こんにちは。
今回はクリックするだけでゴールド&メタリックな質感のデザインが作れてしまうPhotoshopのレイヤースタイル素材と活用方法についてご紹介いたします。
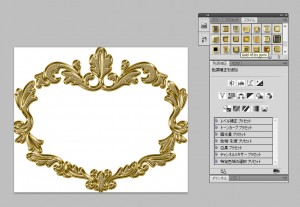
このフレームを・・・
たったワンクリックで・・・
とか・・・
・・・にしちゃう便利な素材です。
※スタイルは元々Photoshopにデフォルトで数種類登録されていますが、後からどんどん追加していくことが可能です。
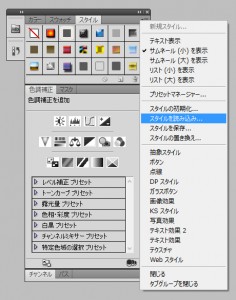
スタイルウィンドウの右上にある「▶」をクリック→「スタイルの読み込み」を選択。
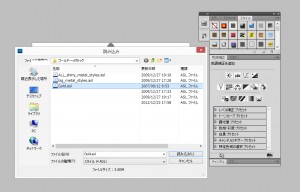
登録したいスタイルファイル(asl形式)を選択します。
これでスタイルウィンドウにスタイルが読み込まれます。
簡単ですよね!
どんどん登録して、素敵なデザインを制作しましょう!!
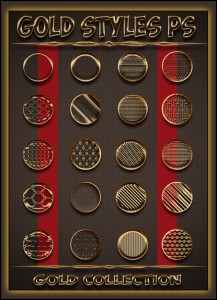
レイヤースタイル ゴールド(金色)系 厳選素材
http://lyotta.deviantart.com/art/Softly-gold-Styles-344324196
細い文字などに適用する際に、見易さを損なわないシャープなスタイルだと思います。
http://lyotta.deviantart.com/art/Softly-gold-Styles-344324196
ロゴや英語のキャッチコピーなど重厚な雰囲気を演出したいときにオススメです!
http://takumidesign.deviantart.com/art/Gold-and-Silver-Style-288892147
多種多様なゴールド・メタリックはシーンにあわせて選べます!
よく見ると歯車のとても細やかなテクスチャが使用されています。機械的なイメージにぴったりですね!
ちょっとカジノっぽい雰囲気のあるスタイルです!
六角形のテクスチャと重厚なグラデーションが、デザインに奥行き感とゴージャス感をプラスしてくれます。
Gold lurex text styles mercury
繊細でリアルな質感はエレガントなデザイン制作にオススメです。
縁が凹んでいる視覚効果のあるスタイルです。レリーフやフレームにオススメです。
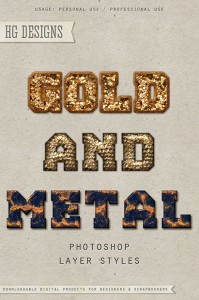
http://hggraphicdesigns.deviantart.com/art/PS-Style-Gold-And-Metal-378668372
ちょっと変わった質感を出したいときにオススメの個性的なスタイルです。
画像引用:deviantart
いかがでしたでしょうか。
金っぽい質感を出すのに悪戦苦闘していた日々にサヨナラしましょう!!
弊社では技術力を活かした美しいWEBサイトのデザインをご提案します。
様々な目的に応じたプランを用意しておりますので、ご興味のある方はご覧ください。
WEBサイト制作実績3,000サイト以上!
新規作成からリニューアルまで、
多様なご要望にお応えした弊社制作事例から検討したい方はこちら