デザインをしている時に、最も人の目に触れるメインの処理について悩む事はありませんか?
そんな時、フォントをPHOTOSHOPで少し凝ったエフェクトを使ってデザインすることで、デザインの質が2倍にも3倍にもなります!
クール・かっこいい系のサイトデザインの際にもってこいのクールなフォントの処理をご紹介します。
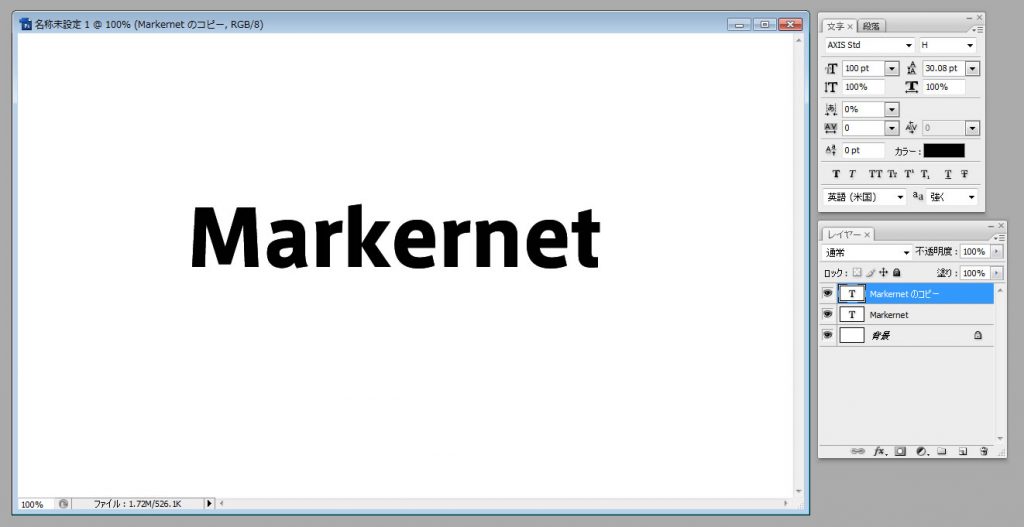
【STEP1】新規レイヤーを作成し、テキストを打ちます。打ったらそのレイヤーをコピー作成します。
【STEP2】コピーしたレイヤーのレイヤースタイルを下記のように調整します。フォントサイズによって異なりますので、後で調整ください。
【STEP3】レイヤースタイルを調整すると下記のようなデザインになります。
【STEP4】次に最初に作ったレイヤーのレイヤースタイルを下記のように調整します。
【STEP5】レイヤースタイルを調整すると下記のようなデザインになります。先ほどSTEP2で作成したレイヤーを表示させ重ねます。
【STEP6】背景にレザーを敷き、その上に新規レイヤーを作成しブラシツールで枠周りをペイントします。ペイント後は塗りの色を半透明に調整してください。
文字の幅を詰めると繋ぎ合わさったようなデザインが完成します。