【グラフィック V.S. Webデザイン】グラフィック制作とWeb制作の違い-2-
どうも、デザイナーのOです。
前回に続けて、Webとグラフィック制作との違いについて紹介していきたいと思います。
画像形式
大まかに分けると、ベクター形式のデータは紙媒体向け、Webの場合はラスター形式です。

印刷物の最低解像度は350dpiで、webの72dpiと比べると解像度が5倍も高いので、
拡大しても画質が劣化しないベクターデータでデザイン要素を作ることが多いです。
一方、複雑なオブジェクトや写真の場合だと、ラスター形式のデータのほうが綺麗に見えますし軽いです。
タイポグラフィの制限
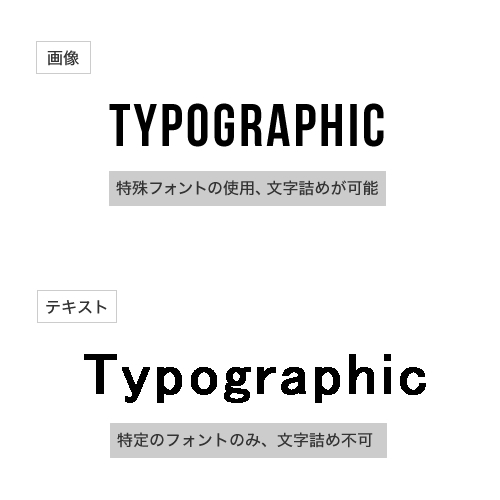
Webサイトには「画像」と「テキスト」2種類の文字が存在します。

簡単に区別すると、マウスカーソルでコピーできるものがテキスト、できないものが画像です。
Webに比べてグラフィックデザインのほうは文字の制限が少ないです。文字詰めも自由に調整できますし、タイポグラフィ的な表現も可能です。
サイトの場合だと、文字を画像にしないとこういったような表現ができません。
デザインの範囲
Webサイトをデザインする際、まず意識すべきなのは「ファーストビュー」という範囲です。
環境によって変わりますが、ファーストビューとはページを開いてスクロールしなくても表示される範囲のことを指します。
紙と違って、Webは一目でページ全体を見ることができませんので、
如何にファーストビューの範囲内でインパクトの与えるデザインをするのが、Webデザインの課題です。
続きはまた次回ご説明いたします…