「 WEB制作 」 一覧
-

-
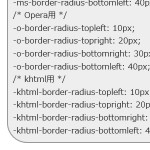
角丸のコーディングは大変?CSS3で簡単に角丸を再現する方法!
今まで角丸のデザインにするには画像を背景に設定したりしていましたが、 幅や高さが変わるとそれに沿った画像を作成しなくてはならない場合があります。 それだと効率も悪く、修正もしづらいためコーディングが大 …
-

-
ブロック要素の高さを揃えるのに便利なjqueryライブラリ【jquery.tile.js】
2014/07/07 -javascript(jquery)
ブロック要素にfloatをかけて回り込ませる、 というのはコーディングをする際によく使う手法ですよね。 「ブロック要素の高さを揃えたい」と思う事はありませんか? そんな時、私がよく使う便利なjquer …
-

-
WEBディレクターとして働いていますと、PSDやPNGなどのデザインデータ以外にもパワーポイントやエクセル、PDFなどのファイルなどクライアント様からさまざまな素材をいただいたり、こちらが資料を作成し …
-

-
手軽に雰囲気を変える!無料英字webフォントのまとめ -素敵な明朝フォント編-
webフォントは日本のホームページには今一歩馴染みが無いかもしれませんが これから先、SEOを視野に入れたものはほぼテキストで作成することが望まれます。 今回はその第二弾として「素敵な明朝英字フォント …
-

-
【フラットデザインに+α】2014年のWebデザイントレンド3選
2014/07/02 -WEBデザイン
近年、あちこちのサイトで見かけるようになったフラットデザイン。 レスポンシブと組み合わせたり、フルスクリーン表示にさせたりと応用法も様々に、オシャレなWEBサイトが増えていますね! そこで、今回はこの …
-

-
MovableTypeのカスタムフィールド「テキスト複数」で改行を効かせる方法
2014/07/01 -Movale Type
MovableTypeのカスタムフィールド「テキスト複数」を追加し、管理画面から 投稿する際、「Shift Enter」や「Enter」で改行させたものをWebサイト側で反映させる方法をご紹介いたしま …
-

-
2014/06/30 -javascript(jquery), WEB制作
オブジェクト(配列)や文字列の処理は自作の作成した場合、時間を要してしまします。 そこで、これらの処理をおこなう際に便利なJavascriptライブラリを紹介します。 1. underscore.js …
-

-
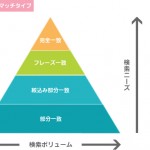
リスティング広告を始める際に知っておかなければならないことその1【マッチタイプを理解する】
リスティング広告を始める際に知っておかなければならない機能の中に、マッチタイプというものがあります。マッチタイプをしっかりと理解し有効的に活用することで、広告表示のきっかけとなる検索語句・誘導したいユ …
-

-
Media Queries(メディアクエリ)でページトップに戻るボタンの位置を変えてみる
2014/06/26 -CSS
ページ右下によくある「トップに戻るボタン」。クリックするとスルスル~っとページの先頭にスクロールするやつですね。 ウィンドウの右下に固定だと、ウィンドウ幅が広いとコンテンツから離れすぎていてちょっと・ …







