリックを誘うボタン
クリックを誘うボタンデザインはユーザーにとってもわかりやすく、使いやすさに長けています。フラットデザインからの進化として、微妙な陰影や立体感を持たせたニューモーフィズムスタイルや、ホバー時のアニメーション効果などが人気です。また、ボタンの形状や色使いも多様化し、円形やカスタムシェイプのボタンも増えています。これらの工夫は、ユーザーの注目を集め、クリック率の向上につながります。
マイクロインタラクションを取り入れたデザイン
マイクロインタラクションを取り入れたデザインが注目を集めています。ボタンのホバー効果、フォーム入力時のフィードバック、スクロールに連動した小さなアニメーションなど、ユーザーの操作に対して視覚的な反応を返す細かな工夫が増えています。これらの小さな動きや変化は、ユーザーに楽しさや満足感を与え、サイトの使いやすさを向上させます。同時に、ブランドの個性を表現する手段としても活用されています。
安定して使われるデザイン
一時的なトレンドではなく、長期的に使用され続けている安定感のあるデザイン手法も重要です。このデザインがなぜ使われ続けるか、その理由を以下に紹介していきます。
グラデーション
グラデーションは、単調になりがちな平面的なデザインに奥行きと立体感を与える効果があります。鮮やかな色彩のグラデーションは、視覚的な魅力を高め、ユーザーの注目を集めることができます。
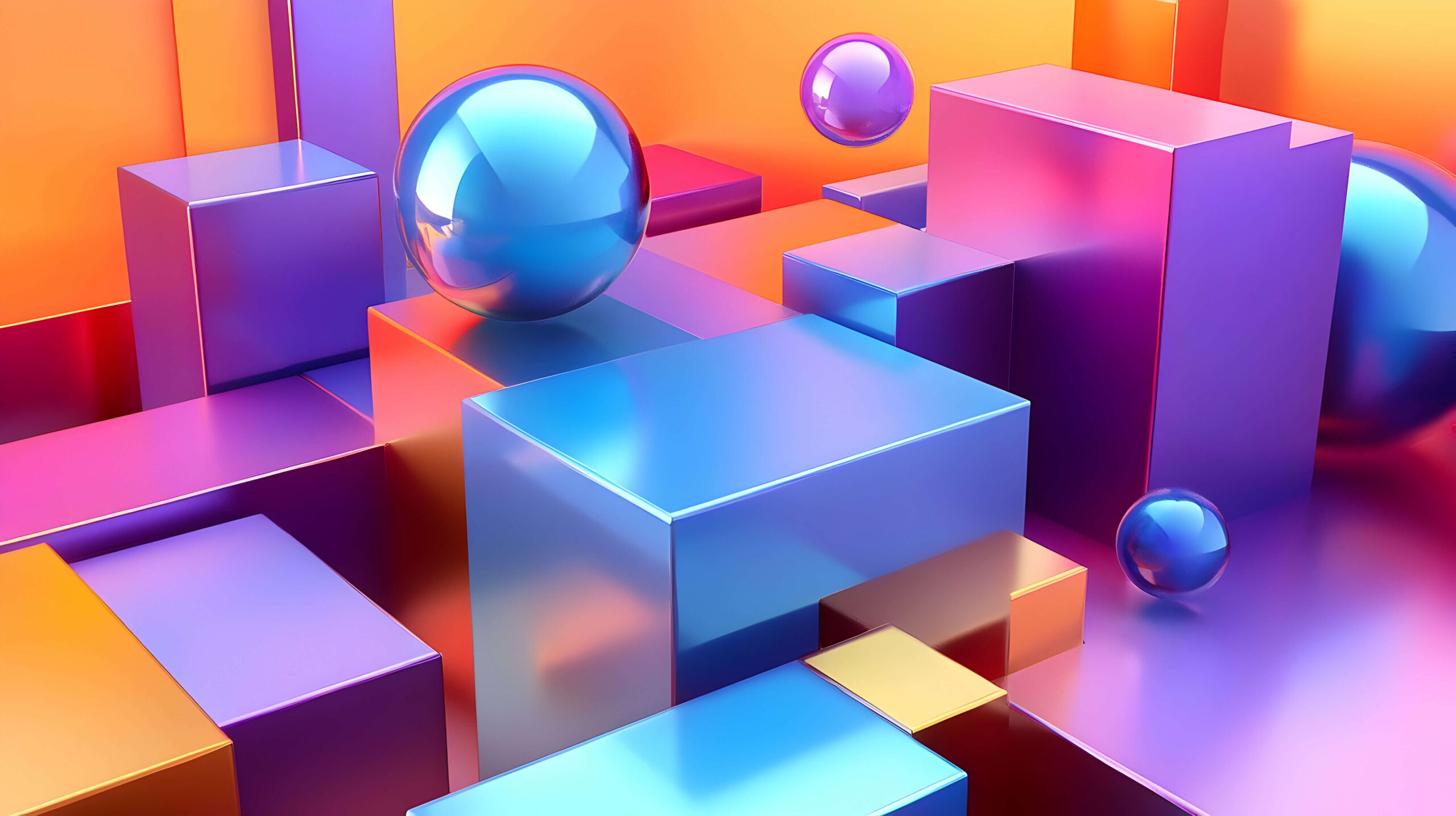
3Dデザイン
3Dデザインは、平面的なウェブページに立体感と動きを加えます。製品のプレゼンテーションやインタラクティブな要素の表現に適しており、ユーザーの印象に残るサイトを作る上で重要な役割を果たします。
マーカーネットならトレンドを取り入れたWEBデザインを提案可能!
デザインの流行は、時代によって変わりゆくものです。そのため、時代に合わせた最新のデザインをいかに早くWEBサイト制作に取り入れるかが非常に重要です。マーカーネットでは、最新のデザインをホームページ制作に活かしており、よりユーザーに魅力を感じでいただけるようなホームページ制作を行っております。
また、最新のWEBデザイントレンドを熟知した専門家チームが、お客様のニーズに合わせた最適なデザインをご案内します。単にトレンドを取り入れるだけでなく、お客様のブランドイメージや目的に合わせてカスタマイズし、独自性のあるデザインをWEBサイトに取り入れます。
また、ユーザビリティやアクセシビリティにも十分配慮し、幅広いユーザーに使いやすく、パフォーマンスに優れたサイトを実現します。さらに、デザインだけでなく、マーケティング戦略やSEO対策の強化なども含めた総合的なWEB制作をご提案します。
まとめ:WEBデザインのトレンドをサイトに取り入れよう
WEBデザインのトレンドを取り入れることで、サイトの魅力や機能性を大幅に向上させることができます。ただし、トレンドを採用する際は、自社のブランドイメージや目的とのバランス感を慎重に検討することが重要です。
また、ユーザビリティやアクセシビリティを損なわないよう注意しながら、適切にトレンドを活用することが求められます。最新のトレンドを取り入れつつ、ユーザーのニーズに応えるバランスの取れたデザインを目指すことで、競争力のあるWEBサイトを実現できるはずです。定期的にデザインを見直し、常にアップデートし続けることが、WEB上での成功につながります。