こんにちは、デザイナーのAです。
いいデザインと悪いデザインの見分け方 その(1)
いいデザインと悪いデザインの見分け方 その(2)
いいデザインと悪いデザインの見分け方 その(3)
これまで、いいデザインと悪いデザインの見分け方についてご紹介してきましたが
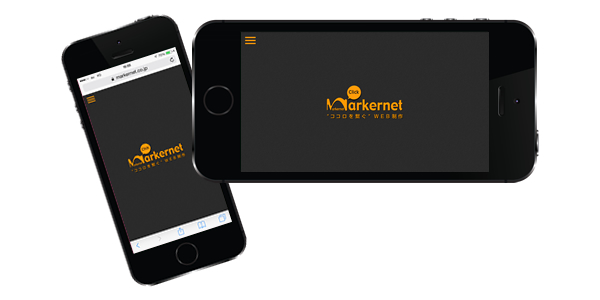
今回はスマホサイトについて、ご紹介したいと思います!
2015年現在、スマホからのアクセス率が50%を超える企業もみられるようになってきました。
まだスマホ対応していないサイトをお持ちの方、これからスマホサイト制作を検討する方、必見です!
目次
リキッドデザインに対応している
一般的に横幅が320pxの端末が多いのですが、320px×480pxの端末を横にすると480px×320pxになります。
横幅を固定しない(=リキッドレイアウト)になっているかがポイントです。

指で操作しやすいインターフェース
・リンクのサイズ
・隣接するリンクとの距離
押しやすさを意識されているかどうかが2つ目のチェックポイントになります。
※テキストリンクには下線や色がついているか(分かりやすい処理がされているか)
※リンクの領域が44px以上になっているか
操作性の悪いサイトはユーザーの離脱率を促進します。

情報整理が適切に行われている。
サイト内のコンテンツの配置=優先順位の位置づけは適切かどうか。
スマホサイトの場合、外出先で必要とされるコンテンツを重視することをおススメいたします。

Flashが静止画もしくはHTML5に変換されているか
iOSではFlashPlayerがないため、タブレットやスマホからFlashを閲覧することはできません。
Flashコンテンツがある場合、HTML5に変換する必要があります。

極力画像を抑えたサイトになっているか
スマートフォンユーザーは3G回線で利用する場合も非常に多いです。
Wi-fiと比べると転送速度は大分落ちるので、サイトの表示速度をあげるためには、画像読み込みの負荷の軽減=画像データを極力減らす必要があります。
ボタンなども画像にするのではなく、背景画像やCSS(スタイルシート)とテキストで対応することが望ましいとされています。
いかがでしょうか?
マーカーネットでは、お客様が何を求めているのか、何が必要なのかをじっくりヒアリングし、
最適なサイト制作を行わせていただいております。
株式会社マーカーネットにホームページ制作・WEB制作の依頼をお願いしたい方は是非こちらからどうぞ!