こんにちは、デザイナーのAです。
今回もAdobe XDの便利なおすすめプラグインをご紹介します!
Mimic
Mimicは既存のWebサイトから、カラー・フォントファミリー・画像などの情報をワンクリックで抽出することができるプラグインです。
サイトのURLを入力して、「抽出」ボタンをクリックするだけなので、とても簡単です。
参考サイトの分析や既存サイトの情報を確認する際、大変便利です。
プラグインの検索画面から「Mimic」と入力後、インストールしてください。
インストール後、「Mimic」を起動。分析したサイトのURLを①に入力。「抽出」ボタン②をクリックしてください。
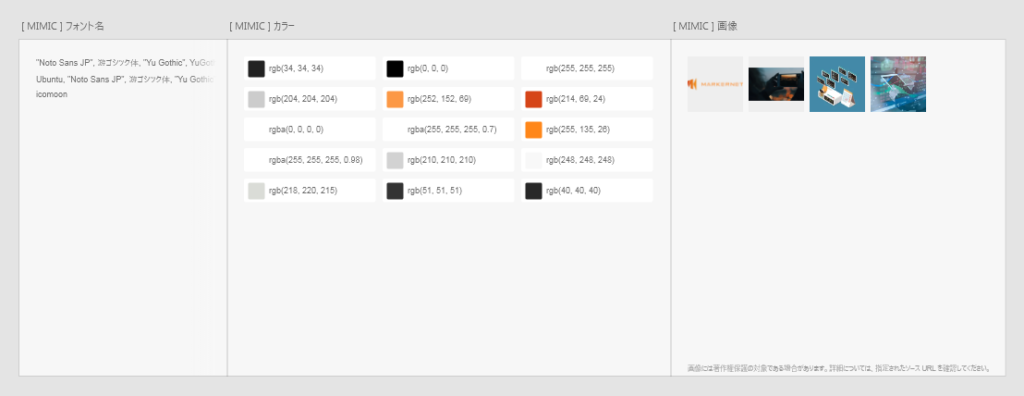
使用されているフォントファミリー・カラー・画像が抽出されます。
Stark
「Stark」は、カラーアクセシビリティをチェックできるプラグインです。
無料で使用できるのは下記の2つの機能になります。
・色覚シミュレーション
・コントラスト比
プラグインの検索画面から「Stark」と入力後、インストールしてください。
(1)色覚シミュレーション
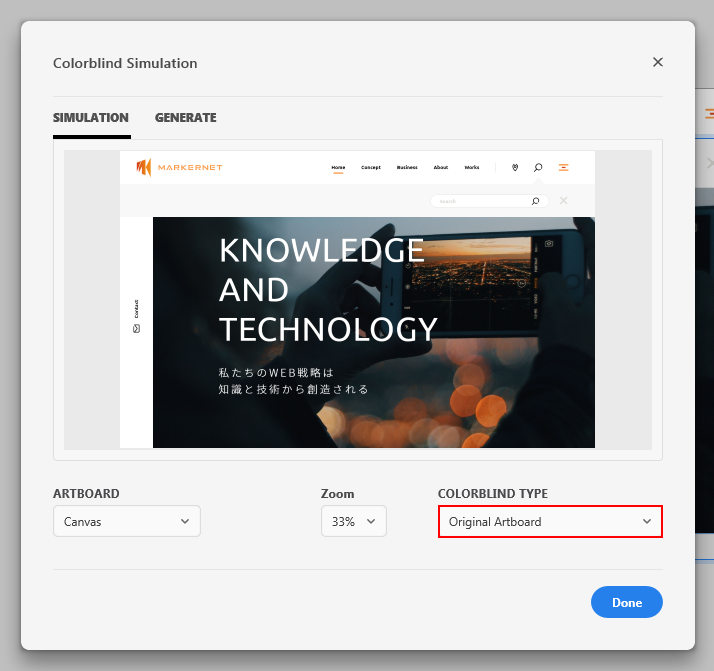
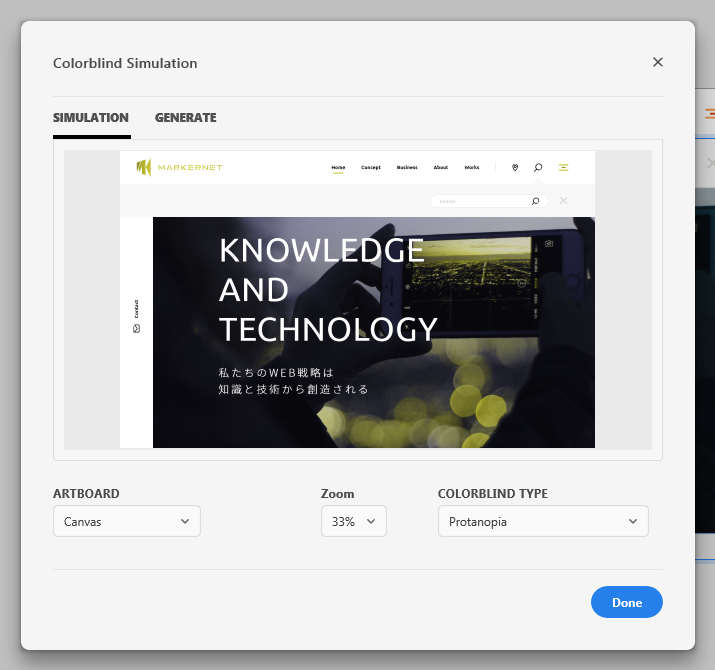
アートボードを選択して、プラグインパネルの「Colorblind Simulation」をクリック。カラーブラインドを持った人たちにどのように見えるのかをチェックすることができます。
通常時
色覚シミュレーション時
(2)コントラスト比
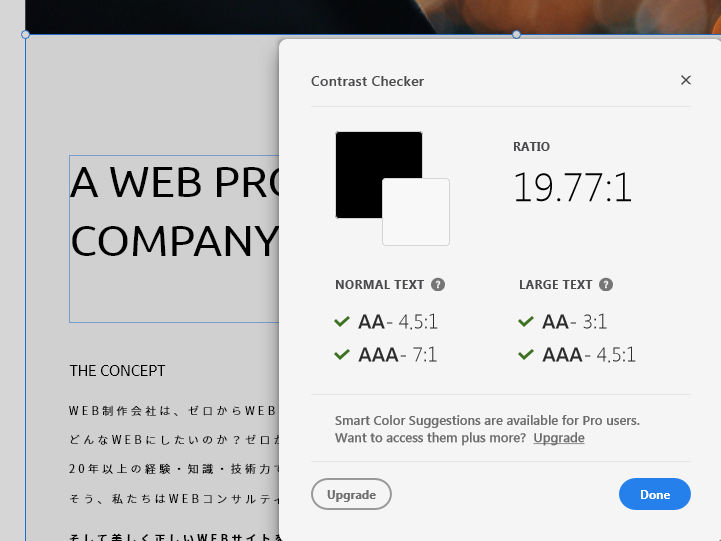
チェックをしたいオブジェクトをふたつ選択して、プラグインパネルの「Check Contrast」をクリック。
背景色とテキスト色のコントラスト比を確認することができます。そWCAG2.0の基準を満たしているかも診断してくれます。
標準文字(日本語全角22ポイント未満)と大きい文字(22ポイント以上)に分けて診断され、レベルAA(最低限の基準)とレベルAAA(高度な基準)があります。
※レベルAAA(高度な基準)は7:1以上のコントラスト比が必要です。
Tategaki
テキストを一文字ずつ改行して縦書きのように見せてくれるプラグインです。
XDではまだ横書き機能しかないため、縦書きを表現する際は、一文字ずつ改行するしかないのですが、このプラグインを使えばショートカット(ダウンロード後、任意のショートカットキーへの登録が必要です。)で自動に改行してくれます。
※単純に改行してくれるだけなので、句読点や拗音、「~」や「()」「-」の表示は調整が必要です。
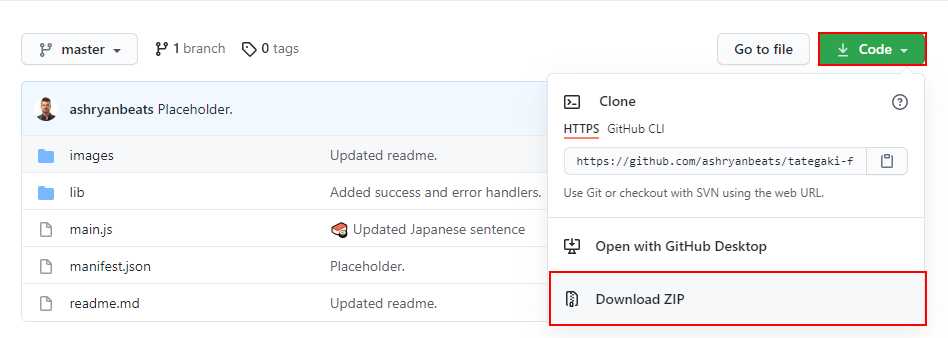
まず、下記サイトからzipファイルをダウンロードします。
https://github.com/ashryanbeats/tategaki-for-xd
zipファイルをダウンロード後、解凍せずに拡張子を「.zip」から「.xdx」に書き換え、ファイルをダブルクリックすると、XDにインストールされます。
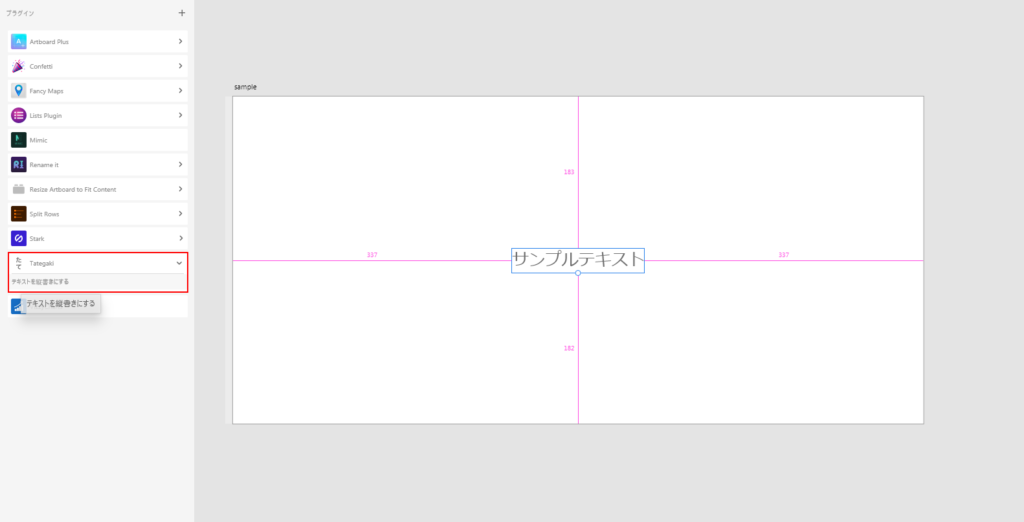
縦書きにしたテキストを選択し、プラグインパネルの「Tategaki」をクリック。「テキストを縦書きにする」をクリックすると、テキストが改行されます。
いかがでしたでしょうか?
プラグイン導入でより快適なXDライフを送ってください!