こんにちは!web初心者のKです!
今日は曇りですが、みなさんお風邪など召されていませんか?
私は雪対策にブーツとコートを少し前に購入しました!
備えあれば憂いなし!
もう雪が来ても怖くありません!!
さてさて、話はかわりますが、
このところ、本当にワイドなサイトが増えてきていますよね!
背景全面に精度の高い写真や動画がひいてあると、
やっぱり広がりを感じますし、画面の文字に緊張感が出やすいように思います。
本日も最新のサイトで、
いいなーと思ったものをご紹介させていただきます!
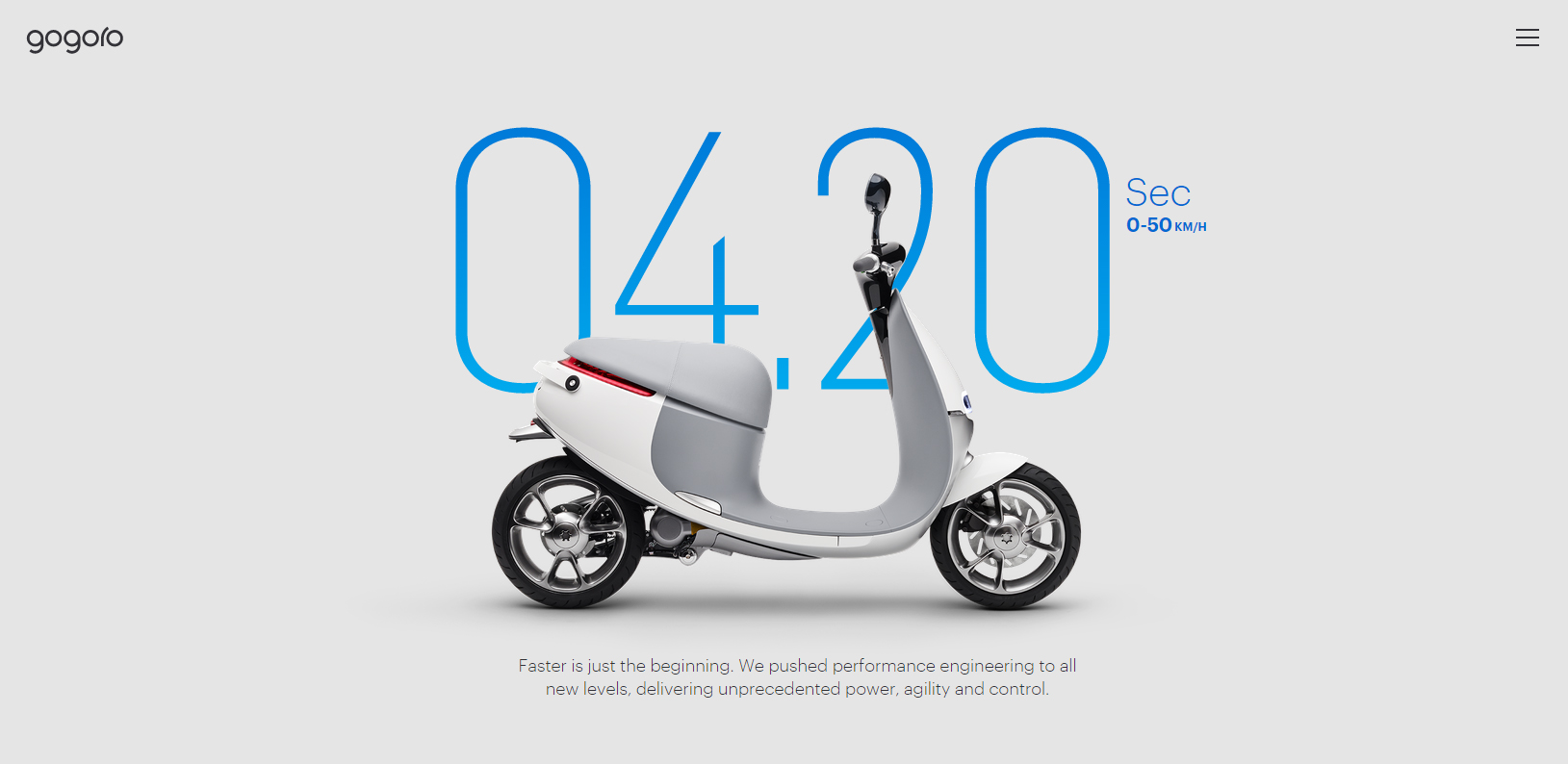
まずはこちら!↓
なんかもうかっこいいとしか言いようがありません。
サイト自体もさることながら、
商品の機能美をとらえた写真がものすごく
画面に緊張感を与えています。
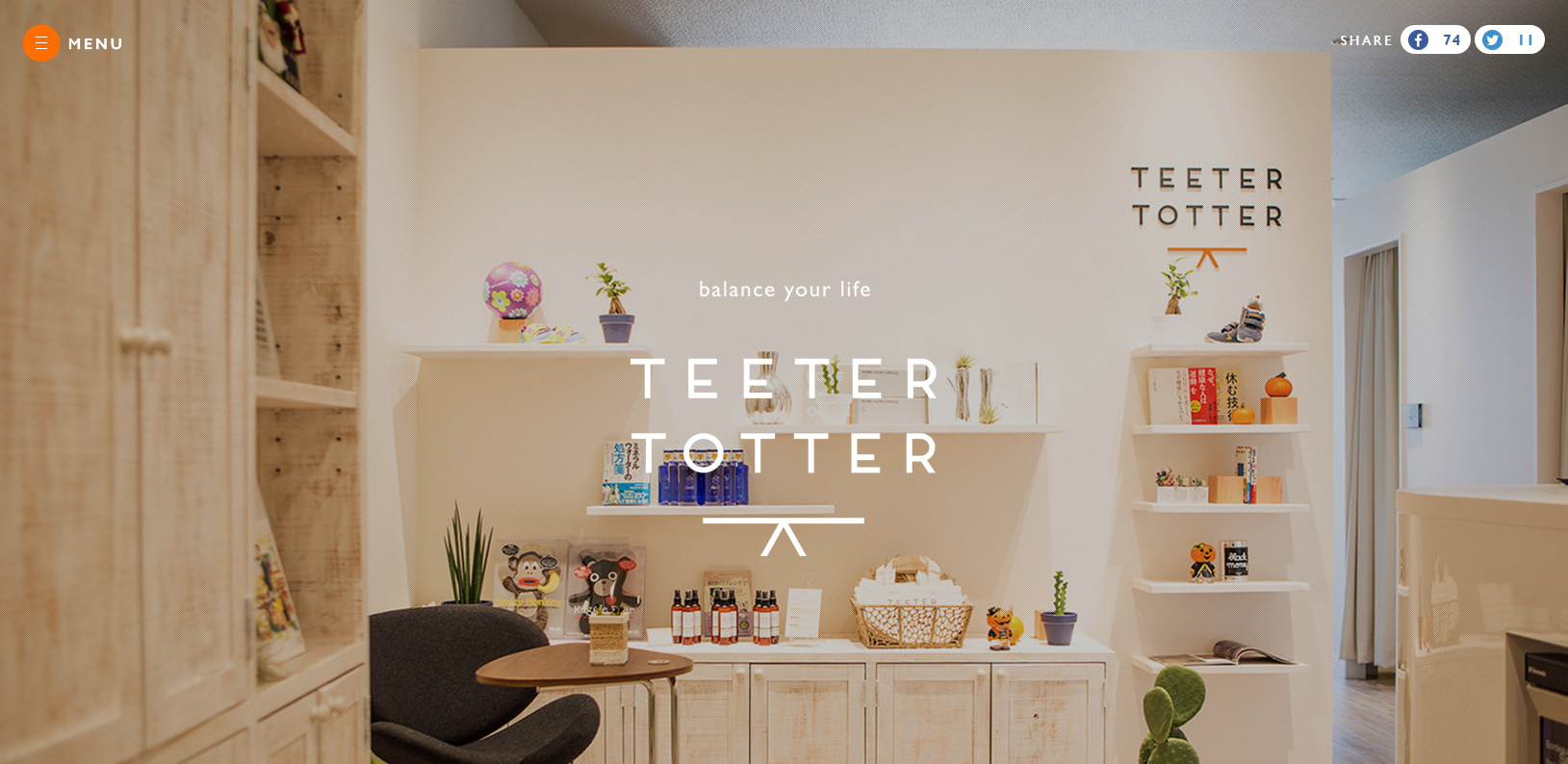
お次はこちら↓

http://www.teeter-totter.tokyo/
おしゃれで、わかりやすく、使いやすい!&かわいい。。
シンプルさの中にも遊び心を感じる素敵サイトです。
会社のロゴが、商品や写真にちらほらと出てくるのも、
統一感を感じます。
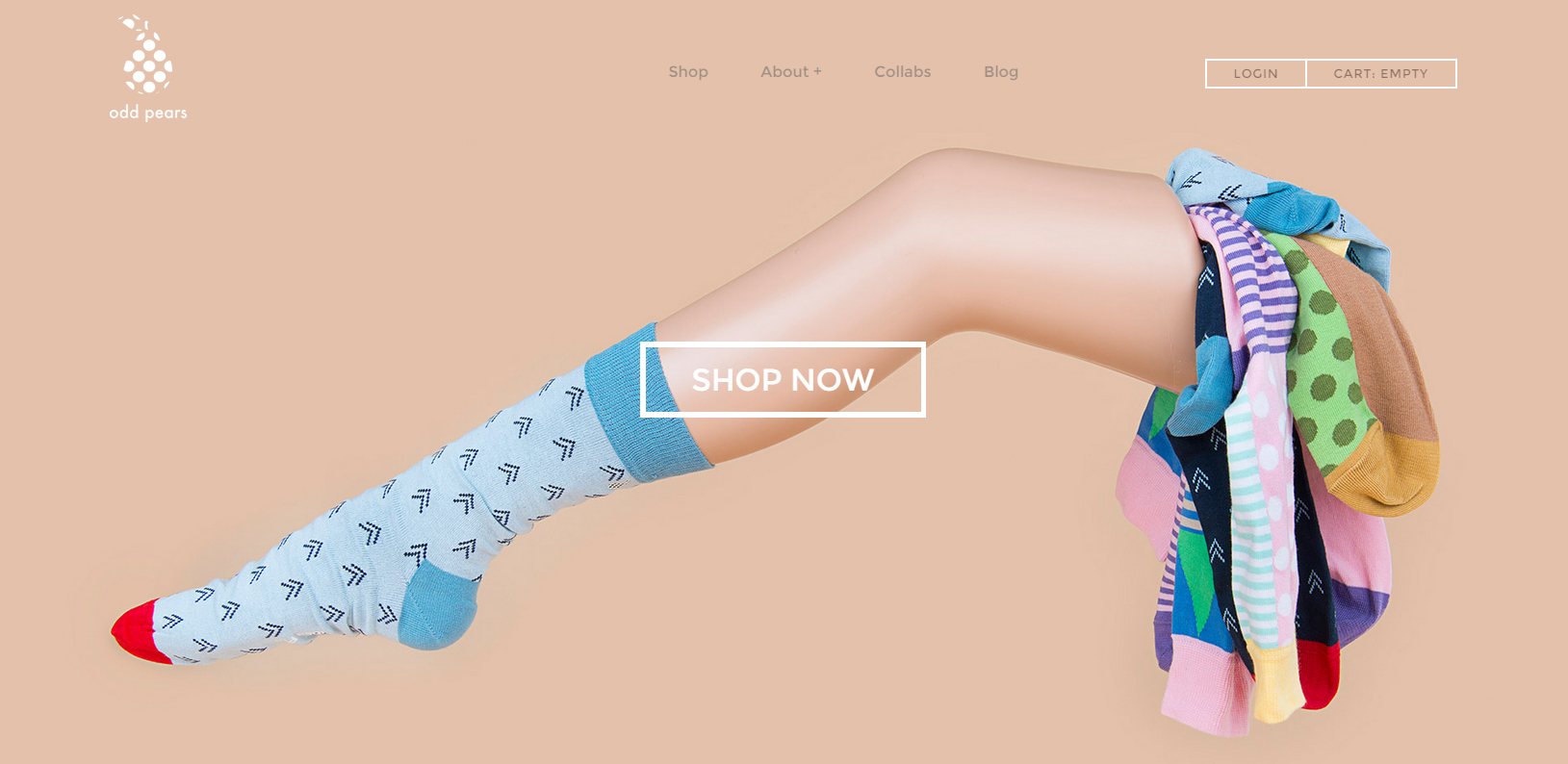
そして最後にこちら↓ http://www.oddpears.com/
http://www.oddpears.com/
こちらのサイトも一目見ただけで
説明されずともわかる構成になっています。
それでいて、かわいい!!
なんか、かわいいのってもうそれだけでみちゃいます!
ずるい!笑
で!!
真面目な感想としましては、
今回ご紹介したサイトはテイストや扱う商品・サービスは
全く異なりますが、共通して言えるのは、
メインの写真にしっかりとコンセプトが盛り込まれていることだと感じました。
みなさんはいかがでしたでしょうか?
デザイナーのサイト構成はもちろんのこと、使う色や書体、サイトの動き、
ライターさんのコピー、カメラマンの写真、
全てにコンセプトが感じられるサイトって、やっぱり素敵です。
一貫したディレクションがないとなかなか出来ない作りだと感じました。
素敵なサイトを見ていると、
自分がサイトを作る際に気を付けたいことなどが学べます。
また、ディレクターではなくとも、どうディレクションの進行をしたら、
こういうサイトが作れるのか考えるのはとても勉強になります。
日々精進ですよね。
さ、今週も頑張ります!!
マーカネット株式会社にてホームページ制作やご依頼を承っておりますので、
お気軽にこちらからご相談ください!
ではでは、本日の素敵サイトの旅はこれにて。
ドロン!