動画を取り入れたWEBサイト。
大分主流となってきて、見かける頻度も一段と増えました。
動画 = 重い
という概念もどこへやら。。
最近のWEB動画はとても軽い。
背景として動画を入れ、飽きさせることなく、
ユーザーとのコミュニケーションにより成功しているWEBサイトを
いくつかご紹介します。
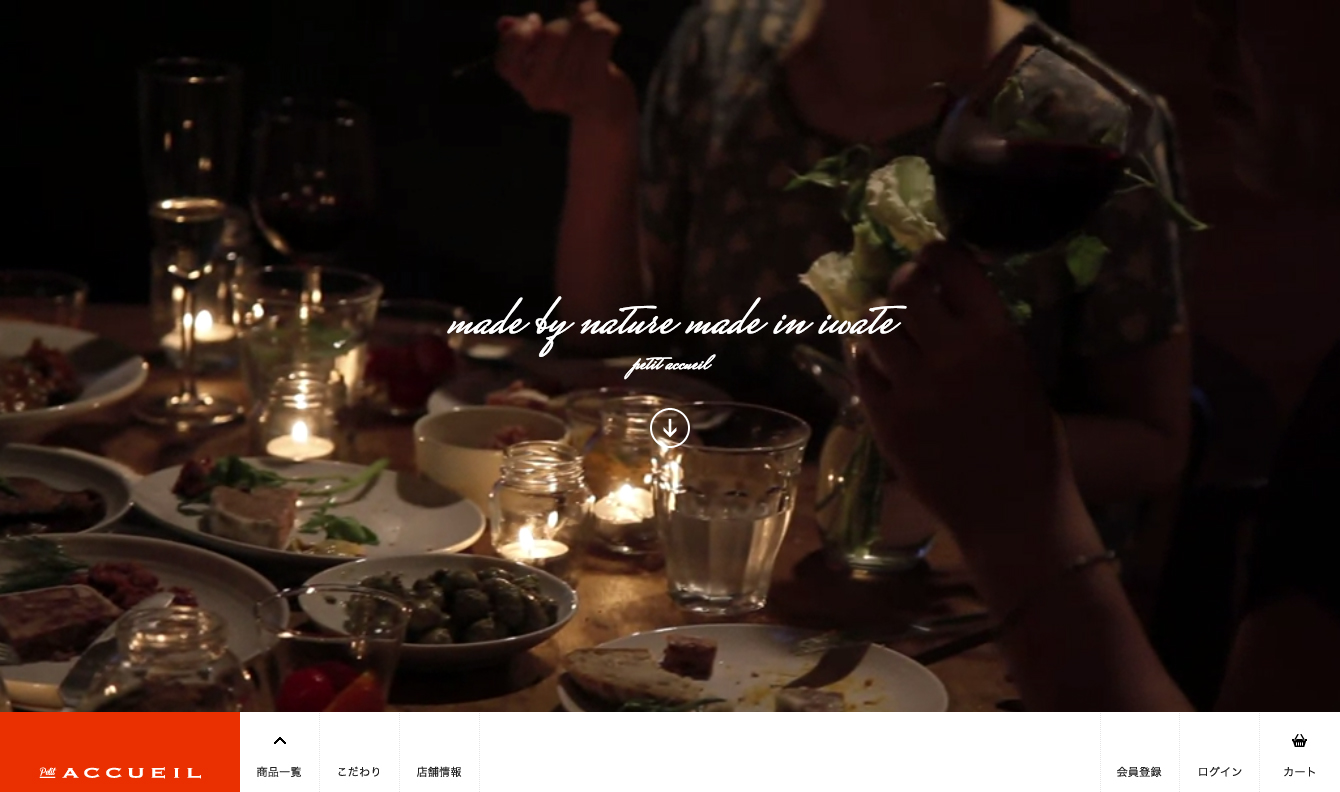
シャルトリキュールのお取り寄せサイトは、アクセスした瞬間に動画が流れ、なんともオシャレな食卓、そこに並ぶ美味しそうなお料理たちが
目に飛び込んできます。
「こんな食卓を囲みたい!」と思った人は少なくないはず。
”それを実現するのがここで販売している食材たちだよ”
→”ぽちっ(カートを押した音)”
そんな導線が見えてくるようです。
静止画では伝わらないお料理の魅力と、シチュエーションの雰囲気を
動画を使い、最大限に引き出していますね。
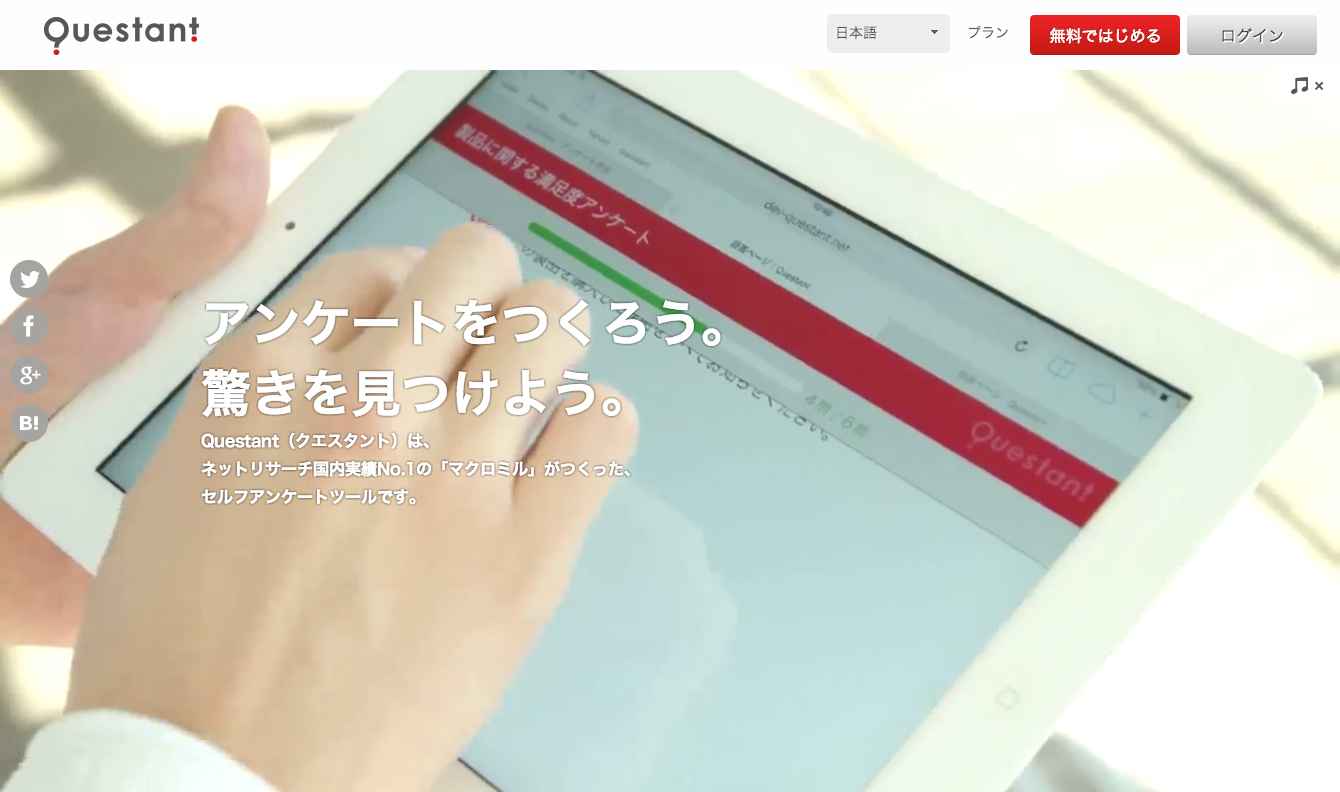
無料セルフアンケートのコンテンツサイト。
このようなコンテンツサービスは「どのような機能なのか」を
ストレスなく、どう理解して貰えるかがとても重要。
少しでも分かり難い説明は、残念ながら離脱に繋がってしまいますね。
その一番 ”面倒” だけど ”重要” な部分を
動画によって、感覚的に理解させる事に成功しています。
それも一瞬で。
非常に効果的な使い方で、サービス自体にも好印象を持ちますね。
広告企画・制作会社のWEBサイト。
”面白い提案をバシャバシャ生み出す”というコンセプトのもと作られたサイトのようで、最初の動画のインパクトは絶大。
面白いアイデアの中にどこか親しみと懐かしさを覚える演出も、
企業ブランディングの一貫なのでしょうね。
アイデアや動きのひとつひとつが精巧で面白いため、
ずっーと見ていたくなります(笑)
このように自社の企業ブランディングにも動画表現は大いに役立ちます。静止画に比べて動画は表現方法が無限です。
”動画で面白いことをする”のではなく、
”面白いことを動画にする”
これが成功の秘訣かもしれませんね。