Photoshopで細かい編集や補正をして全体のバランスを見るとき、
ウィンドウを拡大しては縮小して全体を見る、また拡大をして縮小…
少し面倒だな、と感じたことはありませんか?
そのような手間を省きたいというときに便利なのが、ウィンドウのアレンジ機能です。
常に画面全体のバランスを確認しながら作業をしたい!というときに
とても便利な機能ですので、ご紹介させていただきます。


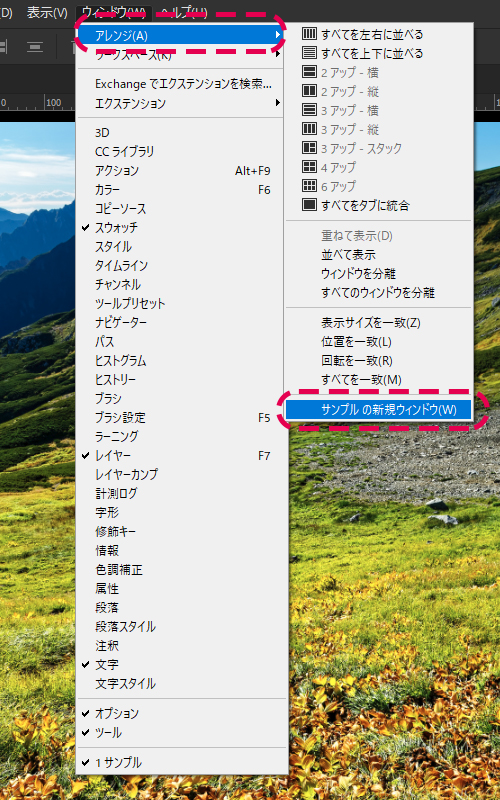
(1)まずメニューの「ウィンドウ」からアレンジの項目を選択し、
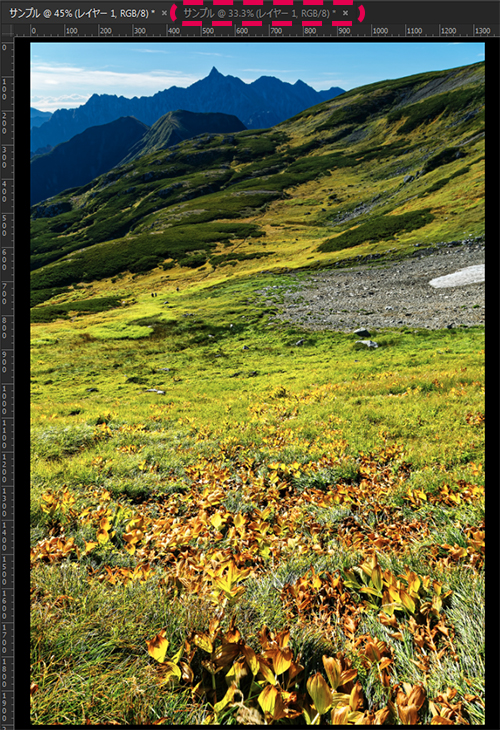
一番下の「サンプルの新規ウィンドウ」を選択してウィンドウを作成します。
(「サンプル」の部分には、開いているファイル名が入ります)

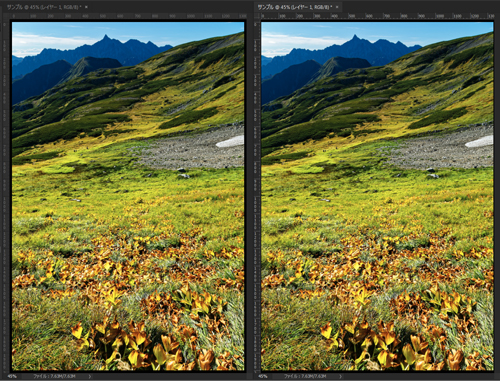
(2)同じく「ウィンドウ」からアレンジ項目「すべてを左右に並べる」を選択。

こうすることで片方のウィンドウはプレビュー画面、
もう片方のウィンドウは作業画面として編集ができるようになります。
パッと見は2つのファイルが開かれているようにも見えますが、
この場合は1つの同じファイルなので、片方のウィンドウで編集を行うと、

このように、もう片方も連動して編集内容が反映される、といった仕組みです。

また、新規ウィンドウをさらに増やして、アレンジで3画面、4画面構成にすることも可能です。
ウィンドウのアレンジ項目は他にも色々ありますので、用途に応じて、
任意のものを選んでやりやすい画面で試してみてください。











