
近年、あちこちのサイトで見かけるようになったフラットデザイン。
レスポンシブと組み合わせたり、フルスクリーン表示にさせたりと応用法も様々に、オシャレなWEBサイトが増えていますね!
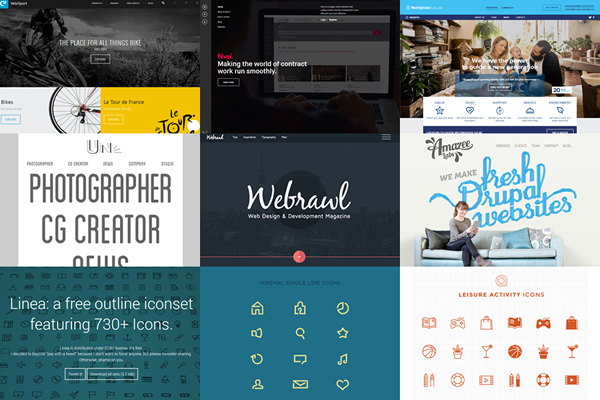
そこで、今回はこのフラットデザインに相性の良さそうなデザインパーツなどをご紹介したいと思います。
目次
シンライン アイコン
細い線のみで構成されたアイコンです。
他の要素の邪魔をせず、かつオシャレなポイントになるので非常に重宝します。
Linea
http://linea.io/
66 Free Line & Filled Leisure Activity Icons
https://www.behance.net/gallery/17754253/66-Free-Line-Filled-Leisure-Activity-Icons-
Minimal single line icons
https://www.behance.net/gallery/Minimal-single-line-icons/8937479
ゴーストボタン
流行り始めが最近なので、あまり耳慣れていないかも知れません。
背景色が透明で、囲み線だけで構成されているボタンを「ゴーストボタン」と言うそうです。
(なんでも幽霊のごとく、サイトの中に透けているからだとか…)
シンラインアイコン同様、要素の邪魔をさせないために配置するのが良いと思います。
Westinghousesolar
http://www.westinghousesolar.com.au/
Nvoi
http://nvoi.com.au/
VeloSport
http://velosportonline.com/
大文字のタイポグラフィ
まず最初に目に飛び込んでくる強さがあるので、伝えたいことをシンプルに表現することができます。
背景いっぱいに画像を敷いているページなどと相性がいいですね。
Amazeelabs
http://www.amazeelabs.com/en
Webrawl
webrawl.org
UN
http://www.un-photo.com/
流行り廃りの激しい業界、これからはどんなデザインが生み出されるのでしょう?
この流れに乗り遅れないよう、追っていきたいものですね。

