みなさまこんにちは、新人Aです。
三角形で作る幾何学模様の作り方をご紹介します。
これはパターンにするよりもランダムに色を置いていったほうが幾何学模様の雰囲気がぐっと増すと思うので、
少し面倒ですがパターン登録じゃなくてこつこつとした作業になるのですが、よければ読んでみてください^^
【アートボードを方眼紙に見立てて直線を配置します】

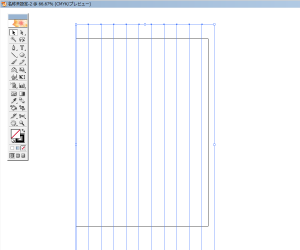
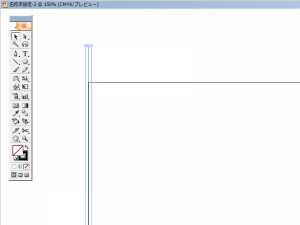
まずはアートボードの一番端に合わせて直線を引きます。(念のため、アートボードよりもはみ出る長さにしましょう!)
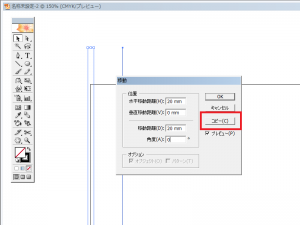
この直線を選択したまま、[オブジェクト]→[変形]→[移動]で等間隔に配置していきます。
今回は幅20mmで設定。コピーをクリックします。

コピーをクリックしたら、Ctrl+Dでアートボードいっぱいになるまで繰り返します。
この縦の直線をすべてコピー、ペーストし、90度回転させて横の直線も作ります。

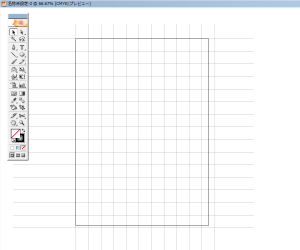
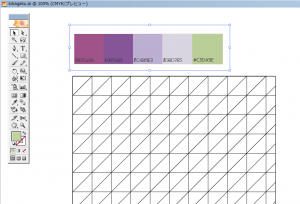
今度は直線を45度回転させて、斜めの線を作ります。
この斜めの線が、正方形の角に来るように配置します。
アウトライン化して分割したら、アートボードからはみ出た余分な部分を削除します。
【塗り分け】

以前紹介した配色のサイトさんから一例をお借りしました。
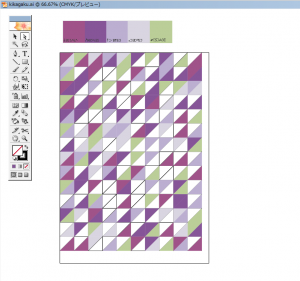
今日はこの色で塗って行こうと思います!


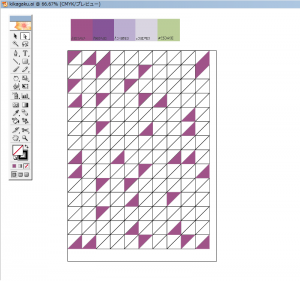
ランダムに色を置いていきます。(本当に適当に)
色が隣り合ってしまっても、それはそれで面白いかなぁと思います^^

少し地味な作業ではありますが、完成すると可愛く見えてきませんか?
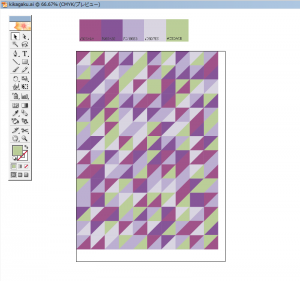
このまま使ってもいいとは思うのですが・・・


これを画像にして保存して、テクスチャをかけたりしてみると使える幅が広がる気がします^^
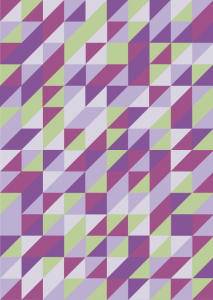
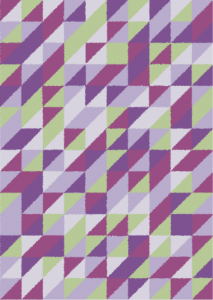
たとえばこれは、上が完成形で、下が加工したものです。
[効果]→「ピクセレート」→[水晶]を使うと、クレヨンでぼかしたような印象になります。
ぜひ試してみてください!
弊社では技術力を活かした美しいWEBサイトのデザインをご提案します。
様々な目的に応じたプランを用意しておりますので、ご興味のある方はご覧ください。
WEBサイト制作実績3,000サイト以上!
新規作成からリニューアルまで、
多様なご要望にお応えした弊社制作事例から検討したい方はこちら