こんにちは、デザイナーのAです。
今回は私がおすすめするAdobe Fontsをご紹介します!
デザインで効果的に利用できるAdobe Fontsは数多くあり、目的に合わせて選ぶことが大切です。
※フォントのライセンスについては利用規約を確認し、商用利用が可能かなどを確認しましょう。
目次
Poiret One
独特で魅力的な幾何学的なサンセリフ体。アールデコとコンストラクティビズムの影響を強く受けたデザインが特徴で、洗練された印象を与えます。様々なデザインに活用できます。
Tomarik
手書き風のラフな雰囲気が特徴で、温かみのある印象を与えます。インパクトを与えたいデザインに最適です。
Cormorant
読みやすく、上品で洗練された印象を与えるセリフ体。幅広いデザインに適応します。
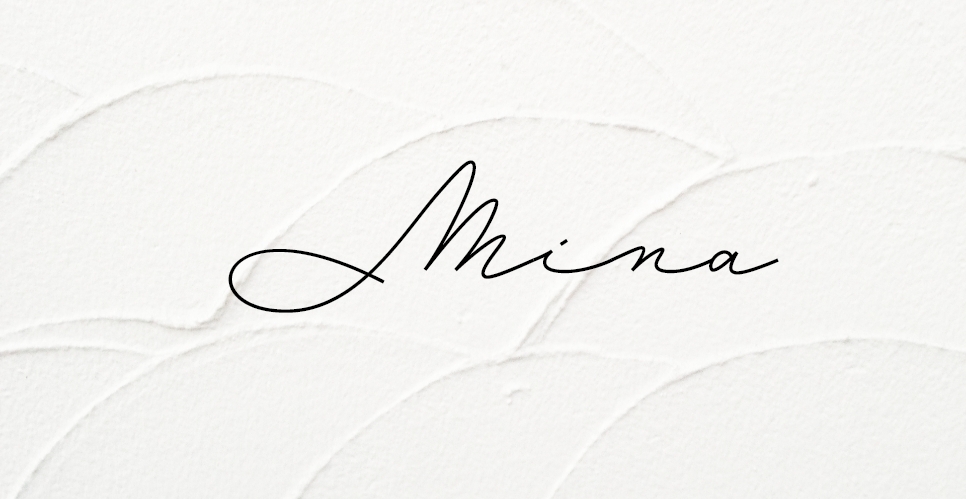
Mina
手書き風の温かみのあるセリフ体。流れるような筆跡が特徴で、ロゴや見出しなど、個性的なデザインに最適です。
Adobe Handwriting Ernie
自然な筆跡の揺れや濃淡が特徴。カジュアルなメッセージやデザインに適しています。
ABこころ
温かみのある丸ゴシック系のフォント。子供向けのデザインや、親しみやすさを表現したいデザインに適しています。
ABベイビーウォーク
赤ちゃんの不安定な歩みを表現したような、左右非対称で遊び心のあるデザインが特徴。インパクトのあるデザインに最適です。
ABキリギリス
切り文字のような独特なフォルムが特徴で、力強さと遊び心を兼ね備えています。インパクトのあるデザインを作りたい方に、ぜひおすすめしたいフォントです。
貂明朝
優雅で洗練された雰囲気を持ち、タイトルや見出しに最適です。丸みのあるデザインが親しみやすさを演出します。
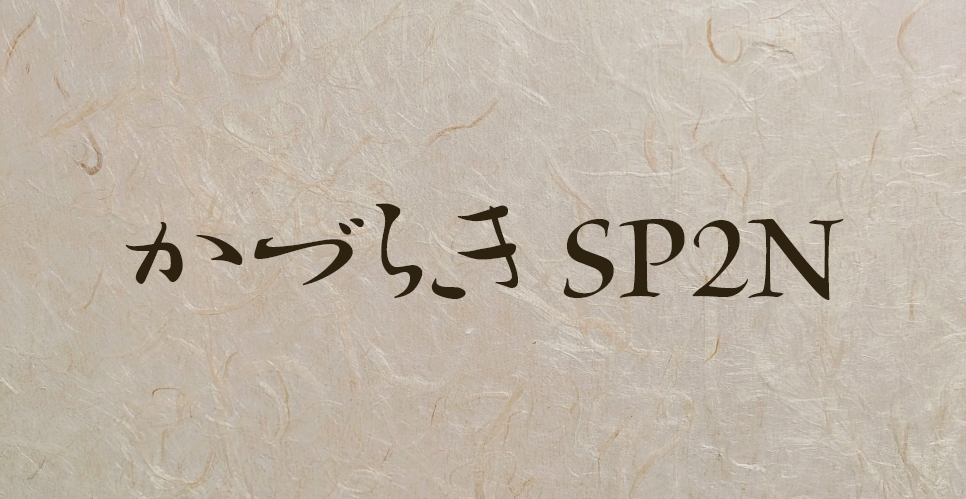
かづらき SP2N
自然な筆致が特徴。高級感と伝統的な雰囲気を演出できます。書道作品や、上品なデザインを求める方に最適です。
いかがでしたでしょうか?
用途にあわせて、お好みのフォントをダウンロードしてみてください☆