スマートフォンサイト用のオリジナルテーマを作成する
WordPressプラグインとしては、『WPtouch Mobile Plugin』が有名ですが、
最新バージョンでは、オリジナルテーマを作成する場合に有料となってしまいました。。
よいプラグインはないかとお探しのWEB制作の方もいらっしゃるかと思います。
今回は、乗り換え先として『Multi Device Switcher』プラグインと設置手順を簡単にご紹介いたします。
スマートフォン用のHTMLをゼロから組まれる方に特におすすめです。
*******************************************************************************************
1) Multi Device Switcher プラグインを公式サイトよりダウンロードし、有効化します。
2) スマートフォンサイト用のテーマを作成します。
wptouchプラグインでは、プラグイン内にスマートフォン用のテーマを設置していましたが、
このプラグインでは、PC用のテーマと同じように /wp-content/themes/ 以下に設置します。
3) スマートフォンサイト用のテーマを反映します。
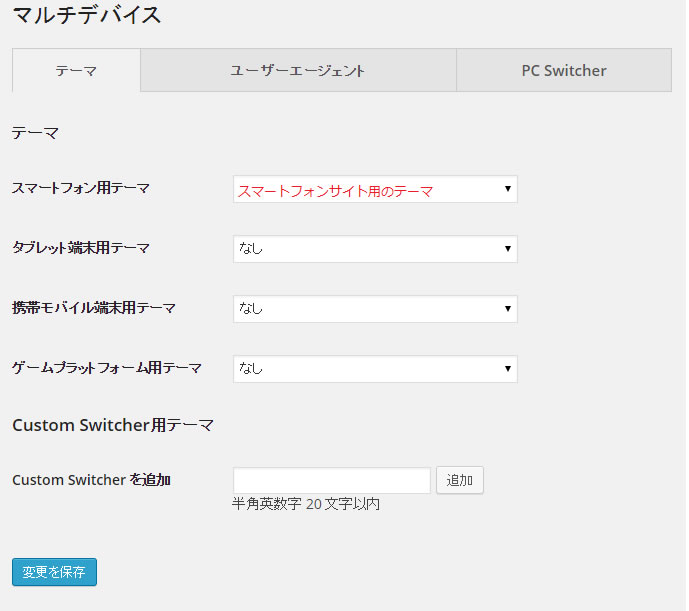
管理画面の プラグイン > マルチデバイス > 設定 と進み、
「テーマ」タブの「スマートフォン用テーマ」からスマートフォン用のテーマを選択します。
これで、スマートフォンからサイトを閲覧した場合、スマートフォン用テーマが反映されるようになります。
このプラグインがiPhoneやアンドロイドからのアクセスかどうか判定し振り分けてくれます。
WPTouchと比較しても、カスタマイズしやすく設定手順も簡単ですね!
4) PC / スマートフォンサイトの切替ボタンの表示/非表示
また、スマートフォンでサイト閲覧時に画面下に表示される PC/スマートフォン切替ボタンですが、
「PC Switcher」タブの「PC Switcherを追加」のチェックを外すと非表示にできます。
*******************************************************************************************