デザインする時、「この素材写真イマイチだなー」と思ったことありませんか?
ここで普通の写真をミニチュア風に加工するPhotoshopの小技をご紹介します。
STEP1
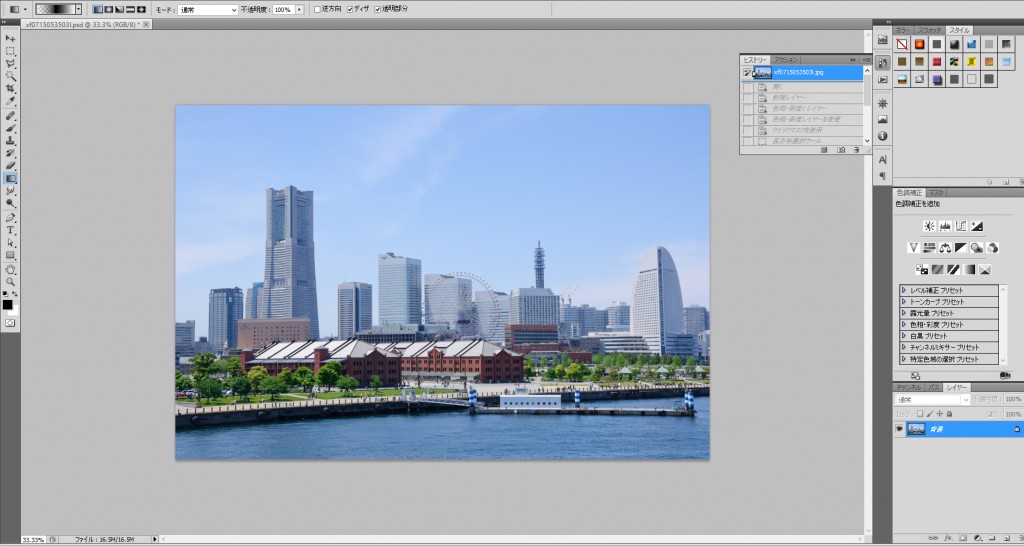
まず加工する写真をPhotoshopで開いて、レイヤーパレットで背景レイヤーをダブルクリックして背景をレイヤーに変換します。

STEP2
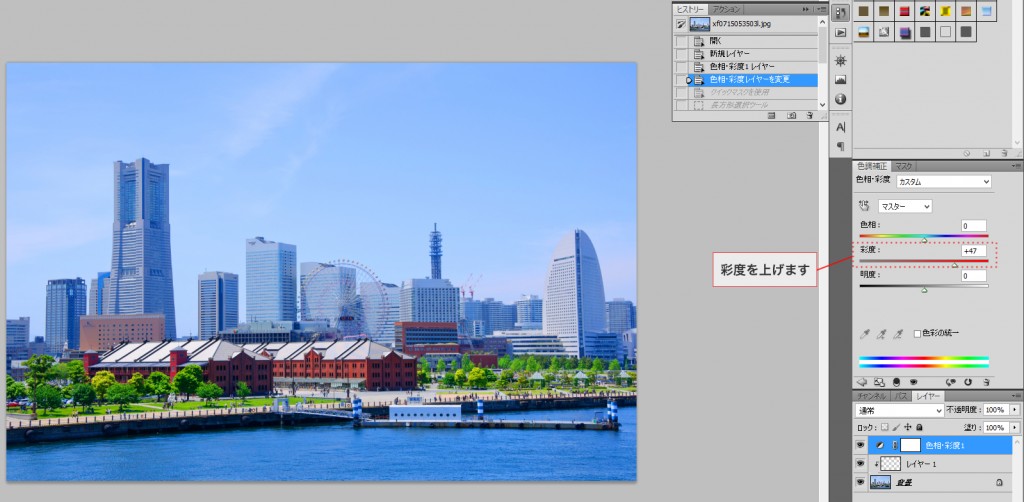
メニューバーの「イメージ」→「色調補正」→「色相・彩度」を選択し彩度を上げます。
数字は40~60ぐらいが目安です。

STEP3
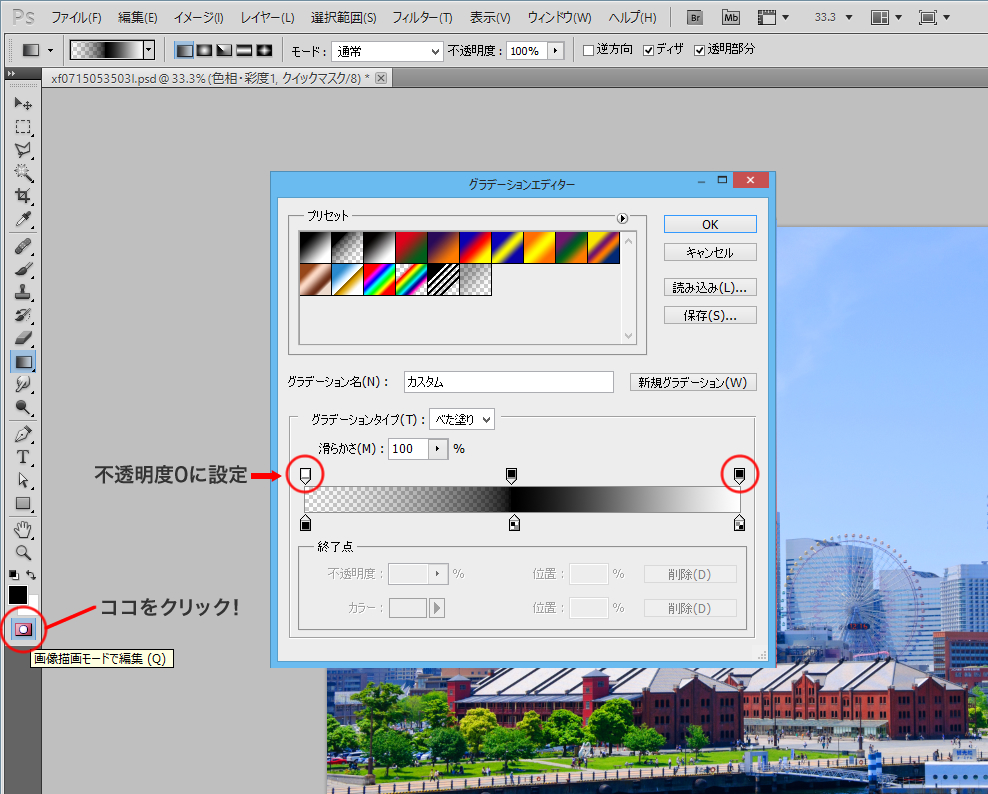
サイドメニューの一番下にある「クイックマスクモードで編集」をクリックしてから、グラデーションツールを選択します。
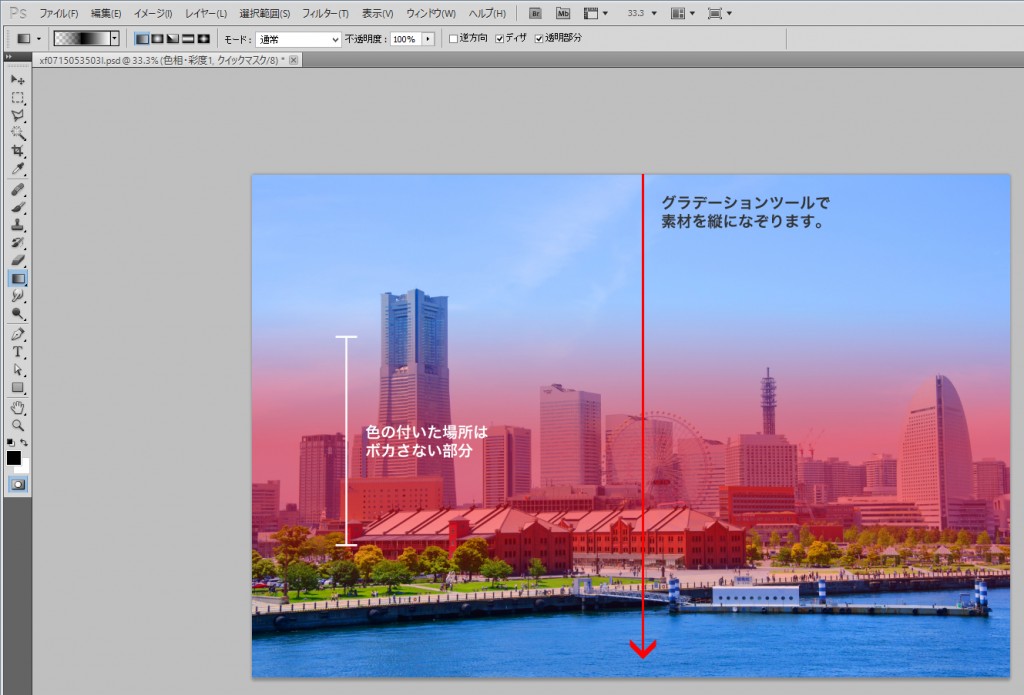
グラデーションの色は下のように設定して、画像を縦になぞります。
色が付いたところがボカさない部分となります。写真の構図などバランスを見て調整していきましょう。
STEP4
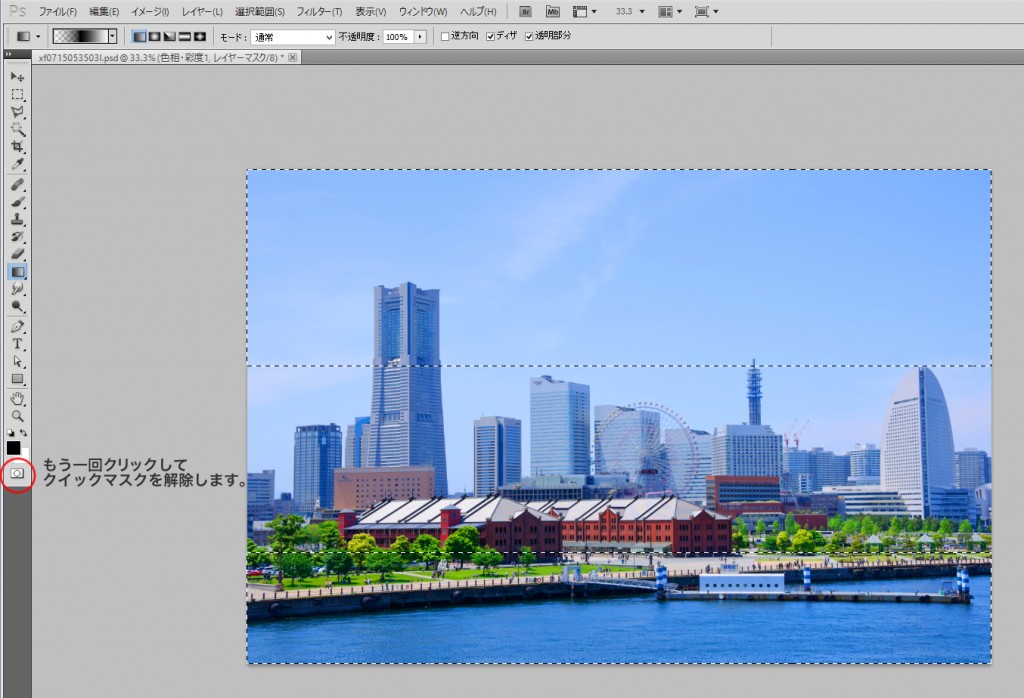
グラデーションの調整が終わったら、STEP3と同じ「クイックマス」のボタンをクリックすると、クイックマスク編集モードから解除できます。(ショートカットキー「Q」でもできます。)
画面に戻るとぼかす範囲を示す点線が表示されます。その状態でメニューから「フィルタ」→「ぼかし」→「ぼかし(レンズ)」を選択します。
STEP5
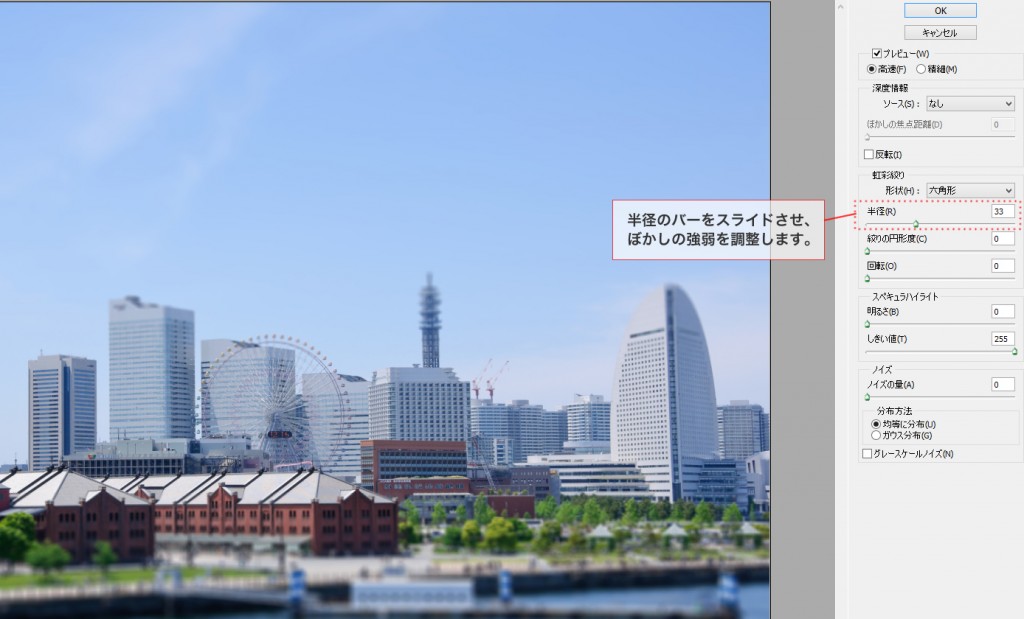
「ぼかし(レンズ)」の編集ウィンドウで、半径のバーをスライドさせるとボケの適用がプレビューに反映されます。
ここでぼかしの強弱を調整します。

調整完了しましたら「OK」ボタンを押して編集ウィンドウを閉じます。
以上で、加工の手順は完了です。
出来上がった写真はこんな感じになります!

ただの5ステップで作れちゃう、一味違ったミニチュア風写真加工。
サイトのメインビジュアルをデザインする時、是非この小技を活用してみてはいかがでしょうか。