みなさまこんにちは、新人Aです。
今日はまたIllustratorを使って、パターンのお話を。
以前は七宝柄、タータンチェックときて・・・今日はアーガイル柄を作りたいと思います。
アーガイル柄といえば、セーターやソックスなどに多く使われている伝統的な柄ですよね。
秋になるとよく見かける柄だと思います。ワンポイントとして使えば、可愛い雰囲気が出るので、Illustratorで作ってみましょう!
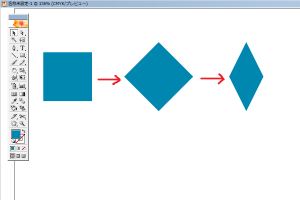
【1.ひし形を作ります】

正方形を作成し、回転ツールで45度回転させます。
そこから左右の角を引っ張り、好みの形のひし形を作ります。
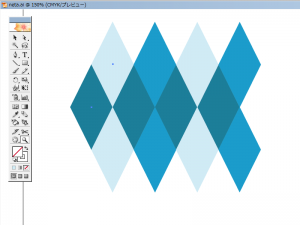
【2.並べて配置する】

先ほど作ったひし形をコピー、ペーストし、並べて配置します。
パターンに擦るので、このときに隙間が出来ないよう注意します。
このとき、色を2種類か3種類に塗り分けます。
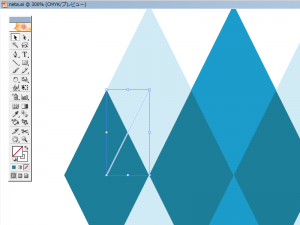
【3.ステッチを作ります】

ひし形の中心から、上のひし形の中心まで直線を引きます。
図のように移動させたら、この直線をコピーして反転させ、Xになるようにクロスさせます。
このとき、うまく揃えられない場合は整列を使いましょう!
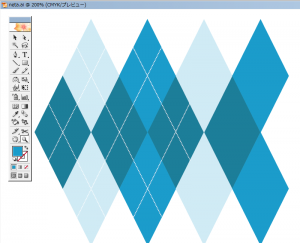
【4.ステッチを並べて配置する】

先ほど作ったXの破線をひし形に並べていきます。(これもずれないように注意!)
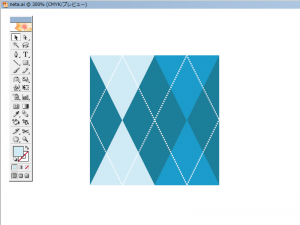
【5.クリッピングしてパターン登録】

図のように、(紺色の)ひし形のたての長さに合わせて長方形を作り、クリッピングマスクをします。
最後に[編集]→[パターンとして登録]で終了です。
私は同系色で作りましたが、いろんな色を組み合わせてみるのも面白いと思います^^
ぜひお試しください。
弊社では技術力を活かした美しいWEBサイトのデザインをご提案します。
様々な目的に応じたプランを用意しておりますので、ご興味のある方はご覧ください。
WEBサイト制作実績3,000サイト以上!
新規作成からリニューアルまで、
多様なご要望にお応えした弊社制作事例から検討したい方はこちら