暑い日が続いておりますが、デザインする時も季節感を演出できたら、より人の目を引くデザインになるかもしれないですね。 ここで夏にふさわしい、テキストを涼しげな水彩風に加工するPhotoshopテクニックをご紹介したいと思います。
目次
STEP1. 加工したい文字をPhotoshopに配置します。
STEP2. 文字の上に着色します。
文字の上に新規レイヤーを作成し、ブラシツールで色を付けます。 不透明度を60~80ぐらい設定して、重ねるように着色していくと水彩らしさを表現できます。 ムラのある感じに仕上げるといいですね。

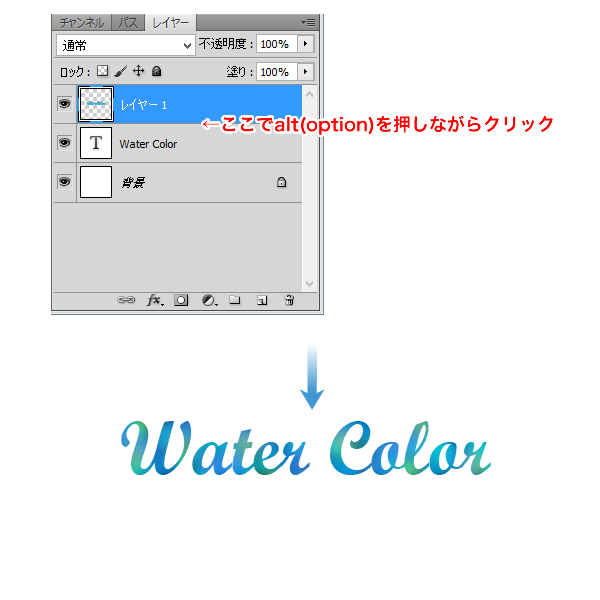
STEP3. 文字をクリッピングマスクに使用する
レイヤーパネル上で、テキストと着色したレイヤーの間を Altキー(Macの場合はoption)を押しながらクリックするとクリッピングマスクに適用されます。 これで文字部分だけに着色がされました。
STEP4. 文字の色を白に変更します。
文字が黒いままだと、着色レイヤーの不透明度が低い部分が黒が透けてしまい暗くなります。 ここでテキストの色を白に変更します。
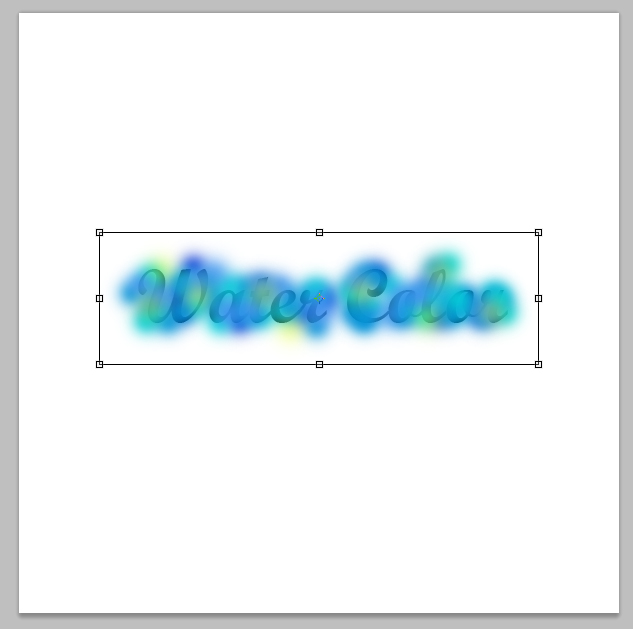
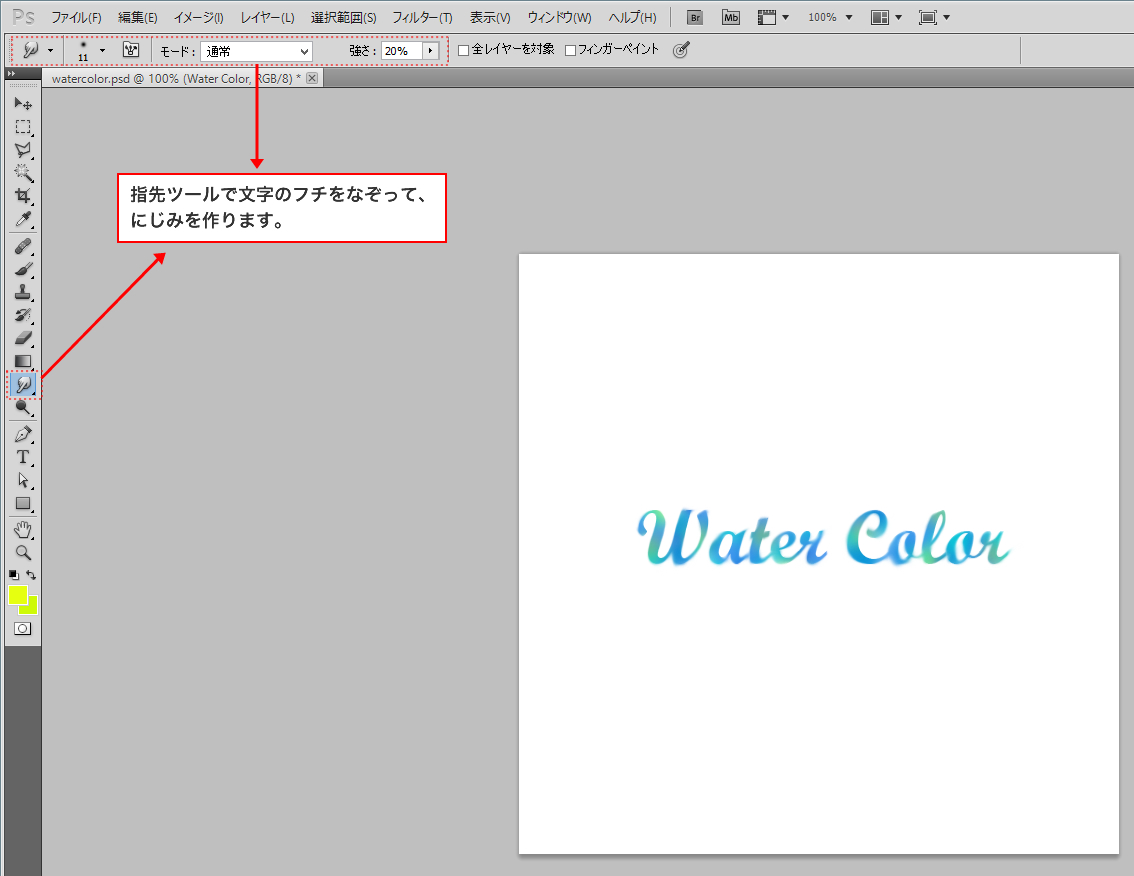
STEP5. 指先ツールでにじみ効果を作ります。
 まずテキストレイアーをラスタライズして画像化します。指先ツールで画像になった文字のフチをなぞってにじみを作ります。 強度は20~30ぐらいに設定すると適度なにじみが作れます。
まずテキストレイアーをラスタライズして画像化します。指先ツールで画像になった文字のフチをなぞってにじみを作ります。 強度は20~30ぐらいに設定すると適度なにじみが作れます。
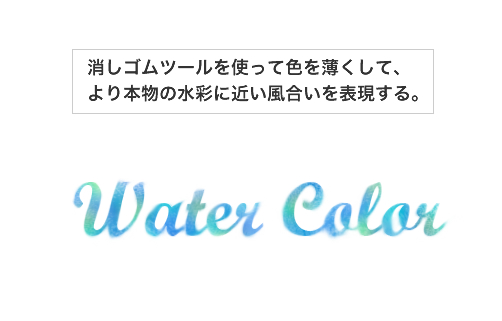
STEP6. 消しゴムツールで文字を部分的に消します。
より本物の水彩に近い風合いを表現するため、消しゴムツールを使って文字レイヤーを部分的に消します。 不透明度を20~30ぐらいに設定して、色にムラを出します。