こんにちは、デザイナーのAです!
AdobeAnimateを利用して簡単に画像をアニメーションさせるApngの作り方をご紹介します!
Animateには簡単&効率的にアニメーション作成できるツールが多数搭載されており、今回は「アセット・ワープツール」を使用します。
目次
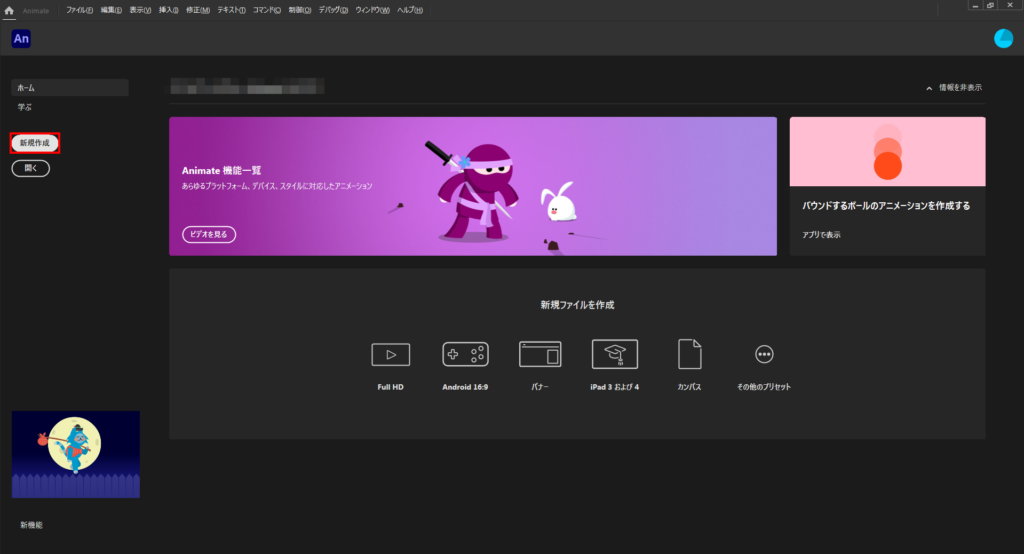
1) まずは、AdobeAnimateを起動
「新規作成」をクリックします。
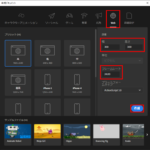
サイズは任意に設定してください。
※今回はWEBサイトでの使用を想定して、「Web」を選択しました。
「フレームレート」は1秒の間に表示する静止画の枚数(コマ数)です。単位は「FPS=frames per second」で「枚数/秒」を表します。
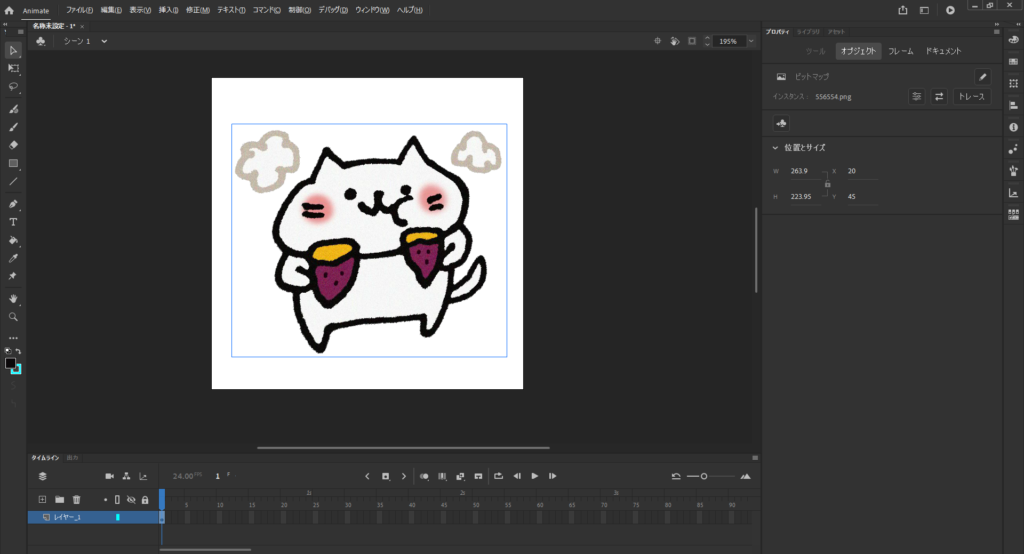
2) AdobeAnimateに画像を読み込む
読み込みたい画像(背景を透過したpng/ベクター画像推奨)をドラック&ドロップ、または「ファイル」⇒「読み込み」⇒「ステージに読み込み」で任意の画像データを選択すると、
ステージに画像が表示されます。
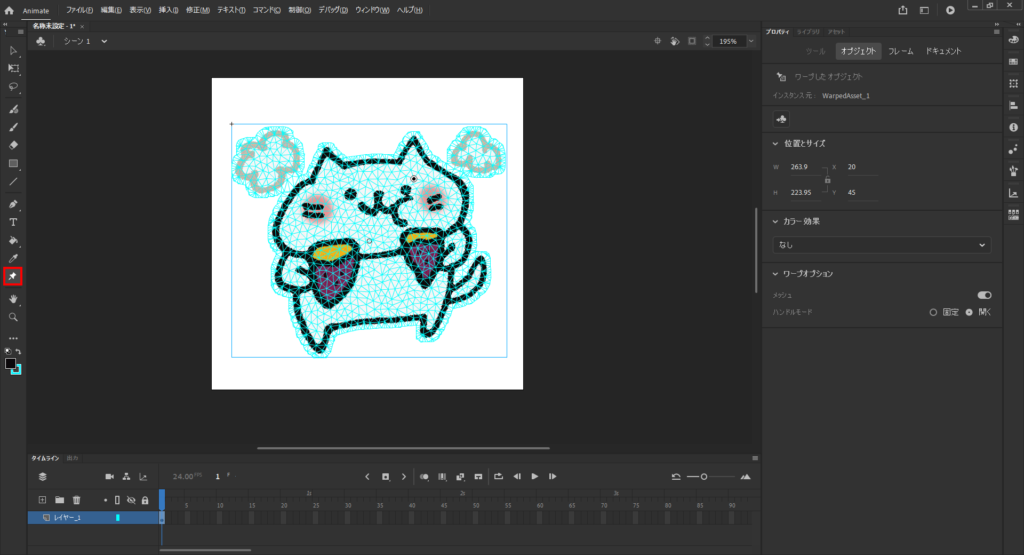
3) 「アセットワープツール」でハンドルを作成
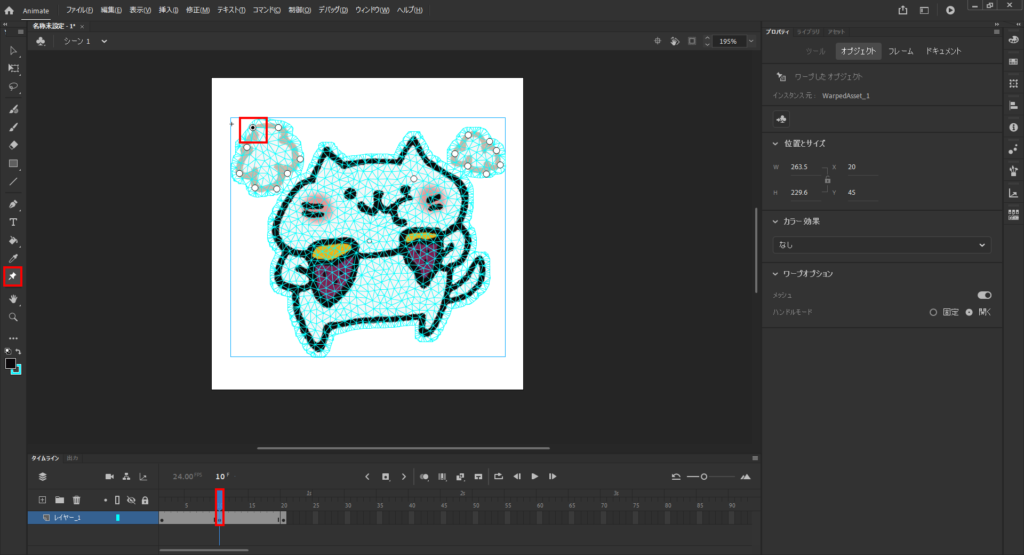
画面左側の「ツール」の「アセットワープツール」を選択した状態でアニメーションさせたい画像をクリックします。
水色のラインが表示された状態で画像のアニメーションさせたい部分をクリックして「ハンドル」を作成します。
4) キーフレームを複製し、ハンドルを作成
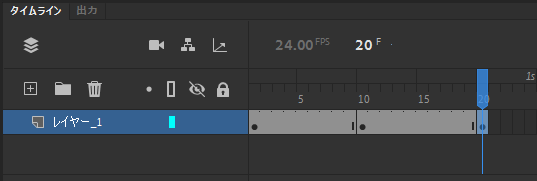
ハンドルを作成し終えたら、タイムラインで別のフレームを選択(※今回は「10」と「20」)し、右クリック⇒「キーフレームの挿入」を選択します。
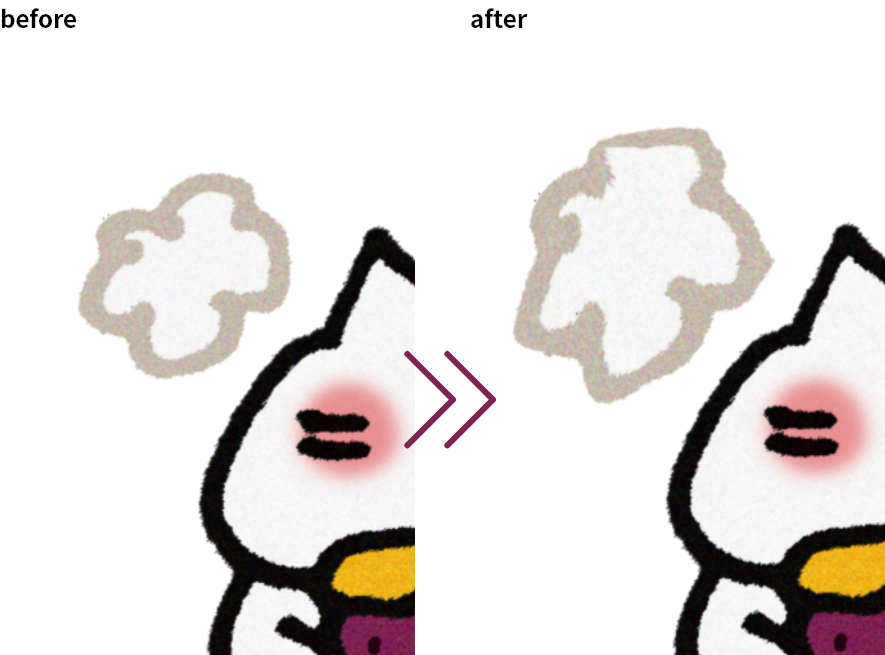
別のフレーム(今回は「10」)を選択した状態で、ハンドルをドラッグしてアニメーションを作成します。
5) クラシックトゥーイン作成
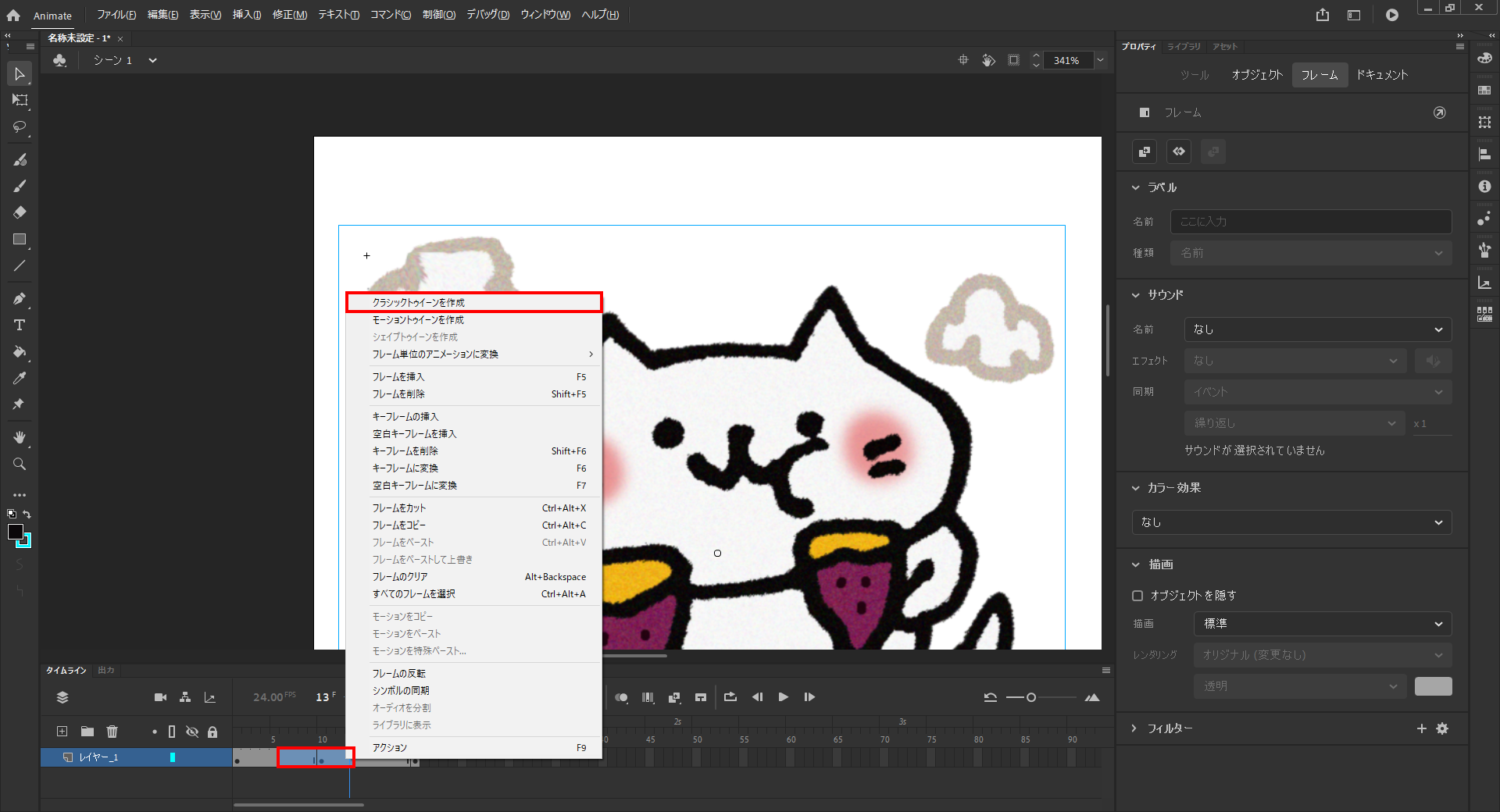
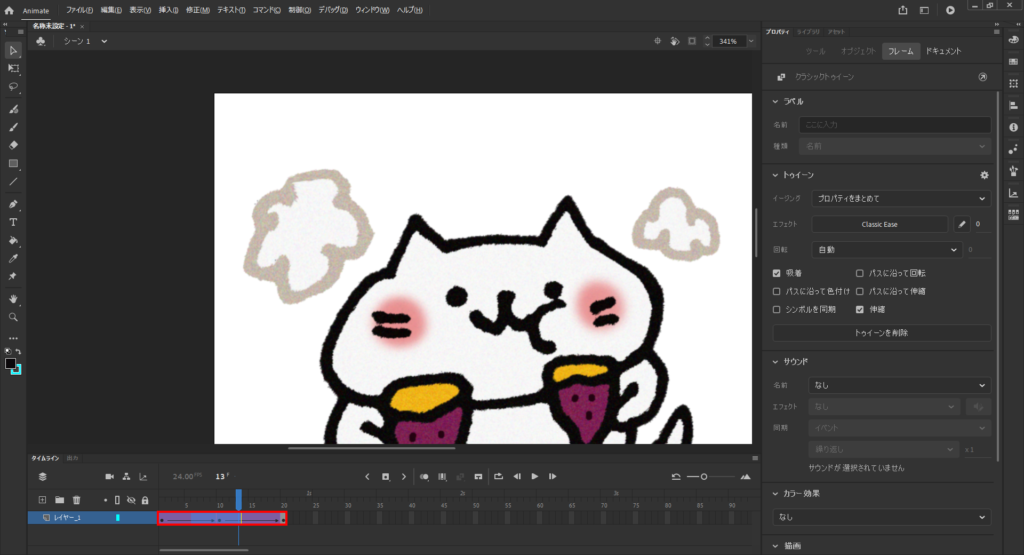
ハンドルを操作し、アニメーションを作成し終えたら、タイムラインを選択した状態で右クリック⇒「クラシックトゥーインを作成」を選択します。
6) pngファイルの書き出し
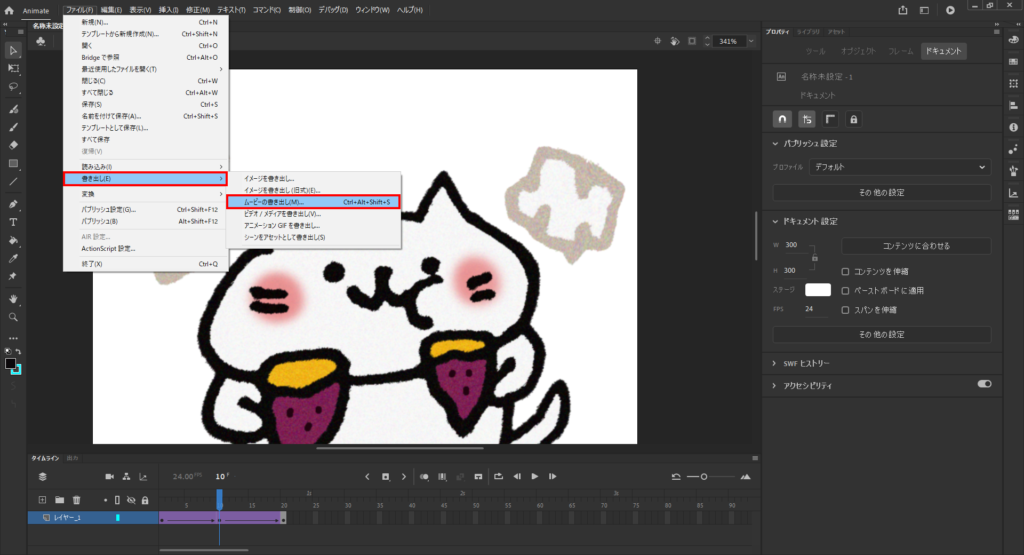
「ファイル」⇒「書き出し」⇒「ムービーの書き出し」を選択。
※ファイルの種類が「PNGシーケンス(*.png)」になっていることを確認。
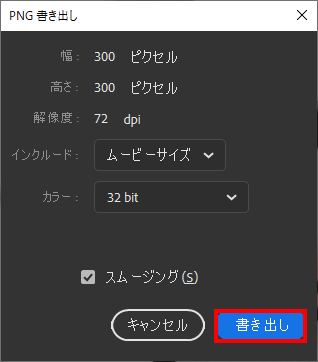
「書き出し」を選択。
任意のフォルダにコマが書き出されているのを確認してください。
7) Apng作成
コマで書き出されたpngを統合してアニメーション(Apng)化させるのに、今回は「アニメ画像に変換する君」を使用します。
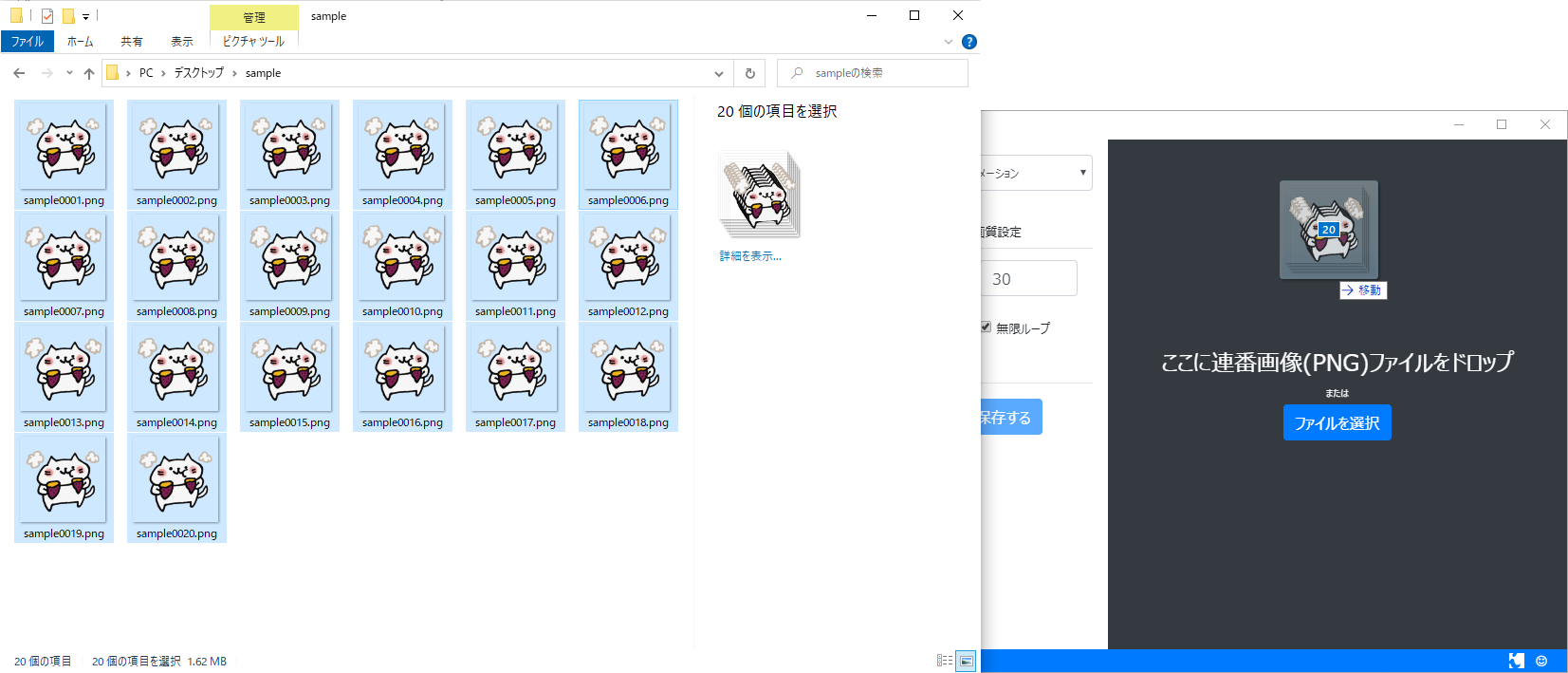
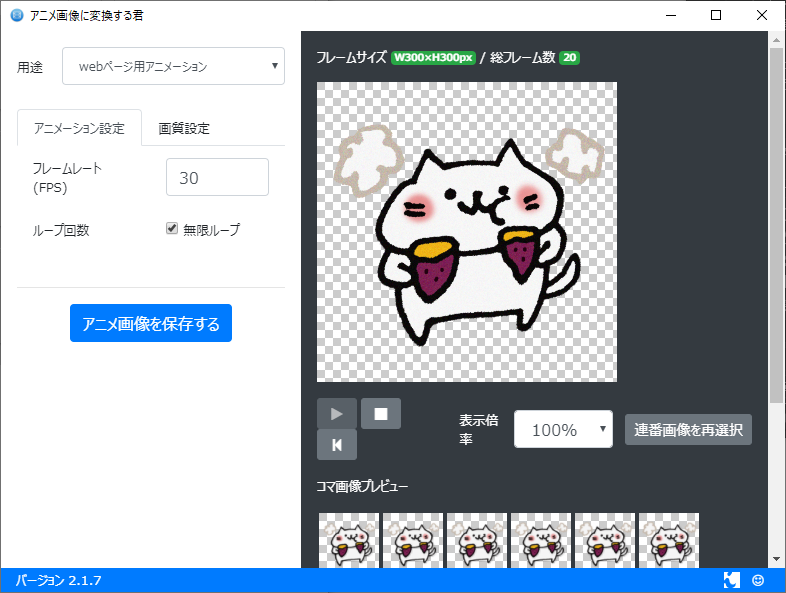
「アニメ画像に変換する君」を起動。
コマで書き出されたpngをすべて選択した状態で、「アニメ画像に変換する君」の右側にウィンドウにドラッグ&ドロップします。
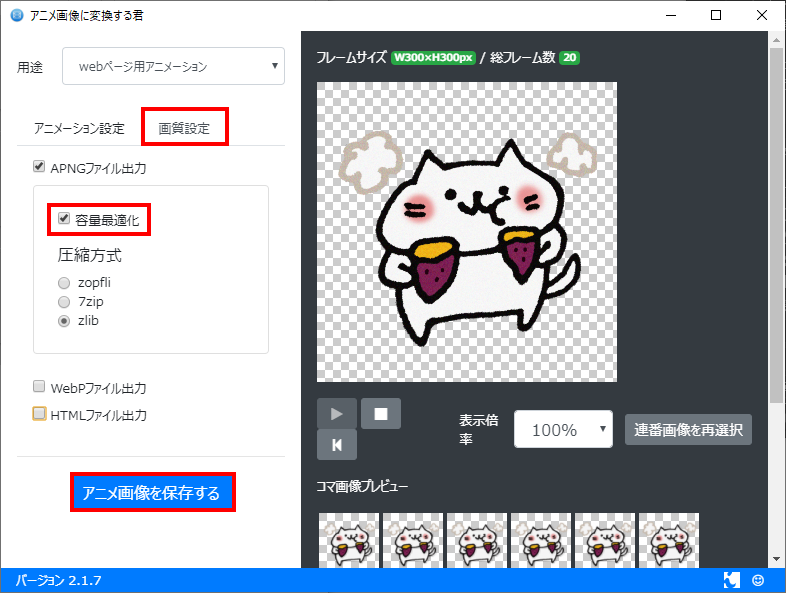
アニメーションを確認して問題なければ「画質設定」のタブをクリック。
「Apngファイル出力」「容量最適化」にチェックが入っていることを確認し、「アニメ画像を保存する」ボタンをクリックすると、アニメーションpngの完成です!
いかがでしたでしょうか。
ちょっとしたアニメーションをつけることで、楽しい雰囲気を演出することが可能です。
マーカーネット株式会社では、お客様が何を求めているのか、何が必要なのかをじっくりヒアリングし、
最適なサイト制作を行わせていただいております。
弊社では技術力を活かした美しいWEBサイトのデザインをご提案します。
様々な目的に応じたプランを用意しておりますので、ご興味のある方はご覧ください。
WEBサイト制作実績3,000サイト以上!
新規作成からリニューアルまで、
多様なご要望にお応えした弊社制作事例から検討したい方はこちら
ホームページ制作・WEB制作のご相談、ご依頼はこちらからどうぞ!