
こんにちは、コーダーのTです!
目次
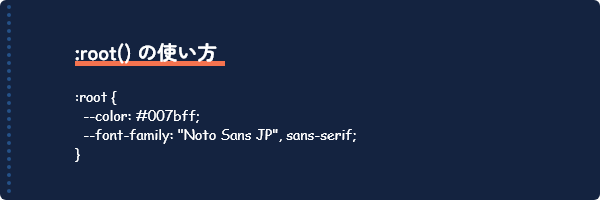
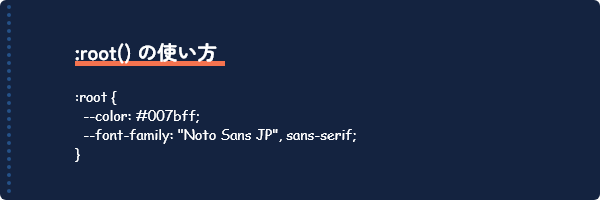
:root セレクターとは?

:has() セレクターとは?

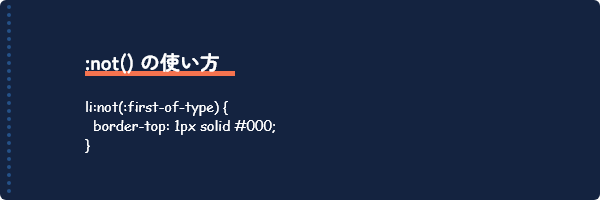
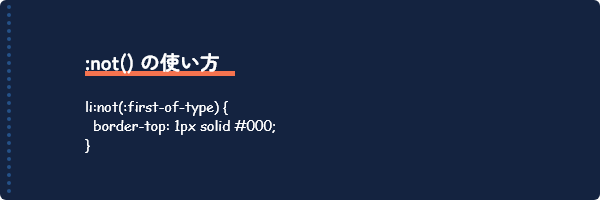
:not() セレクターとは?

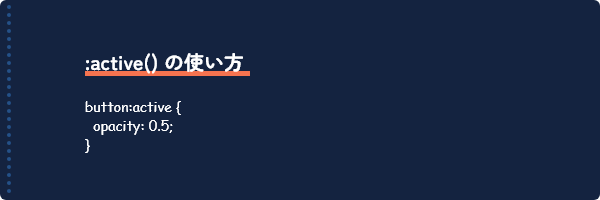
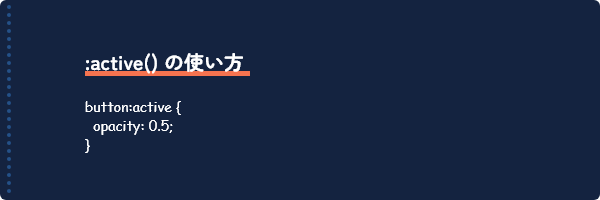
:active() セレクターとは?

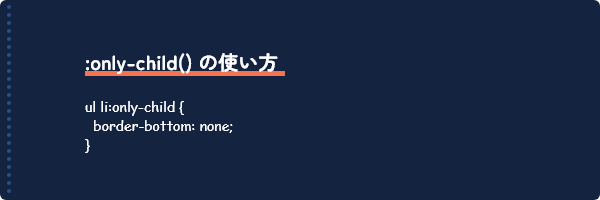
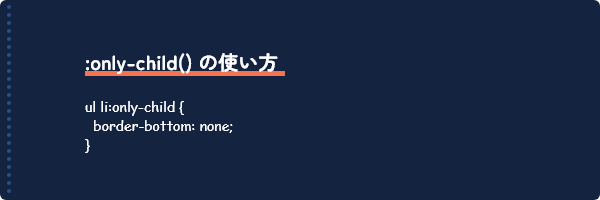
:only-child() セレクターとは?

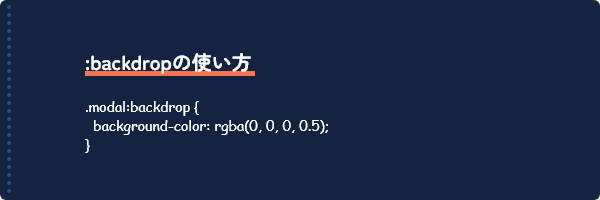
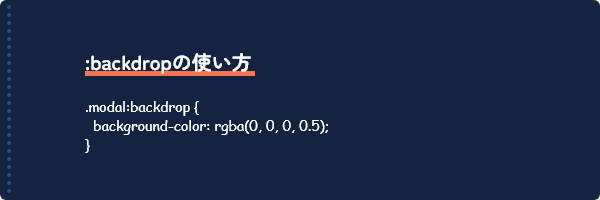
:backdrop() セレクターとは?

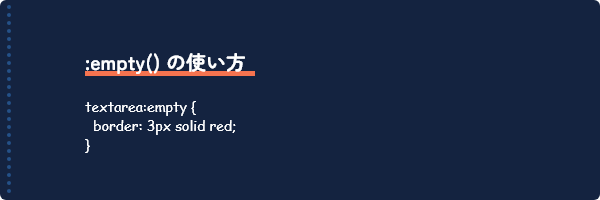
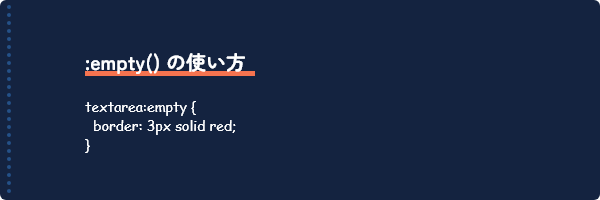
:empty() セレクターは?

投稿日:

こんにちは、コーダーのTです!
目次







関連記事

みなさまこんばんは、新人Aです。 今日は、多角形を使って一瞬でお花の形にする方法をお話しようと思います! 数値をずらすだけで形が簡単に変わるので、とってもおすすめです。 WEBサイト制作事業 WEBサ …

レスポンシブにも対応!行ごとのブロック要素の高さを自動で合わせる方法。
ブロック要素の高さを揃えるJavaScriptはいくつかあります。 その中でも行ごとの高さを変えたい場合に便利な「fixHeight.js」をご紹介します。 目次1 「fixHeight.js」の設置 …

【WEBデザインレシピ】 暑い夏にヒヤッとするホラーなデザインの作り方
もうすぐ夏がきますね! 今年は冷夏という噂も耳にしますが、日本の各地でちらほら真夏日が記録されていたりして… そこで今日は夏の暑さも吹き飛ぶ!?ホラーデザインの簡単レシピをご紹介させていただきます。 …

ホームページ制作にSEO対策は重要!集客で困らないためのポイントを徹底解説
検索エンジンで上位表示を実現し、質の高い集客を実現したい——。そんな企業の永遠の課題に応えるSEO対策について、基礎から最新トレンドまで徹底解説します。GoogleやYahoo!での上位表示には、技術 …

2024/11/15
Webアクセシビリティってそもそもなんだっけ? 誰もがWebの恩恵に触れられる社会へ

2024/10/30
ホームページ制作にSEO対策は重要!集客で困らないためのポイントを徹底解説
CONTACT US
