線画イラストの線画だけ抜き出したい!背景を透過したい!!・・・そんな時に役立つphotoshopの小技をご紹介します。
(1)まず、画像をphotoshopで開きます。
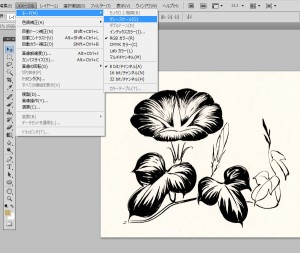
(2)メニューの「イメージ」→「モード」を選択し、「グレースケール」にチェックをしてください。
※カラー情報は破棄しちゃってください!
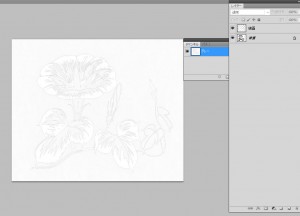
(3)「Ctrl」キーを押しながらチャンネルのグレーレイヤーを左クリックすると白い部分が選択されます。
(4)「Shift」+「Ctrl」+「i」で選択範囲を反転。
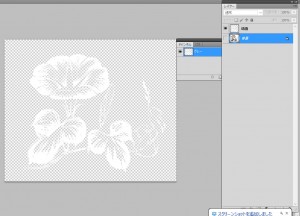
(5)新しいレイヤーを作成し、「Alt」+「Delete」で任意のカラーに塗りつぶします。(例は白色を選択しました。)
(6)背景レイヤーを非表示にすると・・・完成です!!
いかがでしたでしょうか!
このテクニックを応用すれば様々な画像の背景のみを透過することができます。(複数の色から構成されている背景には適用できませんのでご注意ください。)
お役立ていただければと思います。
弊社では技術力を活かした美しいWEBサイトのデザインをご提案します。
様々な目的に応じたプランを用意しておりますので、ご興味のある方はご覧ください。
WEBサイト制作実績3,000サイト以上!
新規作成からリニューアルまで、
多様なご要望にお応えした弊社制作事例から検討したい方はこちら