こんちには、デザイナーのHです。
今回は、自分自身が良く参考にしているwebサイト全体の参考サイトではなく、パーツのデザインにフォーカスを当て、いくつかご紹介します。
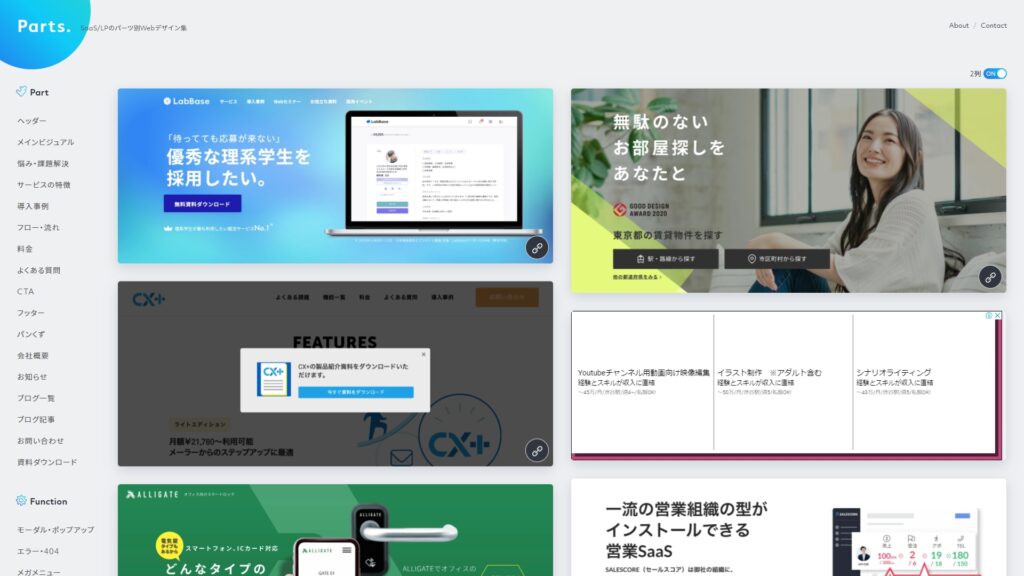
Parts. – SaaS/LPのパーツ別Webデザイン集

参考サイト:Parts. – SaaS/LPのパーツ別Webデザイン集(https://partsdesign.net/)
こちらのサイトは、日本のサイトであり、パーツデザインの参考が多くあります。
「メインビジュアル」や「よくある質問等」のメジャーなパーツから、「フロー・流れ」や「エラー・404ページ」といったなかなか探すのが大変なパーツデザインまであり、
困ったらこちらのサイトを訪問すればヒントを見つけられることでしょう!
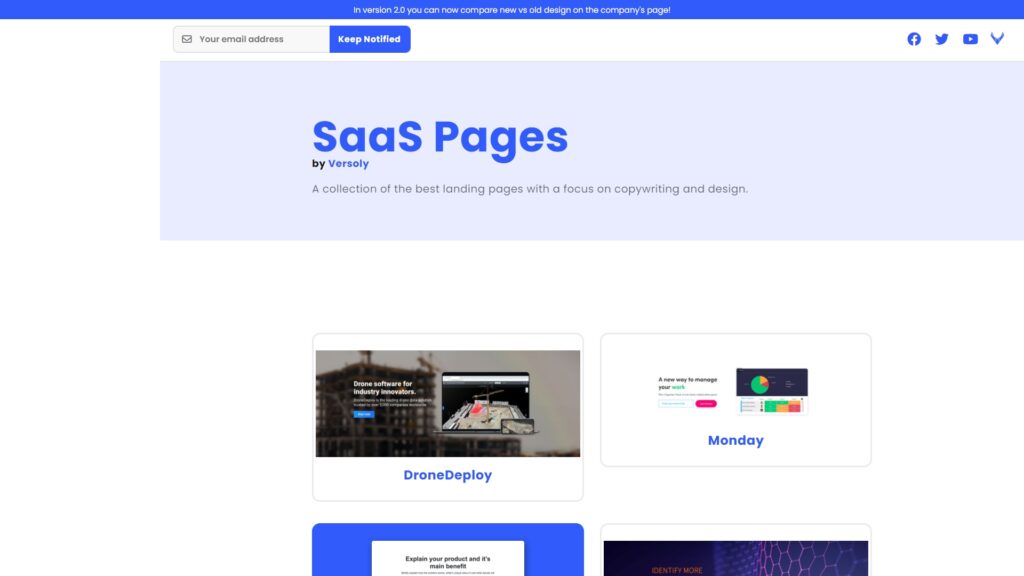
SaaS Pages

参考サイト:SaaS Pages(https://saaspages.xyz/)
こちらは、先ほどのサイトとは異なり海外のサイトです。
ただこちらも同様に、パーツのカテゴリが非常に豊富です!
海外サイトなので使いづらい・・・ということはなく、カテゴリ名で絞り込みをかければ非常に豊富な参考デザインがみられるので、どなたでも簡単に利用できるかと思います!
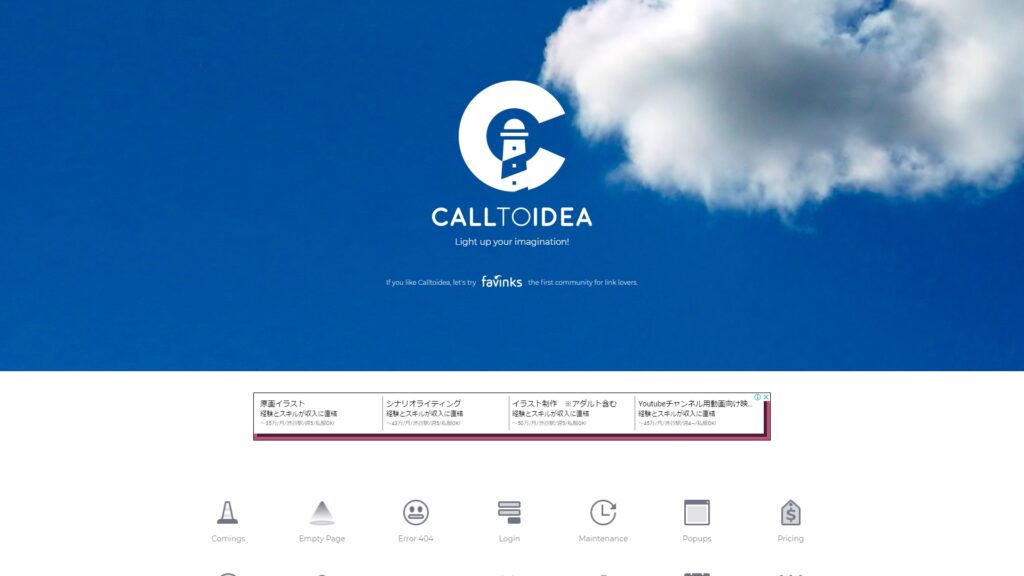
Calltoidea
こちらも海外のサイトです。
トップページに各カテゴリとアイコンがありますので、その中から見たいカテゴリをクリックすると、
該当カテゴリのデザインがギャラリーの様に表示されます。
こちらも様々なパーツがあるので、上記のサイトと併用し閲覧すれば、サイトに必要なパーツはほぼ網羅出来るのでお勧めです!
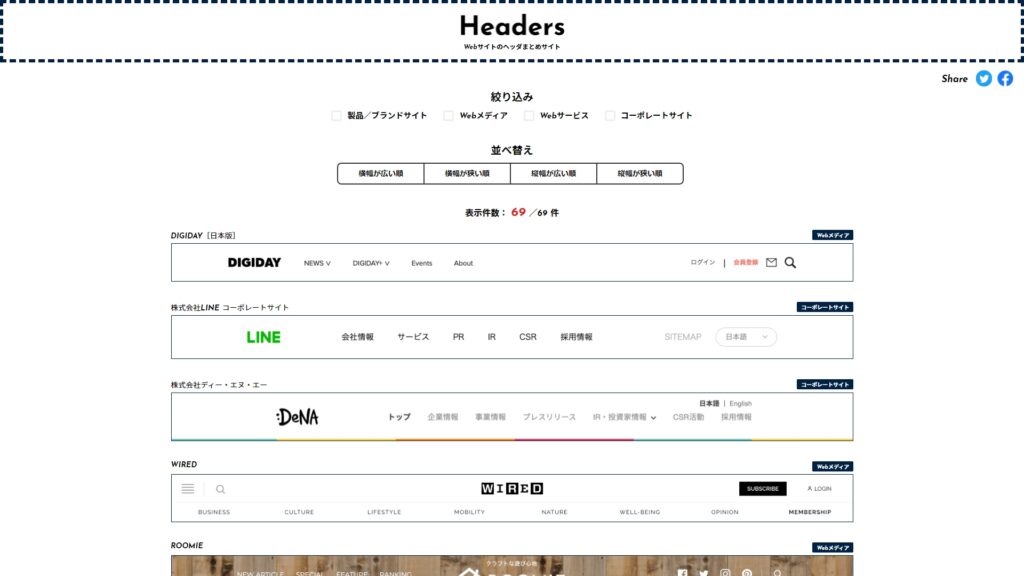
Headers – Webサイトのヘッダまとめ –

参考サイト:Headers – Webサイトのヘッダまとめ -(https://headers.netlify.app/)
こちらのサイトは、ヘッダーのみに焦点を当てた参考サイトです。
参考デザイン数は多くはないですが、デザインの質が高いサイトのヘッダーなので非常に勉強・参考になります。
ヘッダーのサイズ感でも絞り込みも出来るので、ヘッダーデザインで悩んだら眺めてみるのもいいと思います!
最後に
いかがでしたでしょうか?
上記のサイトは自分自身がよく参考として使用しているサイトをメインにご紹介させていただきましたが、
デザインに関する参考サイトはまだまだございますので、
ご自身で見つけたサイトと合わせて参考にしていただければ幸いです。