みなさまこんにちは、新人Aです。
今日は、写真をIllustratorでモノクロにしてイラストっぽくベクター画像を仕上げたいと思います!
【1.Illustratorにベクター化したい画像を配置します】
今日はこのお花の画像をお借りしました。

【2.画像をモノクロにします】
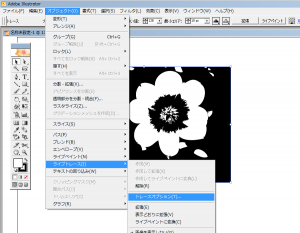
画像を選択し、[オブジェクト]→[ライブトレース]→[作成]
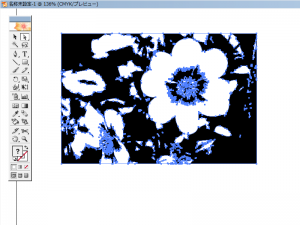
お花をモノクロにするとなんだかモダンな感じになりますね…!

【3.トレースオプションで微調整】
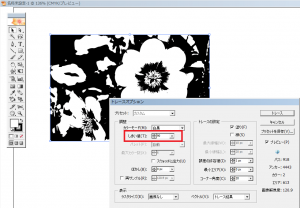
[オブジェクト]→[ライブトレース]→[トレースオプション]


このままでも十分使えそうな感じですが、細かく微調整したいと思います。
プレビューにチェックを入れて、しきい値をスライダで少しずつずらしていきます。
しきい値は数字が小さくなるごとに、白い面積が増えて、数字が大きくなるごとに黒い面積が増えていきます。
ここでは、しきい値を少し下げて、白い面積を増やします。
【4.パス化】


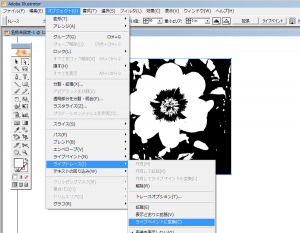
このモノクロ画像をパス化します
[オブジェクト]→[ライブトレース]→[ライブペイントに変換]
これで、いらない余白を消したり、ここが気になるななんてところも自分で直すことができますね!
シルエットにして素材にしたい、なんて時もこの方法が役に立つかと思います^^
ぜひ活用してみてください!











