
こんにちは、コーダーのTです!
目次
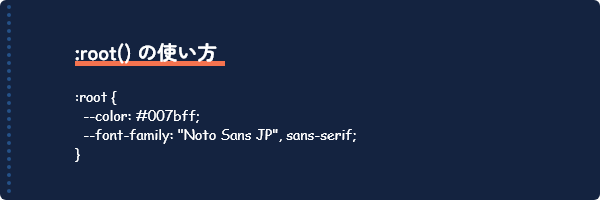
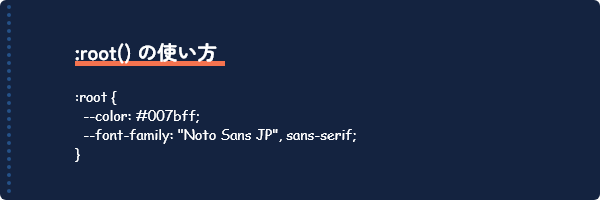
:root セレクターとは?

:has() セレクターとは?

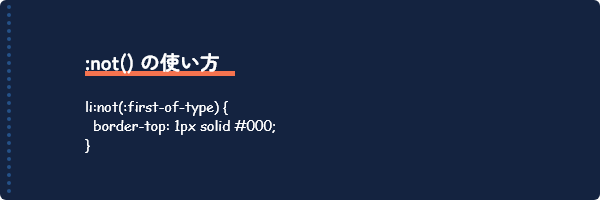
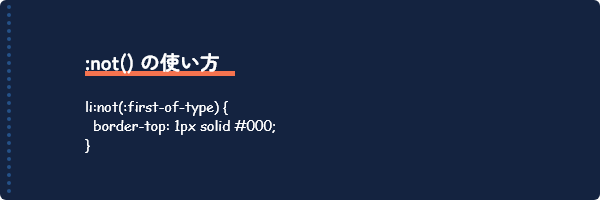
:not() セレクターとは?

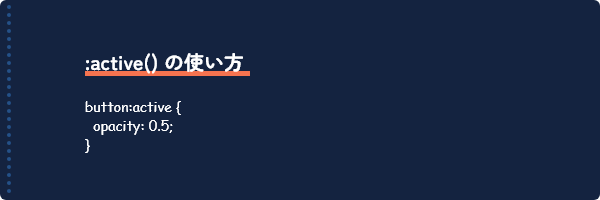
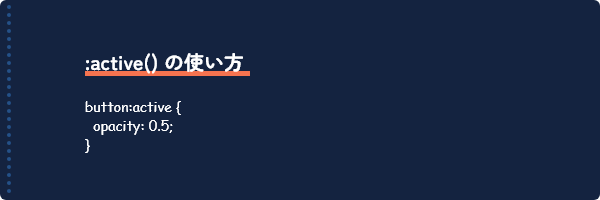
:active() セレクターとは?

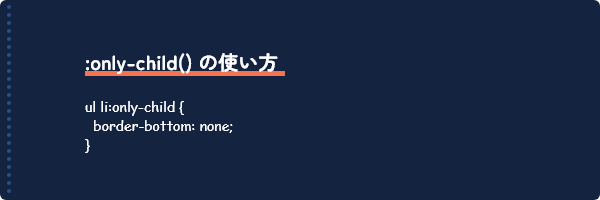
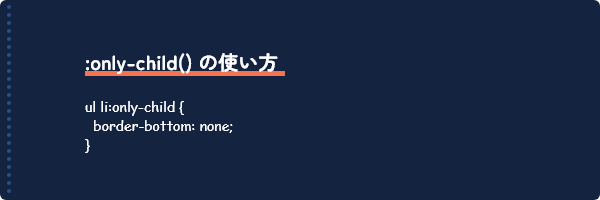
:only-child() セレクターとは?

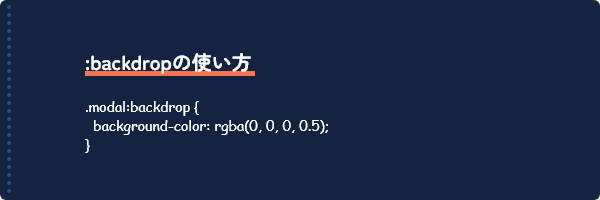
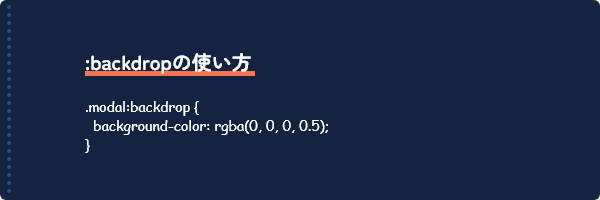
:backdrop() セレクターとは?

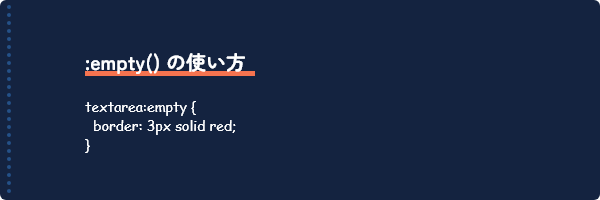
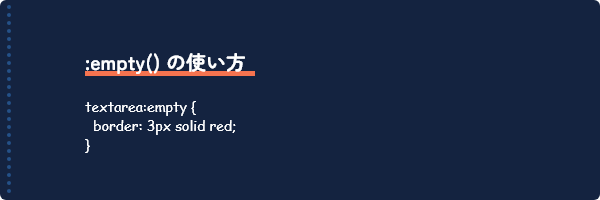
:empty() セレクターは?

投稿日:

こんにちは、コーダーのTです!
目次







関連記事

【2024年最新版】ホームページのリニューアル制作で利用できる補助金は?申請の注意点などについても解説
ホームページのリニューアルは、ビジネスの成長に不可欠ですが、費用面で課題を感じる企業も多いと思います。そこで注目したいのが、制作費用の一部をカバーできる補助金制度です。本記事では、ホームページリニュー …

WEBトレンド+αの作り込みで、心地よさが広がる素敵サイトをご紹介! ~素敵サイトの旅 その1~
こんにちは!風邪っぴきのweb初心者Kです。 週末に風邪を治しきれず、咳のため未だマスクが手放せません。 今日は誰とも口をきけないかも知れない!!! みなさまはお風邪など召されていませんか? さてさて …

WEBデザインとは?概要や実際の制作の流れ、制作会社に依頼するときの注意点を徹底解説!
WEB制作においては、ユーザビリティを高めるために、WEBデザインが重要となります。WEBデザイン自体はスキルがあれば内製もできますが、こだわったデザインや高度なスキルが必要なデザインにしたい場合は、 …

デザイナーの常識!? いいデザインと悪いデザインの見分け方 その(2)
こんにちは、デザイナーのAです! 前回、いいデザインと悪いデザインの見分け方・・・マージンの取り方についてご紹介しました。 デザイナーの常識!? いいデザインと悪いデザインの見分け方 その(1) 今回 …

面白い動きや便利な機能をJSで実装! その4:ちょっと変わったマウスオーバーを実装してみました。
【今までにご紹介したJSの一覧】 面白い動きや便利な機能をJSで実装! その3:一目で印象に残るアニメーション背景を作成! 面白い動きや便利な機能をJSで実装! その2:いろんな種類のグラフを簡単に作 …

2024/11/15
Webアクセシビリティってそもそもなんだっけ? 誰もがWebの恩恵に触れられる社会へ

2024/10/30
ホームページ制作にSEO対策は重要!集客で困らないためのポイントを徹底解説
CONTACT US
