ホームページの制作のフローの中でCSS(スタイルシート)という見た目を指定するものがあります。今回の記事は仕事で常日頃CSSに携わってる方向けというよりはブログのテンプレートをカスタマイズしたり、自分のホームページをなんとか立ち上げたけど、変更がなかなか難しい。。。という初心者の方向けに便利なジェネレーターとその使い方をご紹介します。
その名も「CSS見出しジェネレーター」
ジェネレーターとは自動生成の事で、この場合はCSSを自動的に生成してくれるプログラムツールのご紹介です。
ホームページの構成というのは大抵「見出し」「本文」「画像」「ボタン」の配置の集まりでしかありません。その中でも目につきやすい「見出し」を簡単に作れてしまうというものです。
なにか難しいことを覚えることも記述ルールも覚える必要はありません。
ただただ、直感的に思うがままに、好きなように指定するだけで思い通りの見出しが出来てしまうわけです。
使い方
1.まずは下記にアクセス
http://web-dou.com/tool/css_gen_h.php
引用:web道
2.指定してみましょう
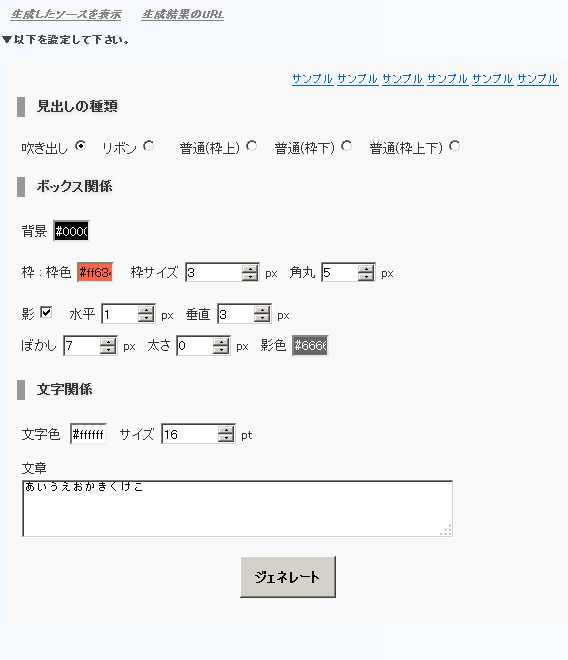
ページを下にスクロールするとジェネレーターが出てきます。
まず、見出しの種類が【吹き出し、リボン、普通(枠上、枠下、枠上下)】の5タイプから選べるほか、影を付けてさらにその影の位置まで指定できたり、ぼかしを入れたり、角丸にしたりと、かなり細かく指定できます。
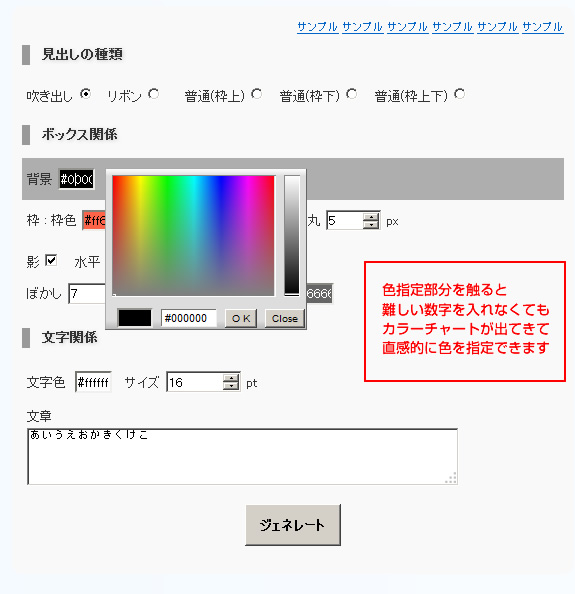
さらに極め付けがこれ、
なんと色指定がカラーチャートから直感的に選択できてしまう。
3.書き出してみましょう
指定内容
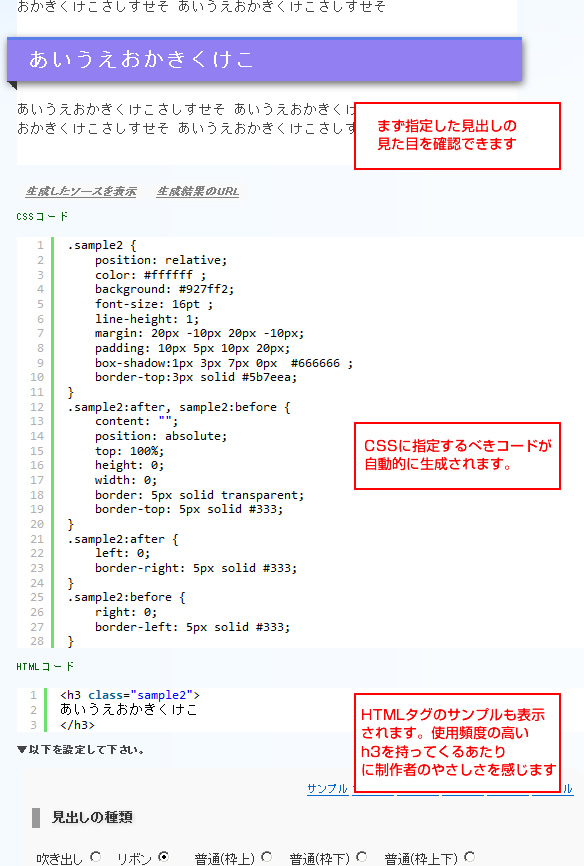
結果
そうすると、見た目の生成と、指定するCSSとHTMLのサンプルコードが生成されます。
あとはこれらを自分のホームページのスタイルシートに貼り付ければOK。
プロのような細かい見せ方は出来ないかもしれませんが、シンプルなサイトであれば、十分すぎる見栄えが手にいれられるはず。このサイト、他にもいろいろ便利なジェネレーターがあるのでご利用してみてはいかがでしょうか。