もちろん使わない派の方もいるかもしれませんが、私は便利なツールがあればどんどん使っちゃいます。
WEB制作の時短にもつながる便利なジェネレーターをご紹介します。

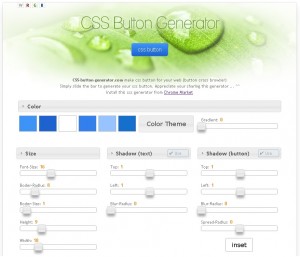
「CSS3 Button Generator」
基本のパターンがなんと約2000パターンも用意されています!
ボタンを簡単に生成できるとはいっても、決める項目はかなりあります。1から全部設定するよりも、近いパターンを元に修正を加えていけばいいのでとても助かります!

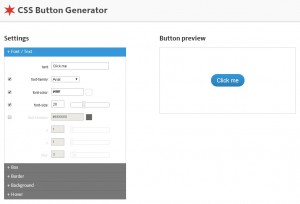
「CSS Button Generator」
http://css-button-generator.com/
こちらは親切にhtmlまで生成してくれます。
またボタンの後ろの背景まで白、赤系、緑系、青系と用意されているので、自分のサイトの色に近いものを選ぶといいかもしれませんね。

「css3buttongenerator」
http://css3buttongenerator.com/
ボタンのhoverの指定もできます。
テキストを入力できる箇所もあるので、よりイメージがしやすいかもしれません。
css3でボタンを作れるジェネレーターをご紹介しました。
グラデーションにbox-shadow、text-shadow、border、border-radius・・・などの設定が完成したボタンを見ながら調整できるので、とっても便利です。
シャドウ系はまだしも、グラデーションは複雑だとすっごく長くなって、確認→修正→確認→修正・・・何回やればいいのー!!!なんて経験はありませんか?
またcss3にまだ慣れていないという人にもおすすめです。色やサイズなどを変更すれば、ソースもボタンもすぐに切り替わってくれるので、ソースの理解度も高まるかもしれません。
一発でスタイルが決まるWEB制作の時短に大活躍のボタンジェネレーター、一度使ってみてはいかがでしょうか?