こんにちは、デザイナーのAです。
今回はAdobe XDの自動アニメーション機能についてご紹介いたします。
Adobe XD 自動アニメーション機能とは
Adobe XDの自動アニメーション機能は、デザイン制作においてイメージが伝わりにくい動き(アニメーション)を簡易的に表現することができます。
今回は4つのオブジェクトがフワッと下からスライドしてくる簡単なアニメーションを作ってみたいと思います!

作成方法
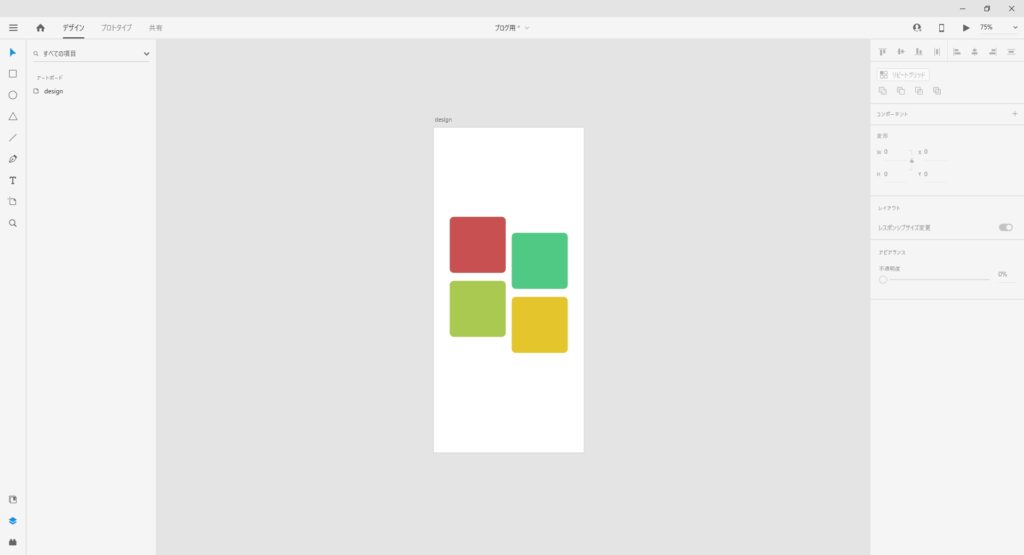
(1)アートボード内(サンプルはアートボード名「design」)に4つのオブジェクトを用意します。
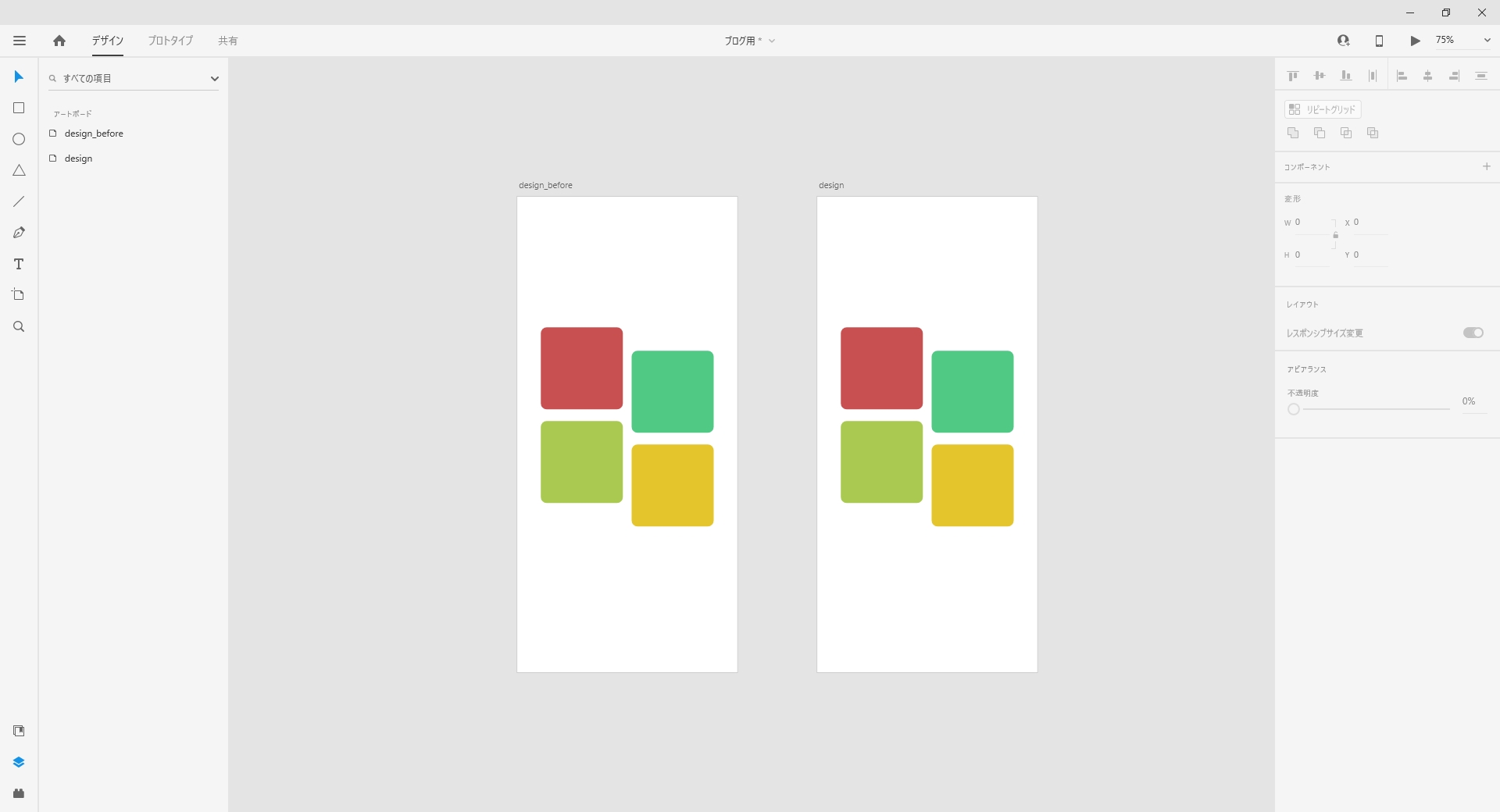
(2)4つのオブジェクトを配置後、アートボードを複製、(サンプルはアートボード名「design_before」)
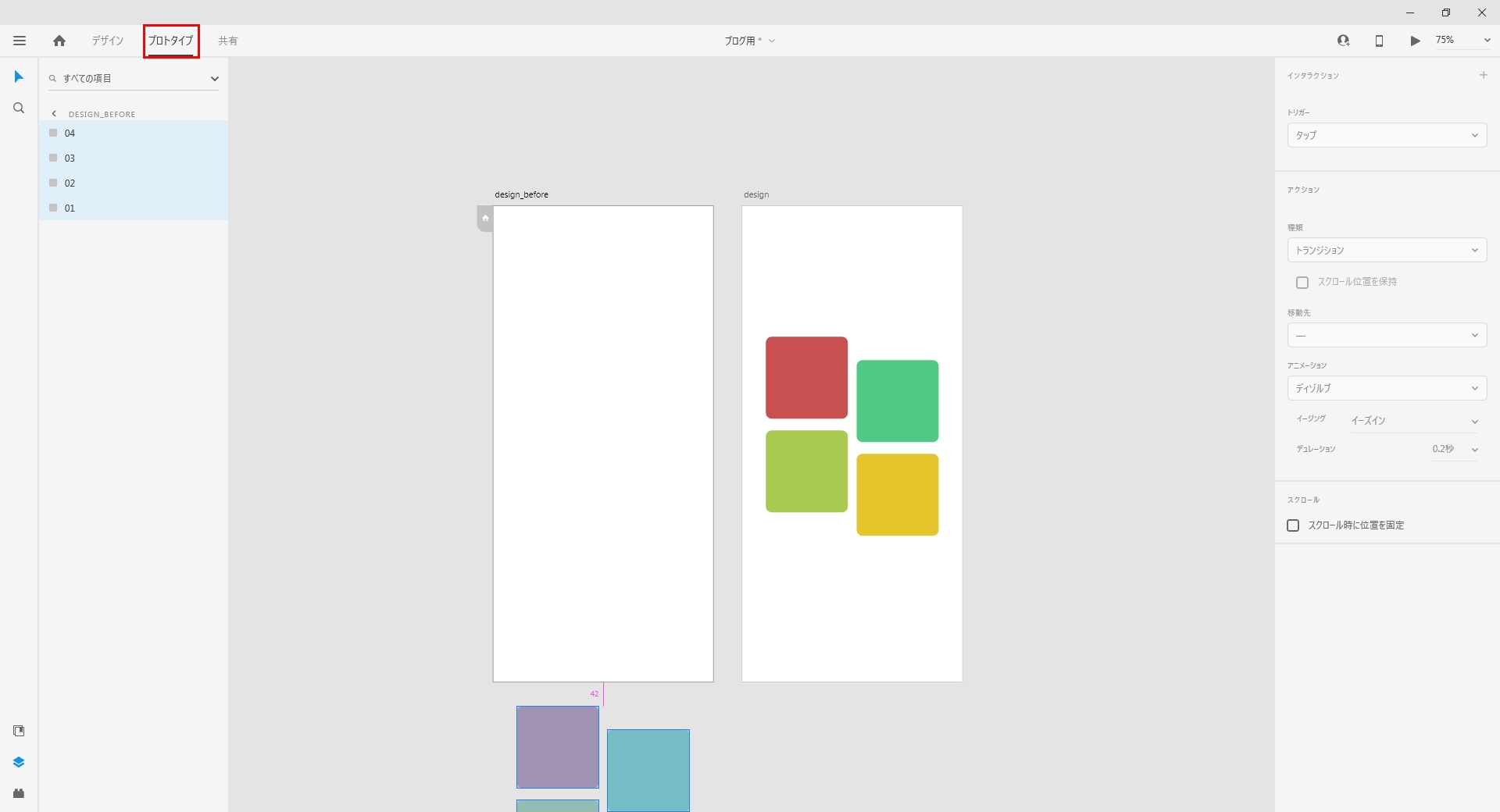
(3)「design_before」の4つのオブジェクトの属性(サイズ、位置、角度 etc…)を変更し、画面上部のタブ「デザイン」から「プロトタイプ」に切り替えます。
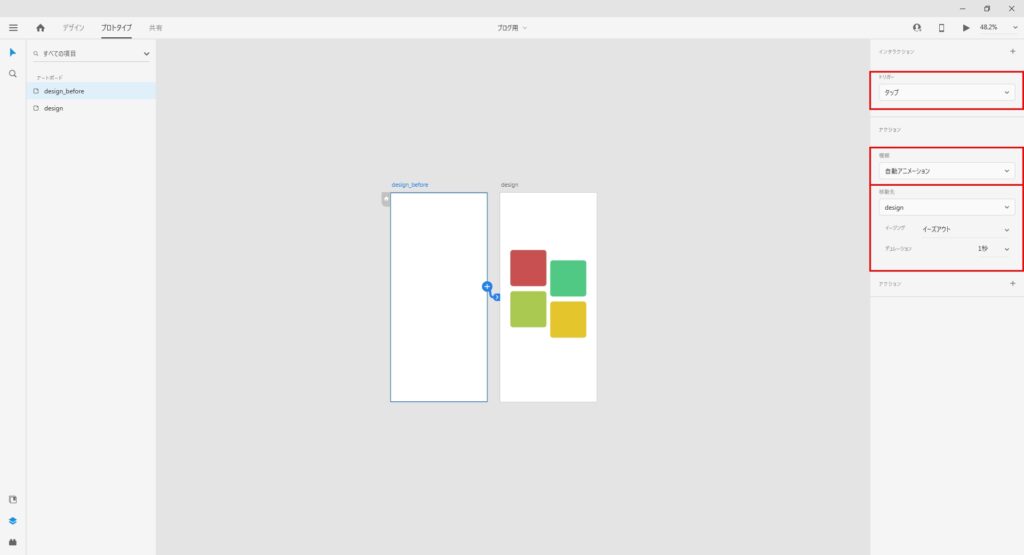
(4)「プロトタイプ」の状態でアートボード「design_before」をクリックすると、アートボードからアートボードへ線を繋ぐことができます。
右側の画面でトリガー、アクションの種類、イージング、デュレーションを設定します。
トリガー
=アニメーションを起動するオプション。
アクションの種類
=1 つのトリガーに、2 つのアクションを割り当てることが可能。
トランジション、自動アニメーション、オーバーレイ、ひとつ前のアートボード、オーディオ再生、音声を再生の種類があります。
イージング
=動きの加速または減速に緩急をつけることが可能。イーズインアウト、イーズイン、イーズイン/アウト、スナップ、ワインドアップ、バウンスの種類あります。
デュレーション
=イージング効果の持続時間を入力して、イージング効果が持続する時間の長さを指定します。
今回は、トリガー:タップ、種類:自動アニメーション、移動先:design、イージング:イーズアウト、デュレーション:1秒で設定。
画面右上の再生ボタン(デスクトッププレビュー)をクリックすると、アニメーションを確認することができます!