海外では、人気のあるPHPのyiiフレームワーク使用してみました。
1. yiiをhttp://www.yiiframework.com/ダウンロードしまして、
ソースコードを任意のwebの公開ディレクトリにおきます。
2. 以下のコマンドラインを実行して、yiiアプリケーションを作成します。
% framework/yiic webapp html(「html」は任意のディレクトリです)
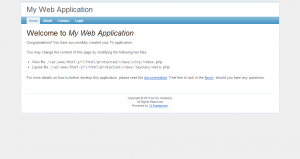
作成したディレクトリをブラウザ(http://ホスト名/html/)で閲覧しますと、
以下の画面が表示されます。

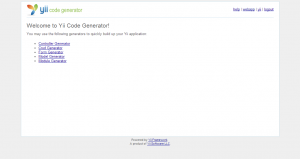
3. コントローラを作成するために、giiというコード生成ツールを利用可能するために、 html/protected/config/main.phpの以下の部分編集します。
‘modules’=>array(
// uncomment the following to enable the Gii tool
‘gii’=>array(
‘class’=>’system.gii.GiiModule’,
‘password’=>’password’, // パスワード設定します。
// If removed, Gii defaults to localhost only. Edit carefully to taste.
‘ipFilters’=>array(’127.0.0.1′,’::1′, ’192.168.1.*’), // ブラウザのパソコンのIPアドレスを追加します
),
),
http://ホスト名/html/index.php?r=gii
にアクセスしますとコードジェネレータが利用可能になります。
4. コードジェネレータで「test」というコントローラとビューのファイルが生成されます。
html/protected/controllers/TestController.php
及び
html/protected/views/test/index.php
5. html/protected/views/test/index.php
編集しまして、
http://ホスト名/html/index.php?r=test/index
をブラウザで閲覧しますと、ビューの内容が表示されます。

公式サイトを活用するば十分実用可能ですが、
日本語の文献が充実すれば日本でもより普及するのではないでしょうか。