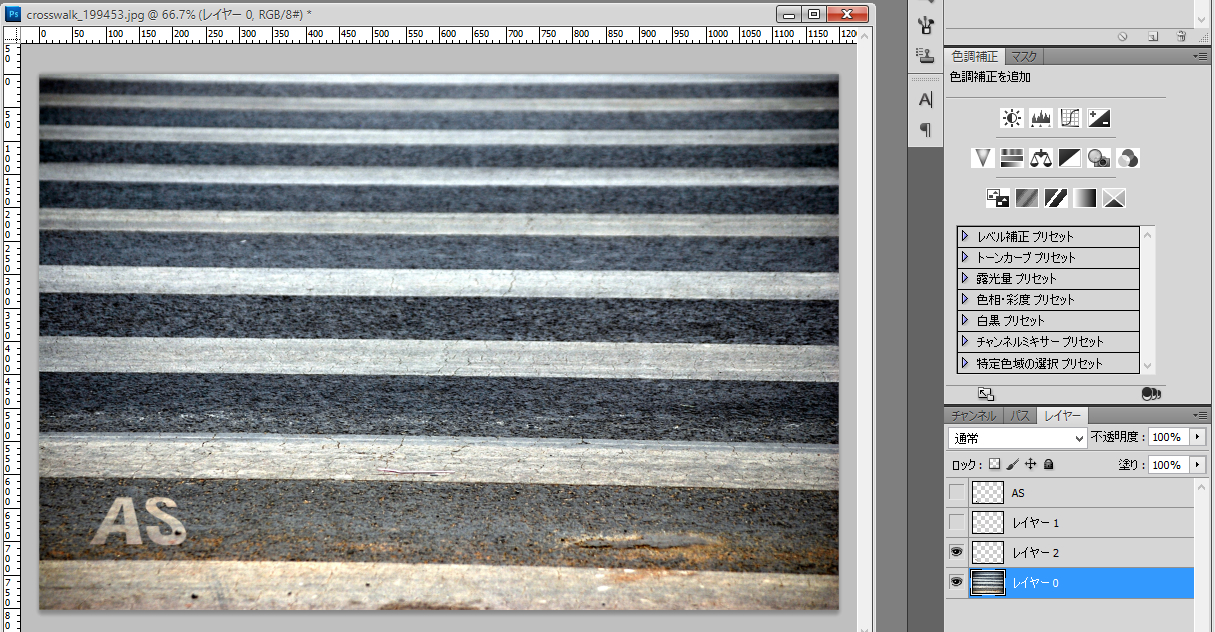
STEP1. まず加工したい写真素材をPhotoshopで開きます。

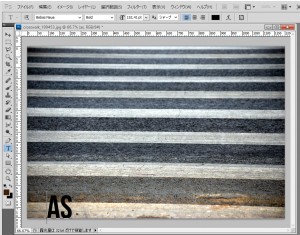
STEP2. 背景の写真レイヤーの上に文字を入力し配置します。

STEP3. レイヤーパレット上でテキストのレイヤーを右クリックして、「テキストをラスタライズ」を選択します。
テキストのアウトラインデータを ビットマップ(ドット)化することによって、色々なかこうができるようになります。

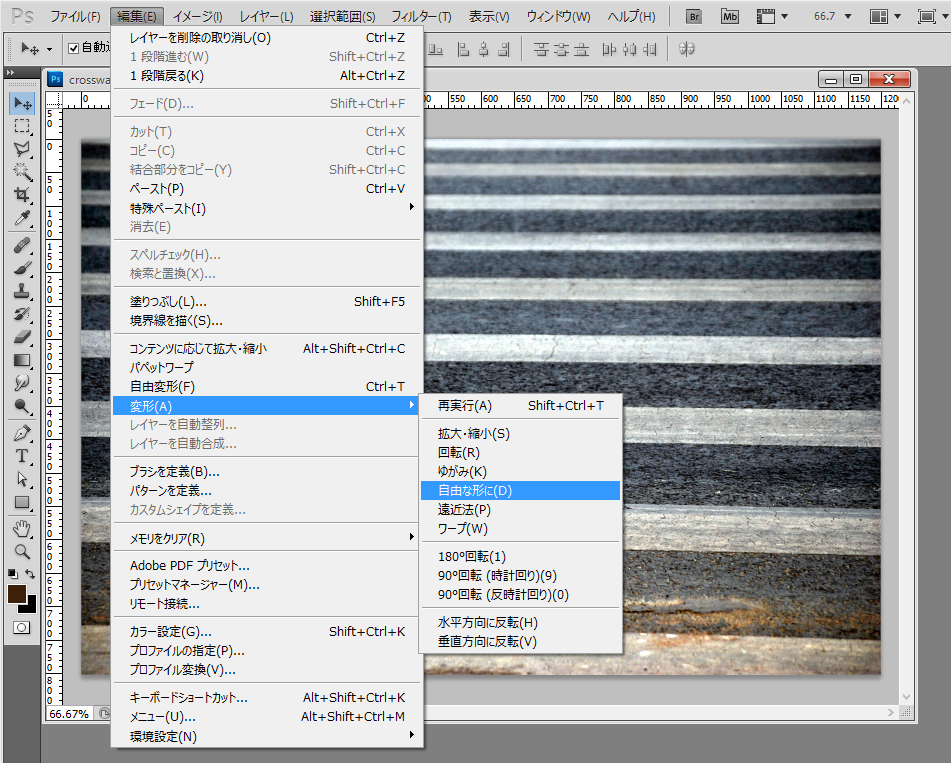
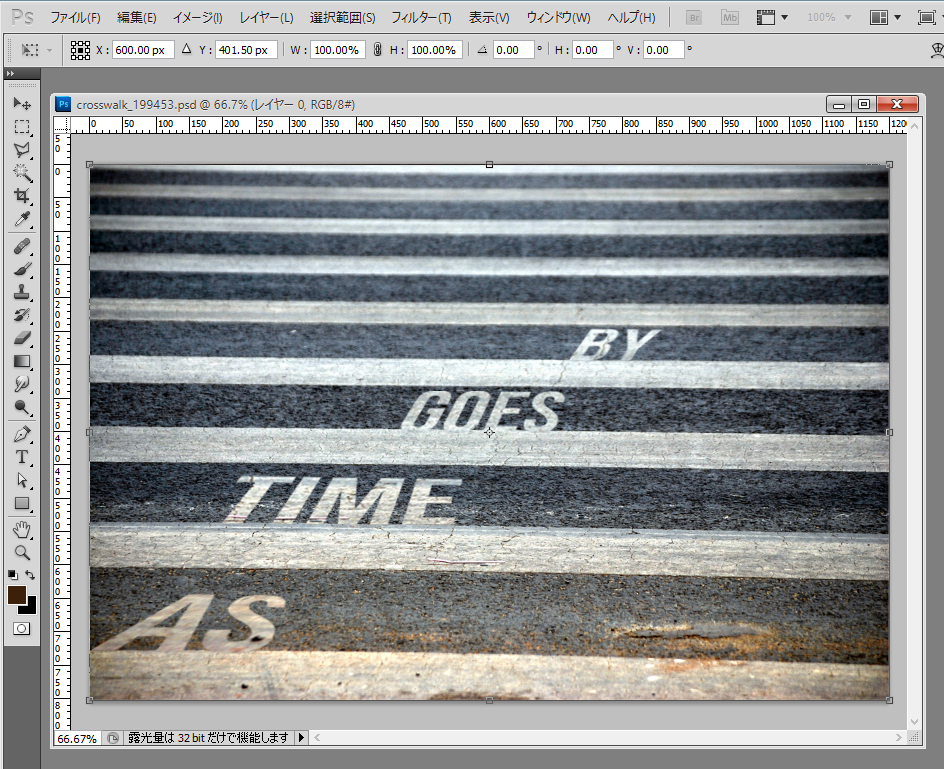
STEP4. メニューの「編集」から「変形」→「自由な形に」を選択して、写真に合わして変形させます。
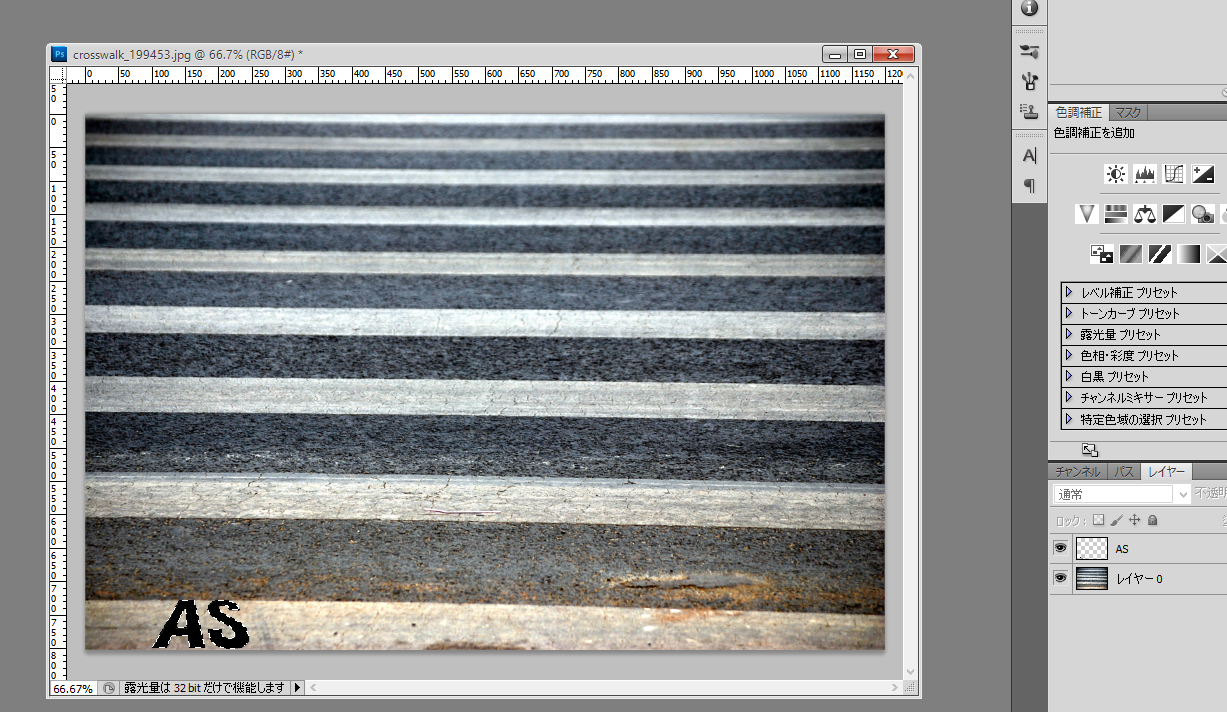
下のサンプル画像のような感じに形を変えると文字の奥行き感が出てきます。

STEP5. 変形完了したら、Ctrlを押しながら文字レイヤーをクリックします。そうすると文字の部分だけが選択範囲になります。
以下のような選択範囲になりましたら、この状態のまま背景のレイヤーをレイヤーパレットで選択します。

STEP6.背景のレイヤーから選択範囲分のコピー&ペーストし([Ctrl]+[C]後[Ctrl]+[V]、または[編集]から、コピーとペーストを選べば大丈夫です。)
コピーしたら、ふたたび道路の黒色の部分にそのコピー分を移動させれば道路のテクスチャー文字ができました。

STEP7. 以上6つのステップを繰り返して、文字にテクスチャーを加えて加工します。
最後レイアウトを調整すれば完成です。

同じやり方で、デザインの一部を違うテクスチャーにしたりすると、また別の雰囲気が作れますのでいろいろ試せます。
是非デザイン制作に活用してみてください。











