こんにちは。スタッフのSです。
Web制作においてブラウザは欠かせないツールです。しかし、標準機能だけでは効率が悪いと感じることも…。
そんなときに活用したいのがGoogle Chrome拡張機能です。
Google Chrome拡張機能は、ブラウザに様々な機能を追加できる便利なツールです。
仕事の効率化だけでなく、情報収集、エンターテイメント利用など、様々な目的に役立つ拡張機能が多数公開されています。
そこで今回は、Web制作を効率化しサイトの品質を高めるGoogle Chrome拡張機能を5つご紹介していきます。
目次
1. ColorZilla
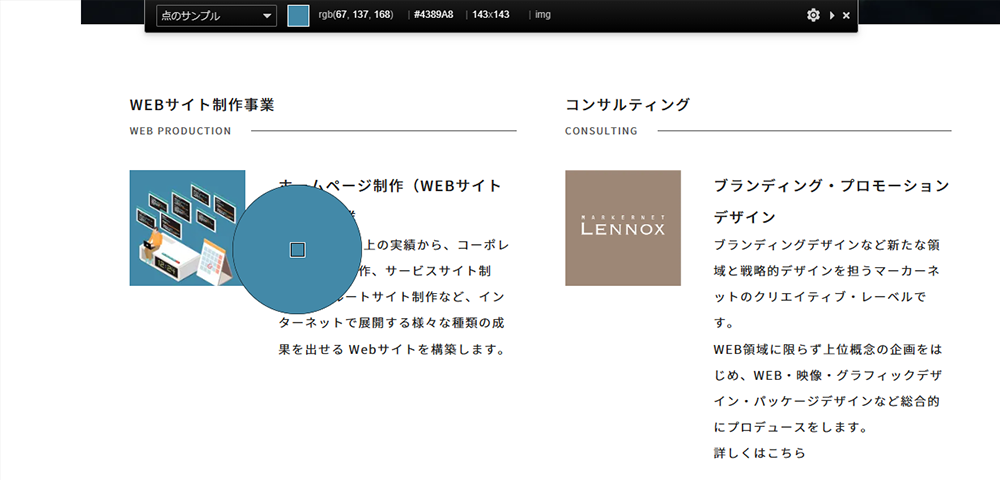
Webページ上の色を拾ったり、カラーパレットを作成したりできる拡張機能です。
ブラウザ上で要素ごとの色を調べたり、配色調整やデザインの微調整にも役立ちます。
 Webページ上の任意の箇所をクリックすると、その色を取得できます。
Webページ上の任意の箇所をクリックすると、その色を取得できます。
2. Lightshot
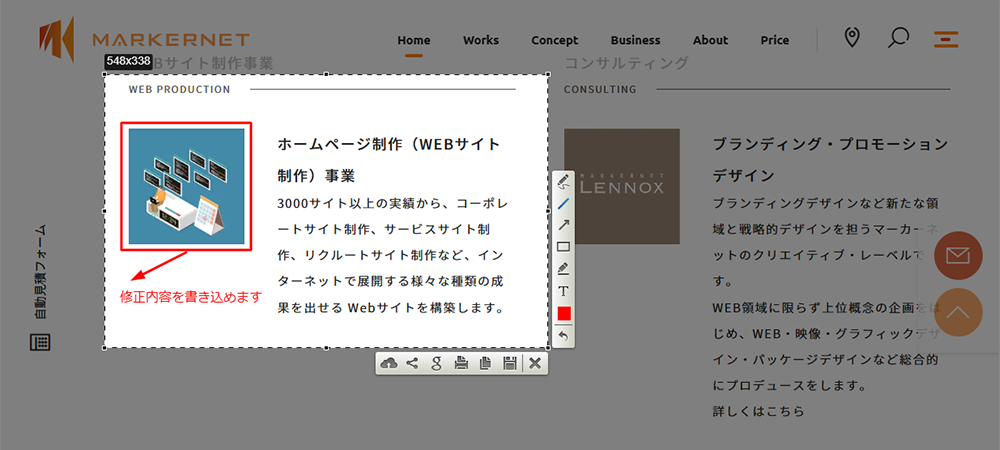
画面キャプチャと画像編集を簡単に行える拡張機能です。
キャプチャ画像の保存や共有も簡単で、資料作成や情報共有などに役立ちます。
 矢印や線、テキストなどの機能を使い、説明を書き込むことも可能です。
矢印や線、テキストなどの機能を使い、説明を書き込むことも可能です。
3. Responsive Design Checker
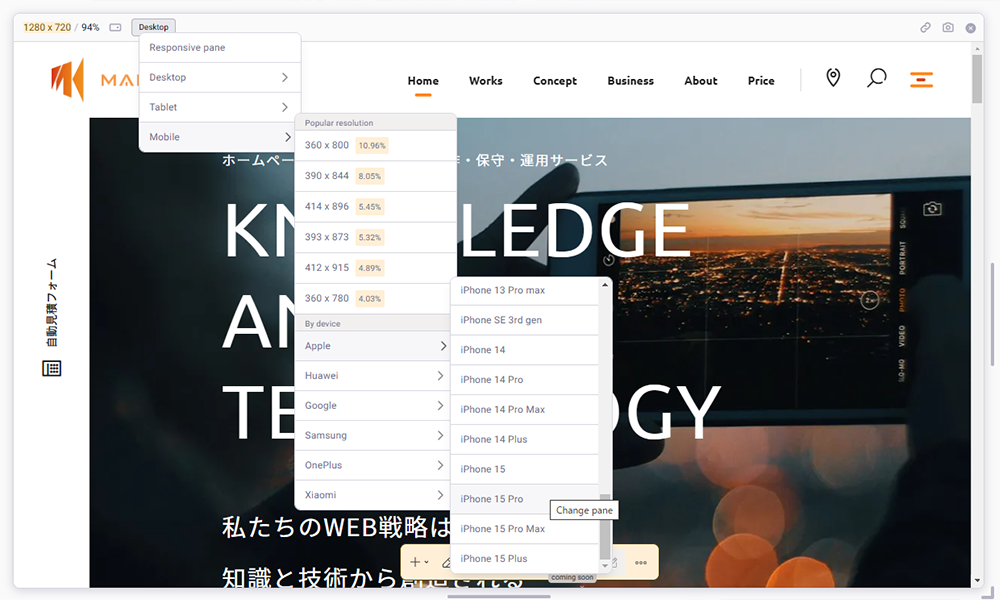
Webページを様々な画面サイズでプレビュー表示し、レスポンシブデザインが適切に表示されているかどうかを確認できます。
 スマートフォンやタブレットでの表示もシミュレートできます。
スマートフォンやタブレットでの表示もシミュレートできます。
4. Alt & Meta viewer
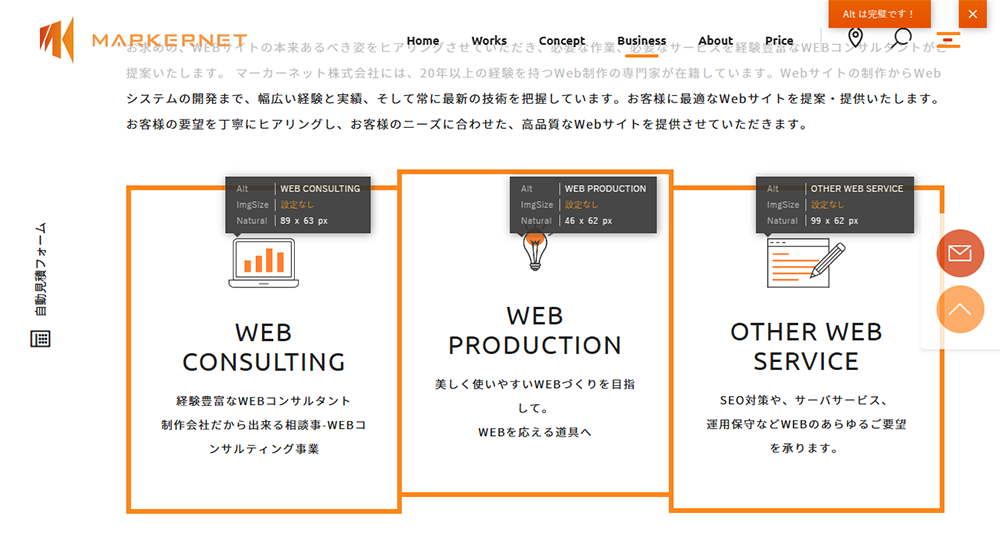
画像に設定されたAlt属性とTitle属性をツールチップで表示します。
画像の情報を簡単に確認でき、SEO対策やアクセシビリティの向上に役立ちます。
 画像にカーソルを合わせるだけでAlt属性とTitle属性を表示します。
画像にカーソルを合わせるだけでAlt属性とTitle属性を表示します。
5. CSS Peeper
Webページ上の要素をhoverすることで、その要素に適用されているCSSプロパティを確認できます。
特定の要素のスタイルを調べたりするのに役立ちます。
 プロパティの詳細情報や値の編集も可能です。
プロパティの詳細情報や値の編集も可能です。
機能拡張のインストール方法
最後に機能拡張のインストール方法をご紹介します。以下の例は「Lightshot」の追加手順です。
- Google Chromeウェブストアを開きます。
- 検索窓に「Lightshot」と入力し、拡張機能を検索します。
- 「Lightshot」拡張機能の「追加」ボタンをクリックします。
- 拡張機能がインストールされると、ブラウザ右上にLightshotのアイコンが表示されます。
いかがでしたでしょうか。
今回ご紹介した拡張機能以外にも、Web制作に役立つ拡張機能は多数公開されています。
ぜひ色々試して自分に合った拡張機能を見つけて、Web制作の効率化や、デザイン品質の向上に役立てて下さいね。










