こんにちは!デザイナーのAです!!
Adobe Illustratorに、デザインワークを大きく変える新機能「生成ベクター」が搭載されました。
この機能を使えば、テキストプロンプトを入力するだけで、様々なベクターイラストを自動生成することができます。
本記事では、この画期的な機能について、その特徴や使い方、活用事例をご紹介していきます。
生成ベクターとは?
生成ベクターとは、AIがテキストによる指示(プロンプト)を元に、ベクター画像を生成する機能です。
メリット
- 短時間でのアイデア可視化:思い浮かんだイメージをすぐに形にすることができ、デザインの初期段階でのアイデア出しがスムーズになります。
- 多様なバリエーション生成:同じプロンプトでも、何度生成しても異なる結果が得られるため、多様なデザインバリエーションを簡単に作成できます。
- 高品質なベクター画像:生成された画像は、ベクターデータであるため、拡大・縮小しても画質が劣化せず、印刷物やWebサイトなど、様々な媒体に活用できます。
使い方
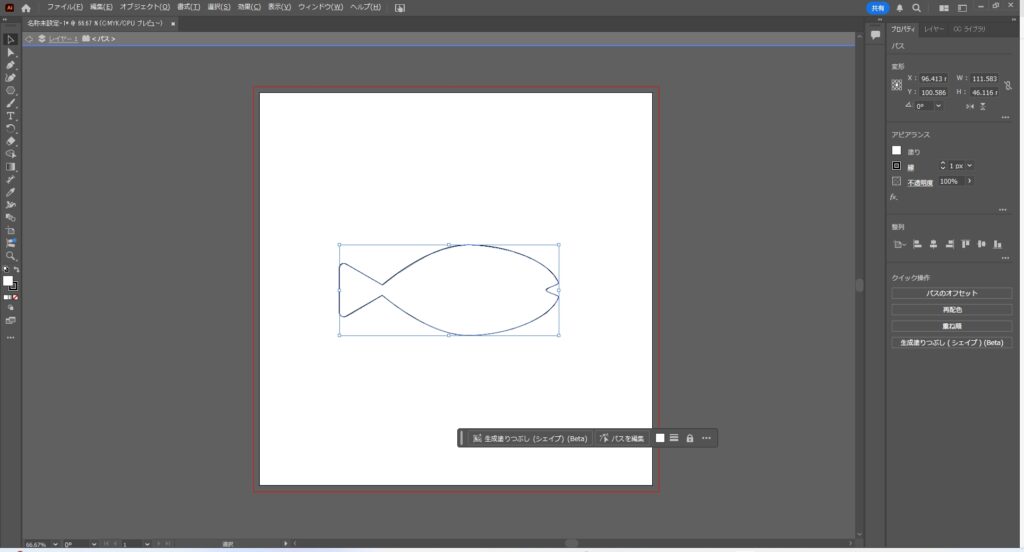
(1)枠を制作:まず、生成したいイラストのサイズに合わせて輪郭を作成します。

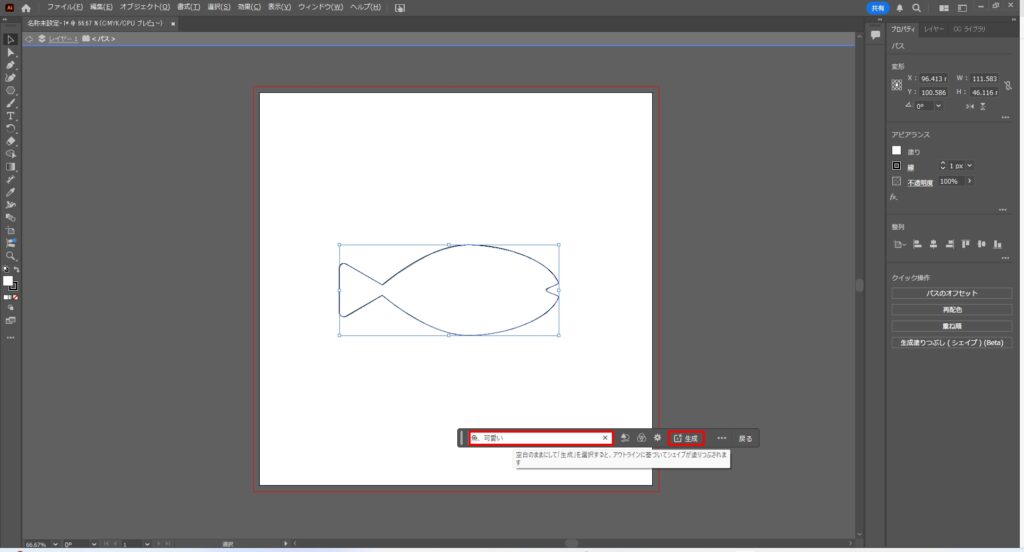
(2)プロンプトを入力:作成した枠を選択し、「生成」ボタンをクリックし、生成したいイラストの内容をテキストで入力します。

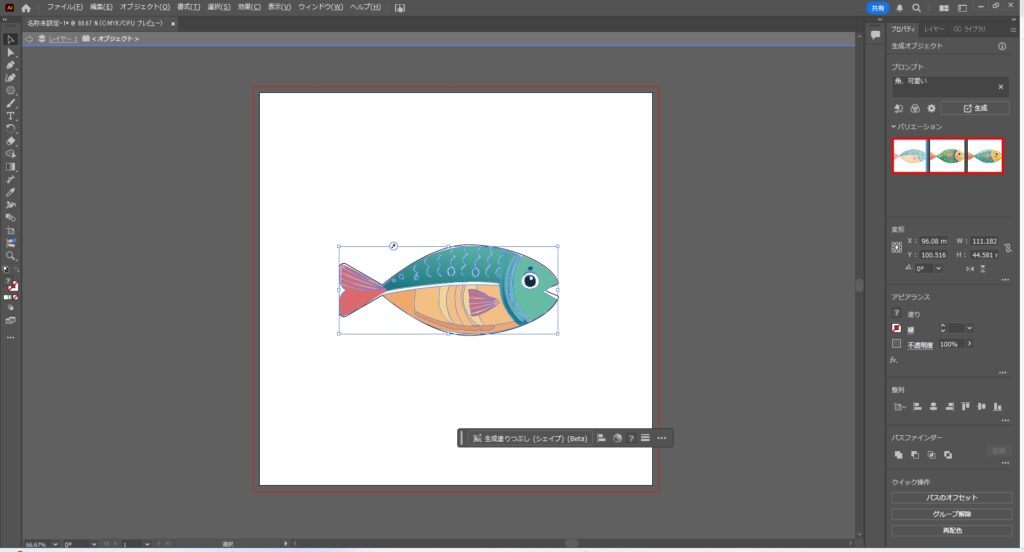
(3)生成:入力したプロンプトに基づいて、AIがベクター画像を生成します。


生成ベクターの活用事例
- ロゴデザイン: ロゴのアイデア出しや、様々なバリエーションの作成に活用できます。
- アイコンデザイン: シンプルなアイコンから複雑なアイコンまで、幅広いデザインに対応できます。
- イラストレーション:背景やキャラクターなど、様々なイラストを生成できます。
- パターンデザイン:繰り返しパターンを簡単に作成できます。
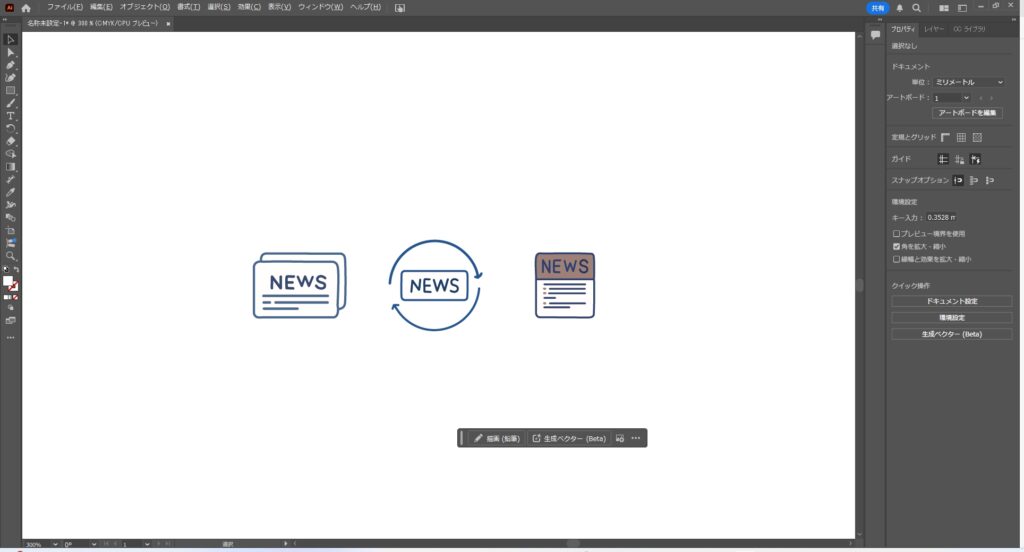
例)アイコンデザイン
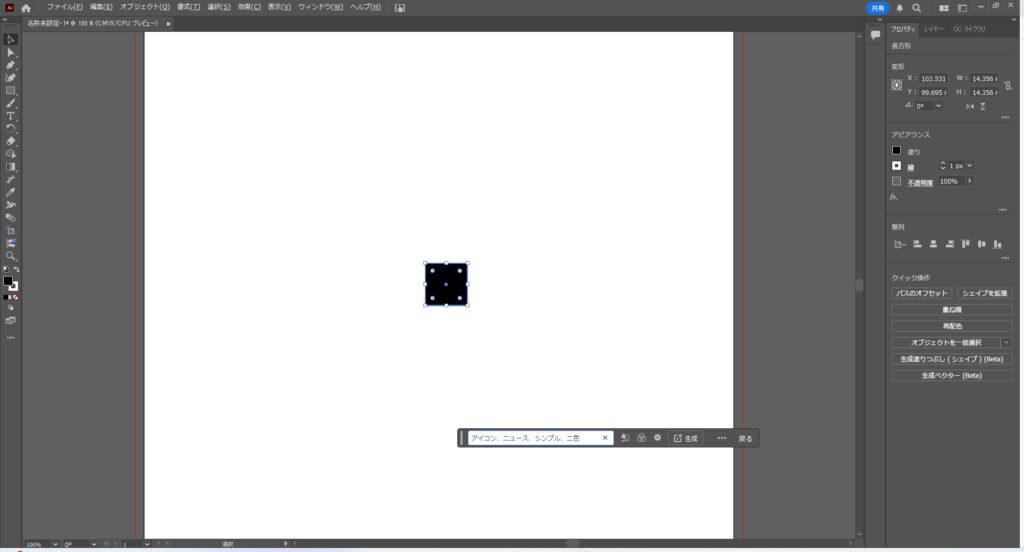
(1)枠を作成:先程と同様、生成したいアイコンのサイズに合わせて枠を作成します。

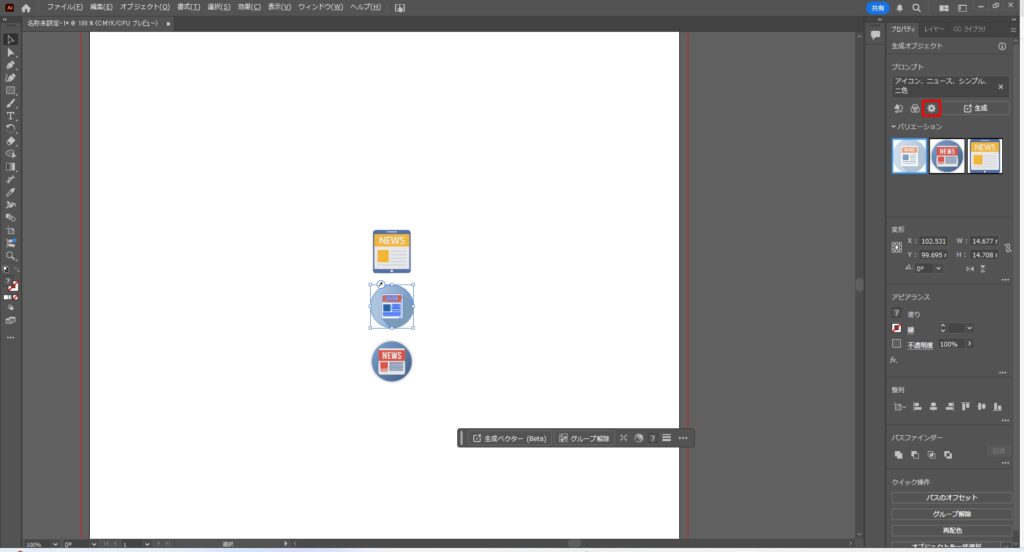
(2)プロンプトを入力:作成した枠を選択し、「生成」ボタンをクリックし、生成したいイラストの内容をテキストで入力します。

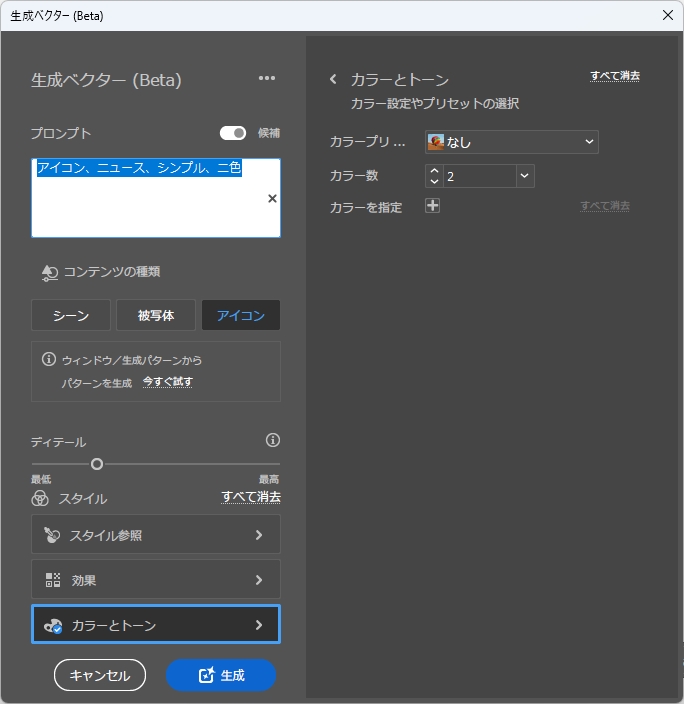
※「プロパティ」の歯車のアイコン「すべての設定を表示」をクリックすると、「プロンプト」のほかに「コンテンツの種類」や「ディテール」「スタイル」「効果」「カラーとトーン」が調整でき、よりイメージに近いイラストを生成することが可能です。


デメリット
-
- 意図した通りのデザインが出力されない場合がある:
プロンプト(指示文)の解釈がAIによって異なるため、
複雑なデザイン、特定のスタイルを生成できない場合があります。 - 細かな調整が必要になる場合がある:
生成されたベクターは、必ずしも完璧ではありません。線の太さ、形状、配置など、細かな調整が必要になる場合があります。 - オリジナル性の低下:
AIが生成するデザインはある程度パターン化されている可能性があります。
オリジナリティを求める場合、手描きや他ツールの併用が必要になる場合があります。 - 商用利用における法的問題:
生成されたデザインの著作権や商標権に関する問題がまだ完全に解決されていません。商用利用する場合には注意が必要です。 - ベータ版であるため、機能が今後変更される可能性がある:
ベータ版ということもあり、機能が今後変更される可能性があります。
- 意図した通りのデザインが出力されない場合がある:
まとめ
生成ベクター機能はデザインの効率化に役立つ一方、まだ発展途上の機能です。
アイデア出しやラフ制作、補助ツールとして活用するするのがおすすめです。