デザイナーのAです。こんにちは。
今日はお客様の立場になって、
WEB制作における良いデザインと悪いデザインの見分け方についてご紹介できればと思います。
デザイナーにとっては、基本的なことでも、以外と知られていないルールがあったりなかったりします。
まず、良いデザインのポイントとは…
マージンが統一されているか!
です!!
マージンとは、簡単に言うと外側の余白ですね。
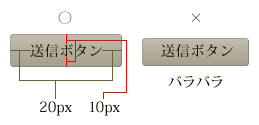
例えば、下の図のようにボタンのデザインひとつにしても、余白を統一してあるかどうかで、見栄えが変わってきます。
当たり前のことかもしれませんが、上下・左右の余白は統一したほうがキレイにみえます。
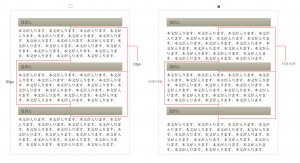
また、下記のように、見出しと本文。見出し本文のボックスの間隔なども統一されているかチェックポイントですね。
フラットデザインが主流になり、シンプルなデザインが増えてきている今こそ、余白はとても大切なポイントではないでしょうか。
上記であげた以外にも、グローバルメニューのボタンの間隔の開け方、企業ロゴのまわりの余白など、
しっかり作り込まれたサイトは、ちゃんとルールづけされ、統一化されています。
WEB制作をご検討されている方は、ぜひチェックしてみてください♪