こんにちは。web制作初心者のKです。
まだまだ修行中の身であるため、「テクニックをご紹介!」なんて、
大変おこがましいのですが、
お仕事をしていて、「もう少し写真に力強さが欲しいな~」なんて時に
私がよく使うPHOTOSOHPの「逆光のテクニック」を今日はご紹介したいと思います。
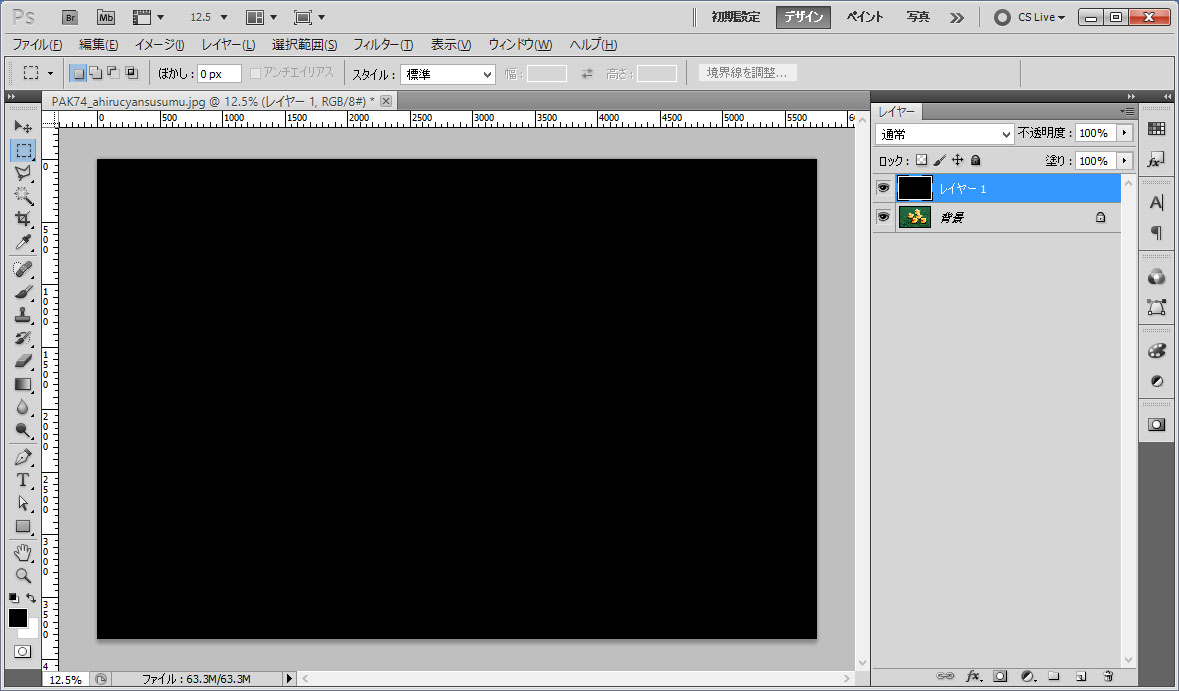
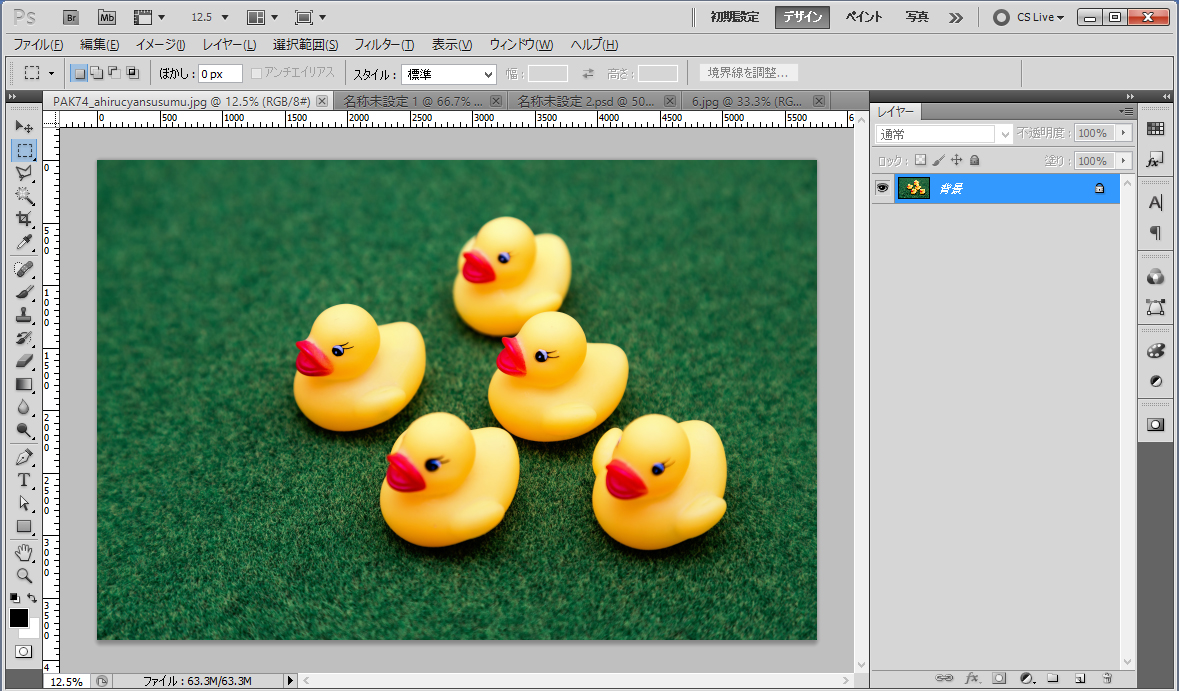
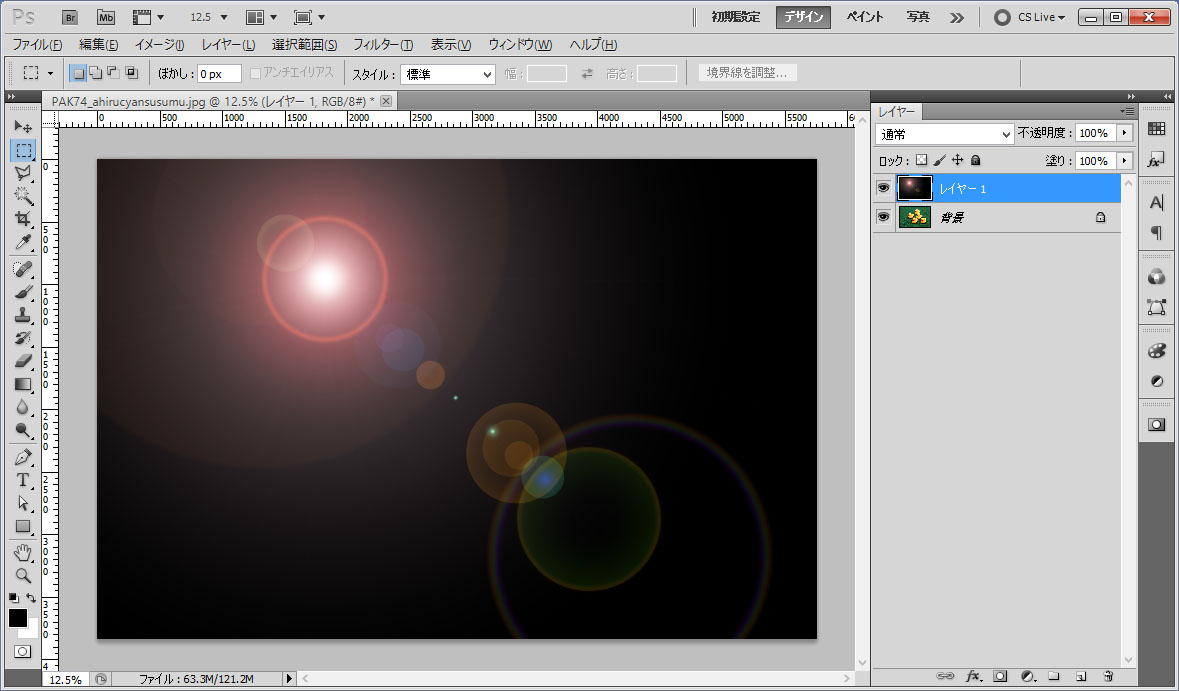
[STEP1] 用意した画像の上に黒ベタのレイヤーを作る
[STEP2] 逆光を適用
光の種類容量などを大まかに決める

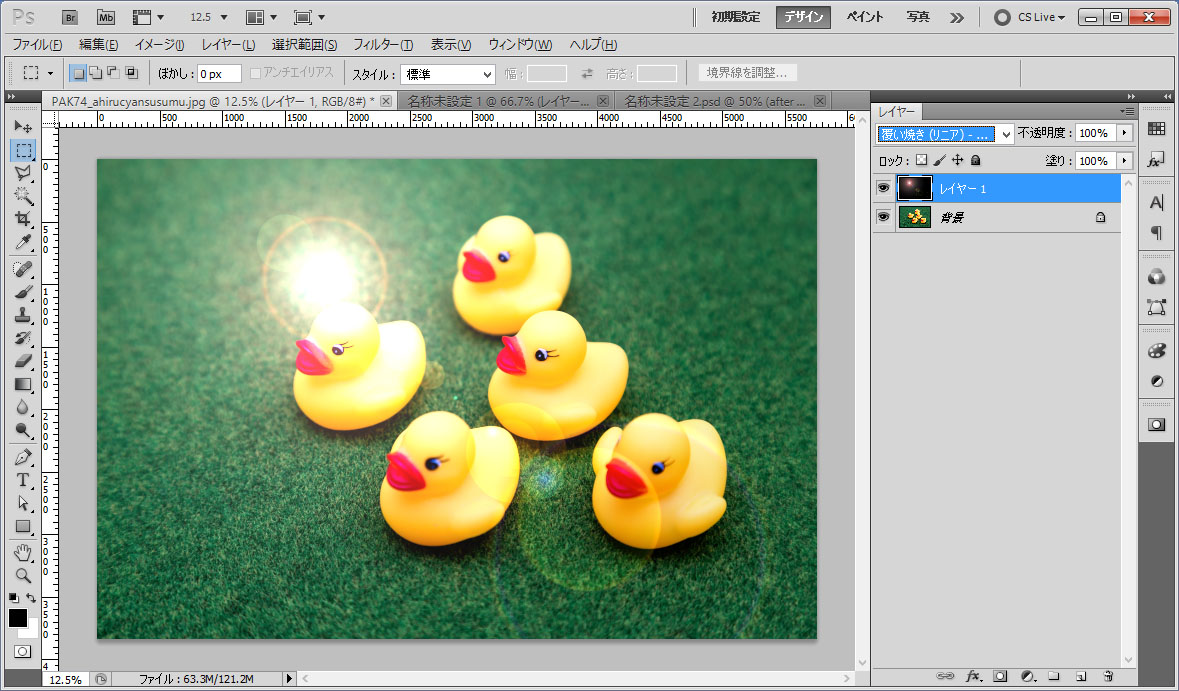
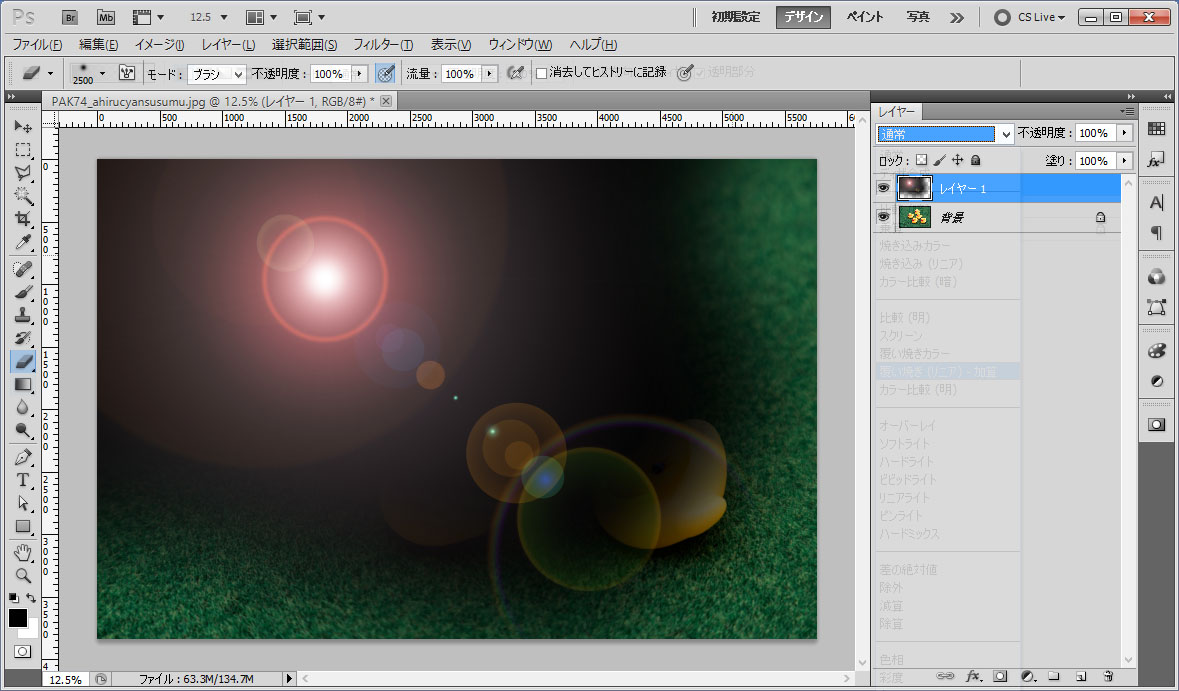
[STEP3] レイヤーに【覆い焼き(リニア)】を適用する
全体の光のイメージを確認
[STEP4] 周りを消す
逆光を移動した時に、逆光フィルタのかかってないところの境界線がわからないよう消します。
(マスクでもOK)
 [STEP5] 光を任意の場所に移動
[STEP5] 光を任意の場所に移動
光の大きさ・適用量・ぼかし具合・必要であればベースの写真の色調を補正し、
逆光をなじませて出来上がり!!
(小さい光源を後から拡大しすぎると画質が悪くなるので注意が必要です。)

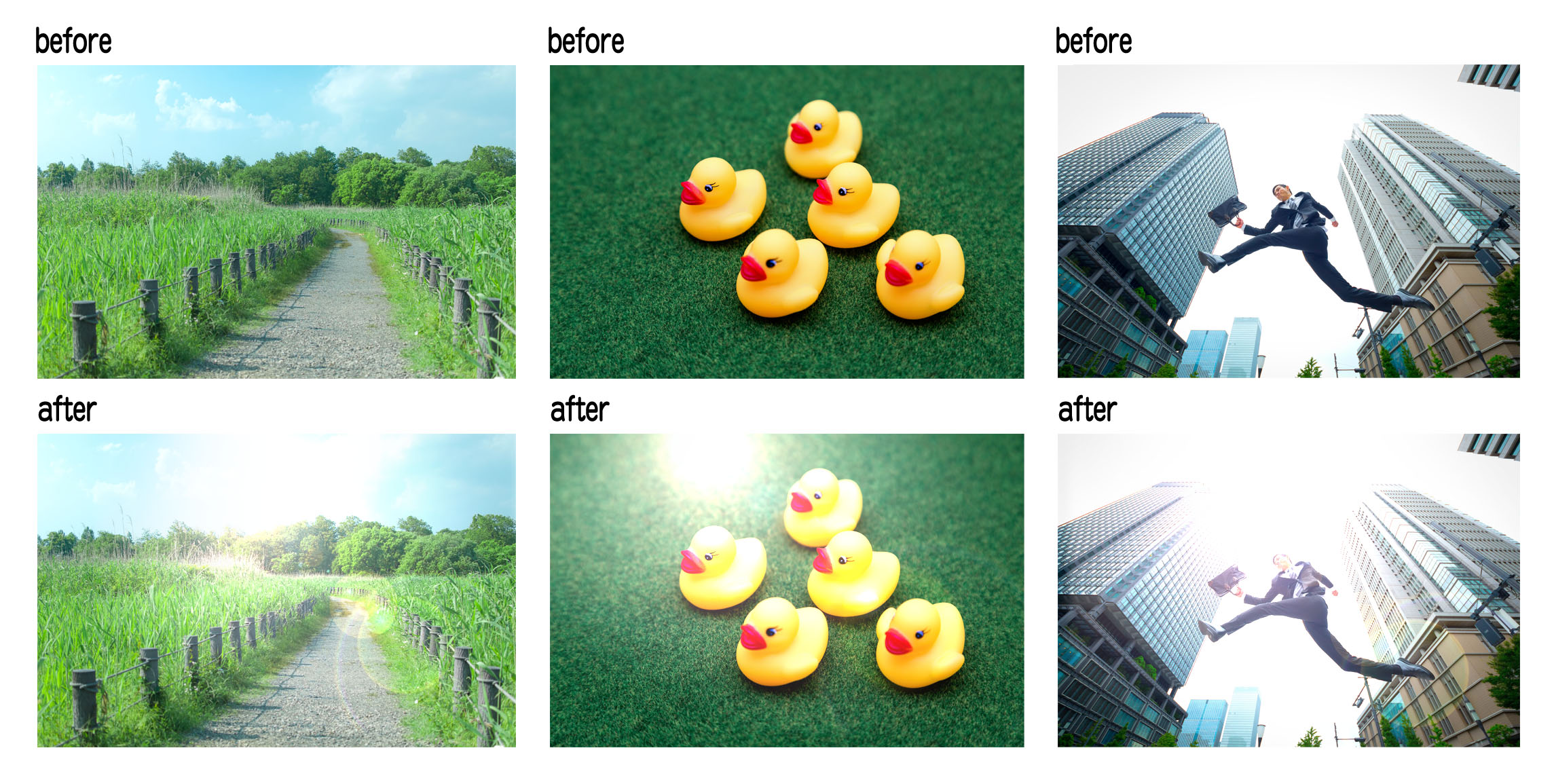
いかがでしょうか?
暗い気持ちだったあひるが、前向き!?になりました。
その他、建物や人物など様々なシチュエーションに使えます。
逆光を入れると、奥行が出たり、写真に温度が加わったり、
希望や、前向きなイメージになりやすいように思います。
画像レイヤーに直接【フィルタ】→【描画】→【逆光】もできますが、
逆光を移動できた方が、画面上に文字を乗せることになった時など、
汎用性が高いのでオススメです。
「もう少し臨場感出したいな~」なんて時に、
ぜひお試しください。